js正則表達式匹配到所有img圖片和src
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
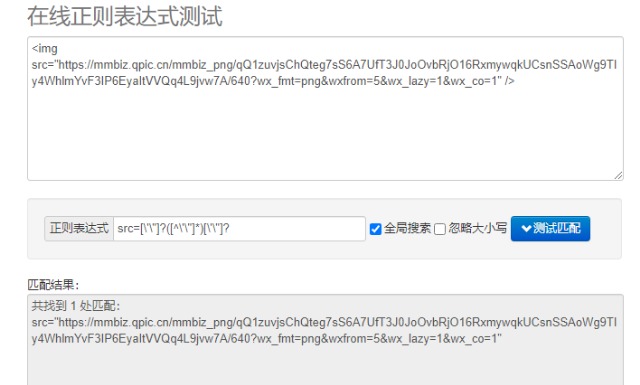
var matchReg = /<img.*?(?:>|\/>)/gi; // 匹配圖片中的img標簽 var arr2 = this.form.content.match(matchReg); //拿到標簽中所有的img var srcReg = /src=[\'\"]?([^\'\"]*)[\'\"]?/i // 匹配圖片中的src var data = []; if (arr2 != null) { for (var i = 0; i < arr2.length; i++) { var src = arr2[i].match(srcReg); data.push(src[1]); //拿到 src=后面的 "http:xxx" } }  該文章在 2023/5/20 8:46:55 編輯過 |
關鍵字查詢
相關文章
正在查詢... |