html table 如何導(dǎo)出為excel表格案例分享
當(dāng)前位置:點(diǎn)晴教程→知識(shí)管理交流
→『 技術(shù)文檔交流 』
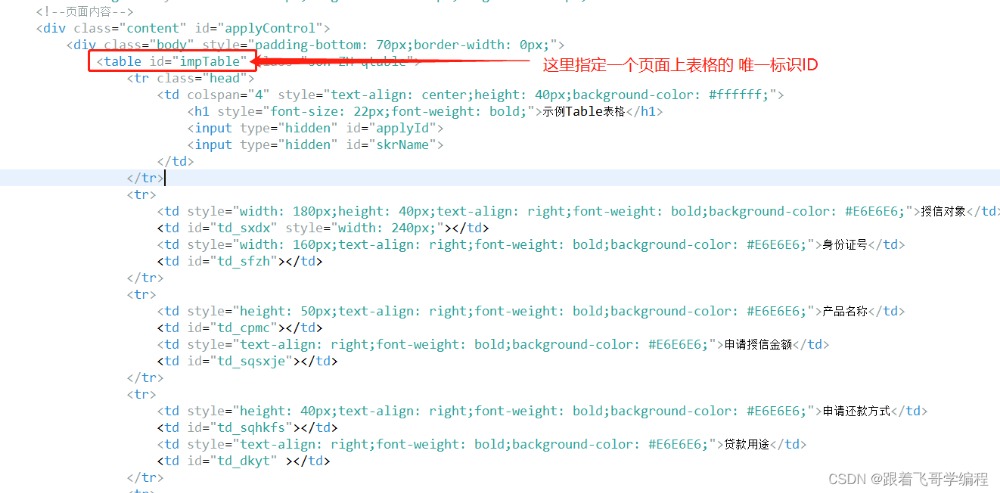
應(yīng)用場(chǎng)景,頁(yè)面就是普通的 html 。 例如要導(dǎo)出這個(gè)示例Table表格。  先來看看導(dǎo)出的表格如下:  1、先創(chuàng)建 html 的表格,并指定表格唯一ID:impTable  2、定義導(dǎo)出表格的函數(shù)方法 toExcel()。 1)頁(yè)面添加一個(gè)動(dòng)作按鈕。 <div class="searchBt" onclick="toExcel()" style="float: right;margin: 10px 20px;">導(dǎo)出</div> 2) 具體的 Javascript 代碼如下: function base64(content) { return window.btoa(unescape(encodeURIComponent(content))); } var format = function (s, c) { return s.replace(/{(\w+)}/g, function (m, p) { return c[p]; }); } //導(dǎo)出html表格為 excel 文件 function toExcel() { var excelContent = $("#impTable").html(); var excelFile = "<html xmlns:o='urn:schemas-microsoft-com:office:office' xmlns:x='urn:schemas-microsoft-com:office:excel' xmlns='http://www.w3.org/TR/REC-html40'>"; excelFile += "<head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--></head>"; excelFile += "<body><table width='50%' border='1'>"; excelFile += excelContent; excelFile += "</table></body>"; excelFile += "</html>"; //定義excel 的sheet名稱 var ctx = {worksheet: "授信審批表"}; var link = "data:application/vnd.ms-excel;base64," + base64(format(excelFile, ctx)); var a = document.createElement("a"); //定義excel 的文件名稱 var fileName ="授信審批表_"+$("#skrName").val(); a.download = fileName+".xls"; a.href = link; a.click(); } 是不是非常簡(jiǎn)單好用呢?而且他不需要額外的插件支持,導(dǎo)出的樣式也還挺合適的。 ———————————————— https://blog.csdn.net/weixin_36754290/article/details/126765337 該文章在 2023/5/18 17:24:41 編輯過 |
關(guān)鍵字查詢
相關(guān)文章
正在查詢... |