【JavaScript】JS實現(xiàn)WEB頁面上的圖片動態(tài)懶加載
當(dāng)前位置:點晴教程→知識管理交流
→『 技術(shù)文檔交流 』
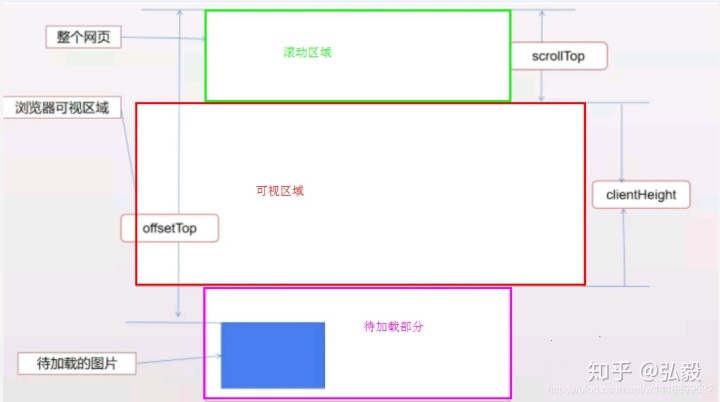
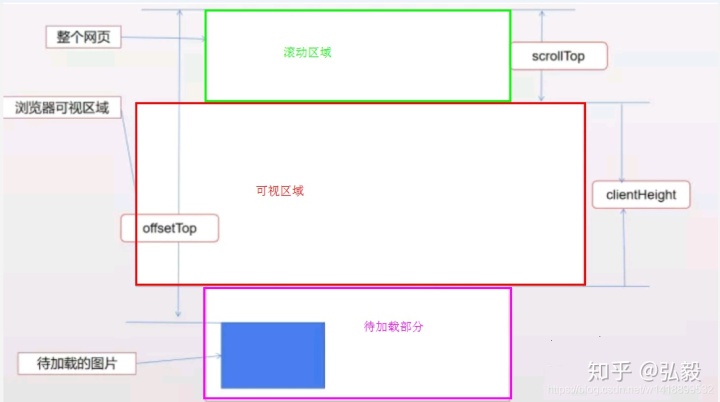
1.懶加載原理2.懶加載思路及實現(xiàn)  常用API函數(shù): 1. // onload是等所有的資源文件加載完畢以后再綁定事件 2. window.onload = function(){ 3. // 獲取圖片列表,即img標(biāo)簽列表 4. var imgs = document.queryselectorAll('img'); 5. 6. // 獲取到瀏覽器頂部的距離 7. function getTop(e){ 8. console.log('e.offsetTop', e.offsetTop) 9. return e.offsetTop; 10. } 11. 12. // 懶加載實現(xiàn) 13. function lazyload(imgs){ 14. // 可視區(qū)域高度 15. var h = window.innerHeight; 16. //滾動區(qū)域高度 17. var s = document.documentElement.scrollTop || document.body.scrollTop; 18. for(var i=0;i<imgs.length;i++){ 19. //圖片距離頂部的距離大于可視區(qū)域和滾動區(qū)域之和時懶加載 20. if ((h+s)>getTop(imgs[i])) { 21. // 真實情況是頁面開始有2秒空白,所以使用setTimeout定時2s 22. (function(i){ 23. setTimeout(function(){ 24. // 不加立即執(zhí)行函數(shù)i會等于9 25. // 隱形加載圖片或其他資源, 26. //創(chuàng)建一個臨時圖片,這個圖片在內(nèi)存中不會到頁面上去。實現(xiàn)隱形加載 27. var temp = new Image(); 28. temp.src = imgs[i].getAttribute('src');//只會請求一次 29. // onload判斷圖片加載完畢,真是圖片加載完畢,再賦值給dom節(jié)點 30. temp.onload = function(){ 31. // 獲取自定義屬性src,用真圖片替換假圖片 32. imgs[i].src = imgs[i].getAttribute('src') 33. } 34. },2000) 35. })(i) 36. } 37. } 38. } 39. lazyload(imgs); 40. 41. // 滾屏函數(shù) 42. window.onscroll =function(){ 43. lazyload(imgs); 44. } 45. } 該文章在 2023/5/24 10:22:55 編輯過 |
關(guān)鍵字查詢
相關(guān)文章
正在查詢... |