CSS之!important的用法及作用
當(dāng)前位置:點(diǎn)晴教程→知識(shí)管理交流
→『 技術(shù)文檔交流 』
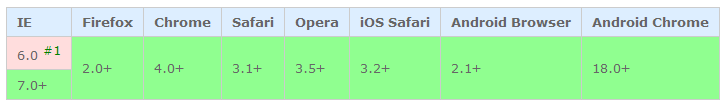
定義及語法 !important,作用是提高指定樣式規(guī)則的應(yīng)用優(yōu)先權(quán)(優(yōu)先級(jí))。語法格式{ cssRule !important },即寫在定義的最后面,例如:box{color:red !important;}。 在CSS中,通過對(duì)某一樣式聲明! important ,可以更改默認(rèn)的CSS樣式優(yōu)先級(jí)規(guī)則,使該條樣式屬性聲明具有最高優(yōu)先級(jí)。 瀏覽器識(shí)別 ie7及ie7+,firefox,chrome等瀏覽器下,已經(jīng)可以識(shí)別 !important屬性, 但是IE 6.0IE6及更早瀏覽器下仍然不能完全識(shí)別。important的樣式屬性和覆蓋它的樣式屬性單獨(dú)使用時(shí)(不在一個(gè){}里),IE 6.0認(rèn)為! important優(yōu)先級(jí)較高,否則當(dāng)含! important的樣式屬性被同一個(gè){}里的樣式覆蓋時(shí),IE 6.0認(rèn)為! important較低!。  案例分析 IE6及以下瀏覽器有個(gè)比較顯式的支持問題存在,!important在同一條規(guī)則集里不生效。請看下述代碼: div {!important; color: #000; }
IE6及以下瀏覽器要使!important生效,可用以下代碼:
div { color: #f00 !important; }
div { color: #000; }
//上述代碼中,ie6及其以下瀏覽器div的文本顏色為#fff,后面的重寫的div樣式?jīng)]有起作用,important的樣式屬性和覆蓋它的樣式屬性單獨(dú)使用時(shí)(不在一個(gè){}里),IE 6.0認(rèn)為!important優(yōu)先級(jí)較高,
可以識(shí)別!important。
提高指定樣式規(guī)則的應(yīng)用優(yōu)先權(quán)(優(yōu)先級(jí))
總結(jié)實(shí)例 *IE都能識(shí)別;標(biāo)準(zhǔn)瀏覽器(如FF)不能識(shí)別*
!important只有Ie7.0和firefox可以識(shí)別,但是Ie6.0不能成功應(yīng)用. (一)區(qū)別ie與標(biāo)準(zhǔn)瀏覽器(如FF)的hack為:border:2px solid #f00;*border:1px solid #f00; //如果*定義的樣式放前面會(huì)被后面的樣式給覆蓋掉,因?yàn)?不能提高樣式的優(yōu)先級(jí) (二)區(qū)別Ie6.0 與Ie7.0、firefox的hack為:border:1px solid #f00!important;border:2px solid #f00; //!imorpant則可以提高樣式的優(yōu)先級(jí),所以可以放前面定義。 該文章在 2018/3/29 16:52:56 編輯過 |
關(guān)鍵字查詢
相關(guān)文章
正在查詢... |