為什么說Vue是漸進式框架?
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
 :為什么說Vue是漸進式框架? :為什么說Vue是漸進式框架?
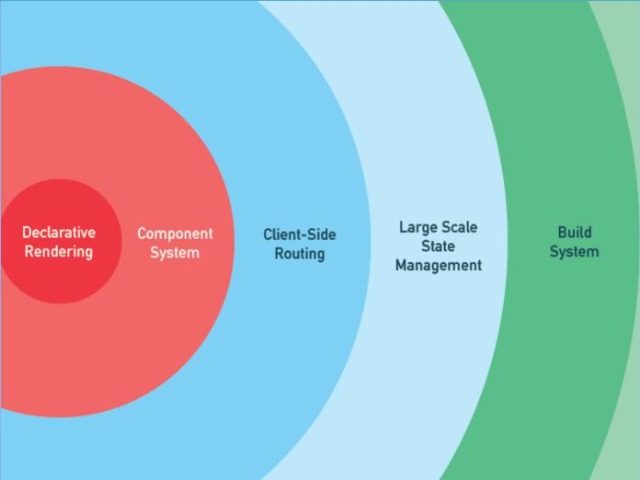
漸進式 Vue是一套用于構建用戶界面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。 —— Vue官網介紹 什么是漸進式呢? 簡單地說,漸進式的概念是分層設計,每層可選,不同層可以靈活接入其他方案架構模式。 舉個例子,我們要買一臺電腦,店家給我們提供了一個IBM。 官方可能會提供windows作為可選,我們也可以在電腦上安裝我們自己喜歡的Ubuntu。 裝完系統后,官方可能還提供了一系列的“裝機必備”,瀏覽器、編輯器、播放器等等,我們可以選擇使用,也可以不用,然后在應用市場選擇我們喜歡的軟件安裝。 在這個例子里面,官方提供的產品分為電腦裸機/操作系統/軟件這3層,每層都是可選的,可以接入其他的產品。這就是一個漸進式的產品。 漸進式的最大好處就是靈活,可以根據不同場景做定制。 那么Vue分為哪幾層呢?參考一個經典的網圖  declarative rendering(聲明式渲染) component system(組件系統) client-side routing(前端路由) state management(狀態管理) build system(構建系統) 你可以這樣使用Vue 你可以使用vue的聲明式渲染,通過new Vue(),傳入模板、掛載點和數據渲染一塊視圖,但不用其他的功能。 你可以使用jquery設計自己的組件,也可以使用vue設計組件。 你可以使用前端路由,或者不用vue-router,或者自己實現自己的router。 狀態管理你可以使用redux,當然使用vuex也可以很方便地接入。 你可以自己使用webpack或者其他構建工具搭建你的項目,也可以選擇使用vue-cli。 該文章在 2023/5/29 10:44:55 編輯過 |
關鍵字查詢
相關文章
正在查詢... |