|
最新文章
|
知識管理交流
→『 技術文檔交流 』
本版文數:9243 今日文數:3853
|
|
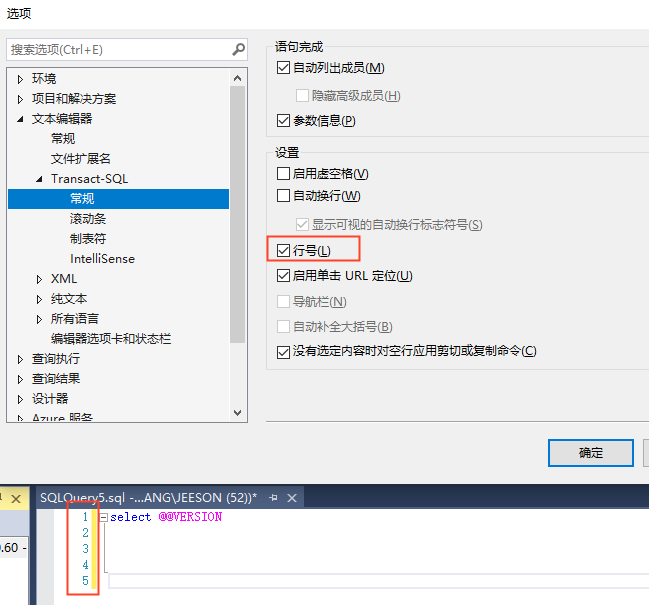
SQLServer官方客戶端管理工具SQLServerManagementStudio(SSMS),做了非常多且實用的功能,極大方便了使用者對SQLServer數據庫系統的相關操作和運維。那么有哪些有用的功能呢?您閱讀完這篇文章后,一定會發現某些功能對你是非常有用的。尤其是專業的DBA或相關數據庫維護人員。下面,我就細...

|
|
在如今這個信息爆炸的時代,數據存儲需求日益增長,NAS(網絡附加存儲)逐漸成為家庭和小型企業用戶的首選解決方案。面對市面上琳瑯滿目的NAS產品,如何挑選一款適合自己的NAS成了許多玩家頭疼的問題。今天給小白解讀X86結構和arm架構兩者之間的區別,以及如何根據自身需求和能力選擇合適的NAS。很多小白,在選購NAS的時候...

|
|
SQLServer是一個關系數據庫管理系統。SQLServer的代碼源于SybaseSQLServer,是Microsoft與Oracle、IBM、Sybase競爭進入企業級數據庫市場的基礎。最初由Microsoft、Sybase和Ashton-Tate三家公司共同研發了基于OS/2的第一個SQLServer1.0版本...

|
|
概述數據庫鏡像是SQLSERVER2005用于提高數據庫可用性的新技術。數據庫鏡像將事務日志記錄直接從一臺服務器傳輸到另一臺服務器,并且能夠在出現故障時快速轉移到備用服務器。可以編寫客戶端程序自動重定向連接信息,這樣一旦出現故障轉移就可以自動連接到備用服務器和數據庫。自動進行故障轉移并且使數據損失最小化通常包括昂貴...

|
|
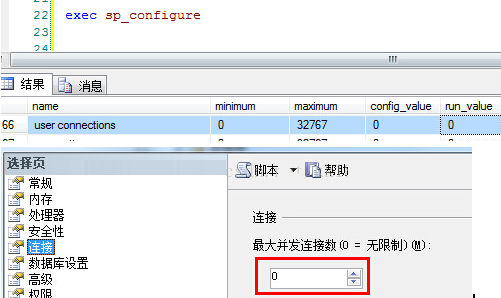
連接到數據源可能需要很長時間。為了最大程度地降低打開連接的成本,ADO.NET使用一種稱為連接池的優化技術,這會最大程度地降低重復打開和關閉連接的成本。.NETFramework數據提供程序處理連接池的方式有所不同。連接到數據庫服務器通常由幾個需要很長時間的步驟組成。必須建立物理通道(例如套接字或命名管道),必須與服務...

|
|
0x01.技術文章僅供參考學習,請勿使用本文中所提供的任何技術信息或代碼工具進行非法測試和違法行為。若使用者利用本文中技術信息或代碼工具對任何計算機系統造成的任何直接或者間接的后果及損失,均由使用者本人負責。本文所提供的技術信息或代碼工具僅供于學習,一切不良后果與文章作者無關。使用者應該遵守法律法規,并尊重他人的合法權...

|
|
針對部分用戶在打印單據、標簽等頁面上提出的個性化字段顯示需求,新增加了任意頁面增加自定義SQL數據源字段功能,查詢出的結果會以JSON格式緩存在頁面上配合動態JS備用,可以實現各種查看和打印需求。實現方法如下:一、在單據、標簽模板設計頁面,或其他需要增加自定義SQL數據源字段顯示的頁面,添加自定義SQL數據源設計頁面鏈...

|
|
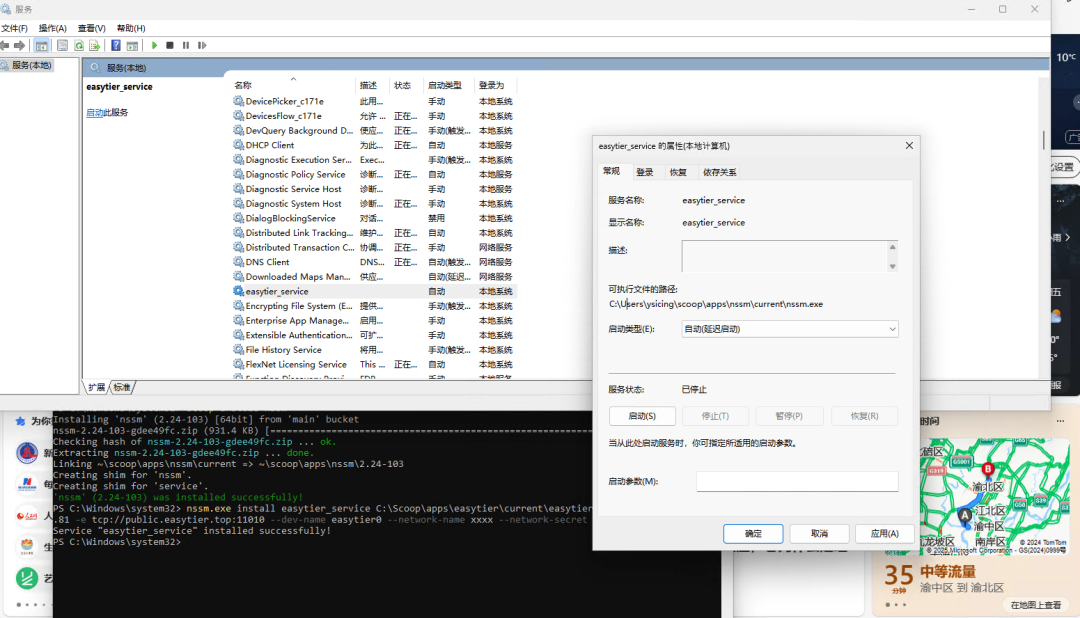
EasyTier是由Rust和Tokio驅動一個簡單、安全、去中心化的內網穿透遠程組網方案,開源項目。優點?去中心化:無需依賴中心化服務,節點平等且獨立?公網IP組網:支持利用共享的公網節點組網,可以使用EasyTier公共Peers?低占用:即使最垃圾的機器也可以跑?跨平臺支持?NAT穿透:支持基于UDP的NAT穿透...

|
|
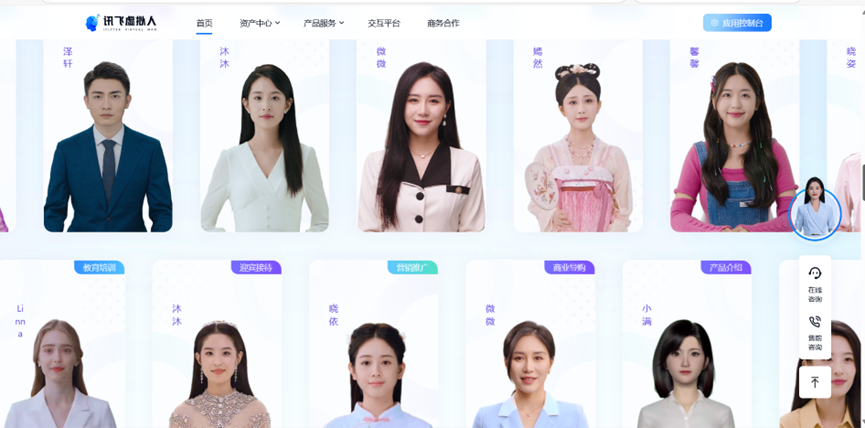
各位自媒體的朋友們,現在AI發展得太快了,AI生成數字人不知不覺成了咱們搞創作的好幫手。以前拍視頻,又是準備設備,又是擔心自己出鏡表現不好,有了數字人,這些麻煩事兒少了好多,做內容輕松多了。今天就給大家盤點一些好用能生成數字人的模型。1科大訊飛虛擬人平臺科大訊飛在AI領域資歷深厚,其虛擬人平臺盡顯專業風范。風格上,注重...

|
|
今天我先給大家出一道題:publicinterfaceIDbContextpublicclassSqlServerDbContext:IDbContextpublicclassLongTermSerive:BackgroundServiceprotectedoverrideTaskExecuteAsync(Cancel...
|
|
OOMOOM是OutofMemory的縮寫,意為內存不足或內存溢出。在計算機科學中,當一個程序嘗試使用比系統可用內存更多的內存時,就會發生OOM錯誤。這種情況通常發生在程序試圖分配內存空間,但操作系統無法滿足請求,因為它已經沒有足夠的空閑內存來提供給該程序。老實說,在我印象里OOM問題只存在于網上案例中,練習編碼時常兩...

|
|
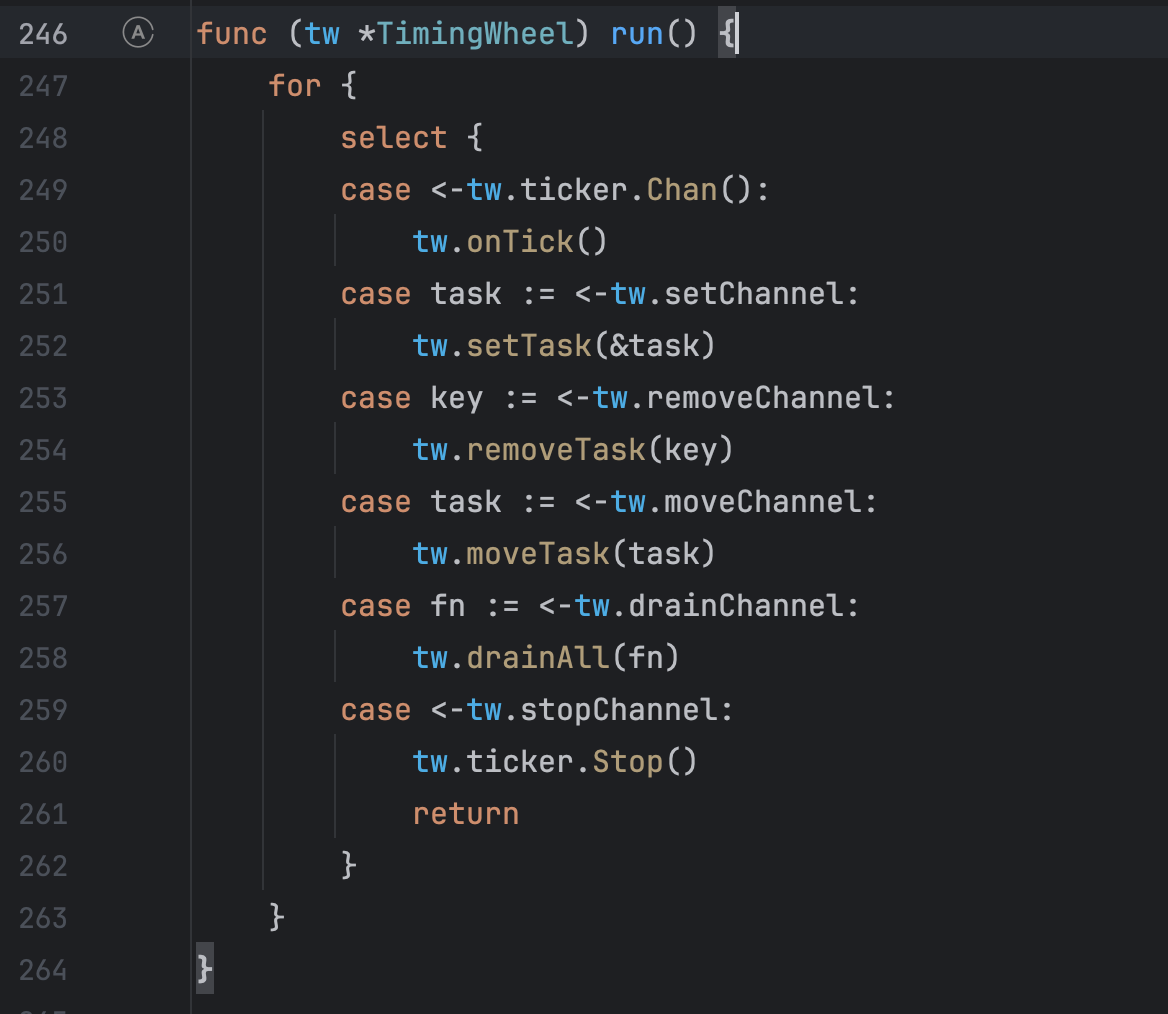
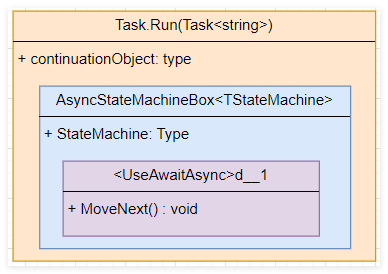
一:背景1.講故事最近聊了不少和異步相關的話題,有點疲倦了,今天再寫最后一篇作為近期這類話題的一個封筆吧,下篇繼續寫我熟悉的生產故障系列,突然親切感油然而生,哈哈,免費給別人看程序故障,是一種積陰德陽善的事情,欲知前世因,今生受者是。欲知來世果,今生做者是。在任務延續方面,我個人的總結就是三類,分別為:StateMac...

|
|
打印標簽的規格主要包括尺寸和類型,具體規格如下:常見標簽尺寸小型標簽:常見尺寸包括30mm×20mm、20mm×30mm等,適用于奶茶店、商超零售等場景;中型標簽:尺寸如100毫米×70毫米、102毫米×76毫米等,廣泛應用于各類商品和物品的標識;大型標簽:寬度在80-108毫米的條碼紙適用于大型物流等需求。不同類型標...
|
|
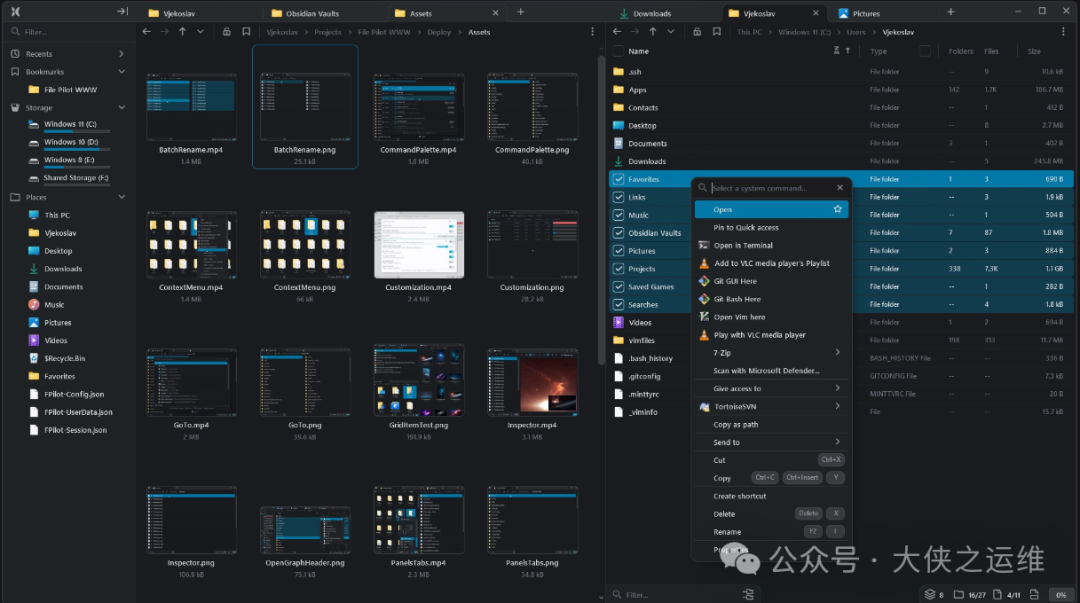
平時使用電腦,最頻繁的需求之一就是文件管理,比如經常要來回整理文件/文件夾,進行移動復制重命名等等。然而Windows系統自帶的Explorer資源管理器功能卻非常有限。如果說有什么神器能大幅提升用電腦的效率,那么一款強大好用的文件管理器就必不可少了。除了老牌但又“特別難以上手”的TotalComander以外,在眾多...

|
|
文件資源管理器每天都會打開,如何有更好的體驗,filepilot可以期待下,看了介紹,確實可以解決一些痛點,比如文件搜索,文件重命名,文件批量操作等。文件管理器是我們日常工作和生活中不可或缺的工具。FilePilot作為一款全新的文件資源管理器,憑借其卓越的性能和豐富的功能,迅速成為用戶的首選。本文將介紹FilePil...

|
|
LibreCAD是使用Qt框架用C++17編寫的跨平臺2DCAD程序。源代碼(中文):http://www.gitpp.com/jw/librecad-cnLibreCAD:一款小巧卻強大的開源繪圖軟件在繪圖軟件領域,AutoCAD是一款廣為人知的軟件,然而其高昂的價格以及授權限制使得許多公司無法承受。對于這些公司來說...

|
|
引言INI文件是一種簡單的配置文件格式,廣泛用于存儲應用程序的配置信息。它具有易于閱讀和編輯的特點,通常由多個節(Section)和鍵值對(Key-ValuePair)組成。在C#中,讀寫INI文件可以通過多種方法實現,其中最簡單的方法之一是使用WindowsAPI函數。INI文件格式簡介INI文件的格式如下:[Sec...
|
|
在熱門平臺上有許多的熱點新聞,熱門的圖片、視頻等資源,每天都吸引大量的用戶觀看和下載。于是就有攻擊者通過爬蟲等一系列技術手段,把熱門平臺上的資源拉取到自己的網站然后呈現給用戶,從而攻擊者達到了即不用提供資源也能賺錢的目的,如下圖所示盜取資源的過程圖:?為此,熱門平臺為了防止其他的小站點盜取其資源,于是就使用防盜鏈來保護...

|
|
最近,又看到了一個新的前端框架,它的名字叫做ofa.js,其實我更覺得它就是一個庫,有點類似于Jquery,因為它不需要打包,不依賴于nodejs/npm/webpack/vite,號稱是只需要引入一個js文件,就可以像React/Vue/Angular那樣開發其實使用這個庫,又讓我回到了以前開發html、css、js...

|
|
為什么別人發的文件總是PDF格式?PDF文件的一個關鍵優勢在于它與操作系統無關,無論是在Windows、Mac還是Linux系統中,大多數設備都有能夠打開PDF文件的軟件,PDF文件也都能保持一致的格式和布局,而且能夠精確地保留文檔的原始排版。那么,今天要分享的是一款完全免費的PDF工具,而且是支持AI的PDF工具。不...

|
|
AIModelRouterAI模型路由,模型的能力有大小之分,有些簡單任務,能力小一點的模型也能很好地完成,而有些比較難的或者希望模型做得更好的,則可以選擇能力強的模型。為什么要這樣做呢?可以降低AI模型的使用成本,畢竟能力強的模型會更貴一點,省著用挺好的。SemanticKernel中可以很簡便地使用一個AIMode...

|
|
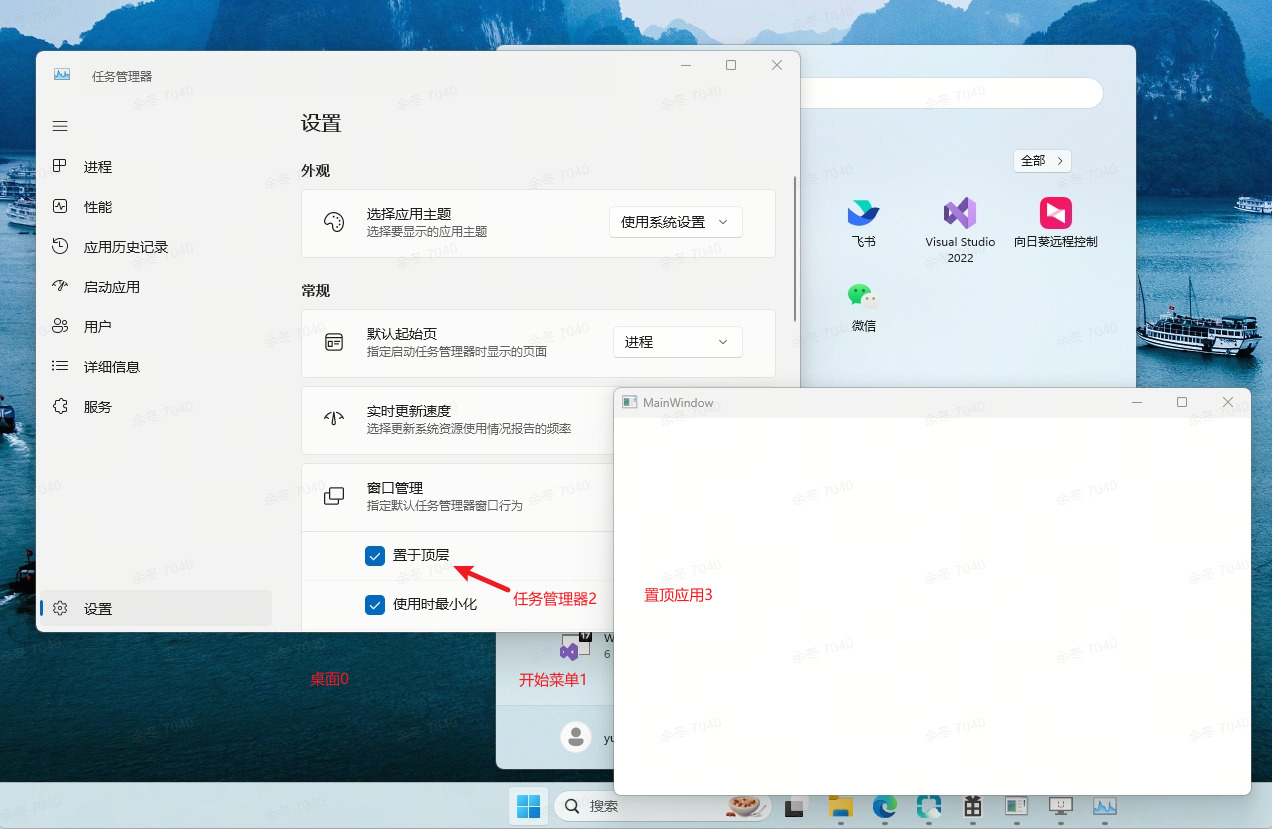
本文介紹如何將窗口置于最頂層,以及解決在頂層顯示時對鎖屏登錄界面的影響等問題。用于實現類似Launcher、系統工具等應用需要窗口層級比Windows開始菜單以及置頂任務欄還要高的場景一般情況下的窗口置頂,可以設置WPF窗口屬性Topmost=true也可以使用WIN32-SetWindowPos函數SetWindow...

|
|
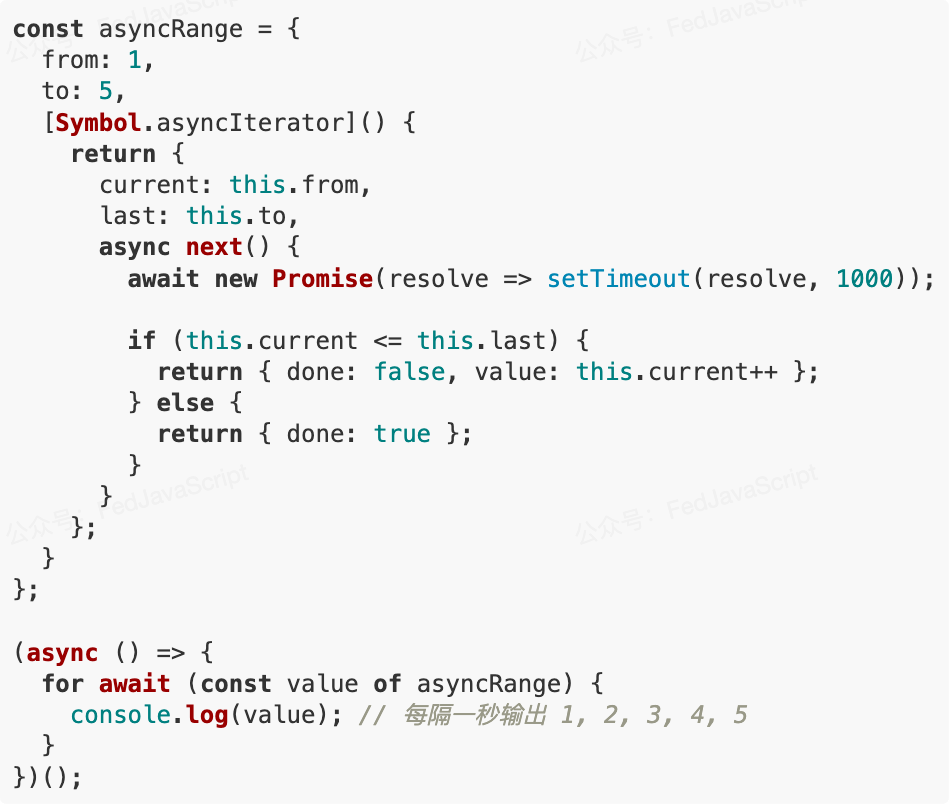
盡管我們對JavaScript已經相當熟悉了,但這門語言中仍存在許多有趣的特性和行為,今天分享12個鮮為人知的JavaScript冷知識。1.函數的長度屬性你可能知道數組有length屬性,但函數也有!函數的length屬性返回函數期望的參數個數(形參數量)。functionfoo(a,b,c=3)console.lo...

|
|
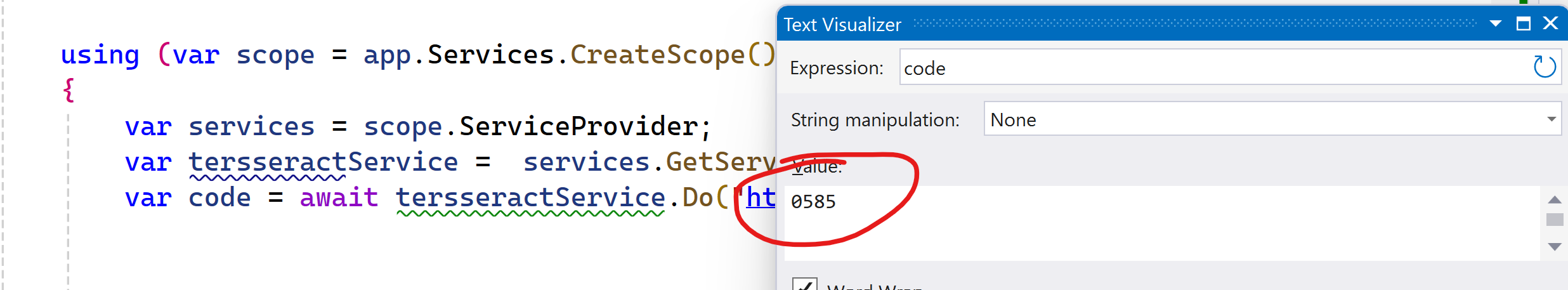
1.什么是TesseractTesseract是一個強大的字符識別(OCR)工具。它最初由HP發布,現在由Google和學術社區共同維護和開發。Tesseract支持多種語言和格式,能夠高效地識別圖片中的文字。2.如何安裝Tesseract要在.NET項目中使用Tesseract,需要安裝相關的NuGet包和基礎依賴。...

|
|
簡介Abstractminiblink是一個開源的、單文件、且目前已知的最小的基于chromium的,瀏覽器控件。通過其導出的純C接口,幾行代碼即可創建一個瀏覽器控件。您可以通過官網http://miniblink.net來獲取更多的關于miniblink的信息。特性Features極致小巧的體積(smallsize)...

|