vue3函數(shù)掛載到window對(duì)象
當(dāng)前位置:點(diǎn)晴教程→知識(shí)管理交流
→『 技術(shù)文檔交流 』
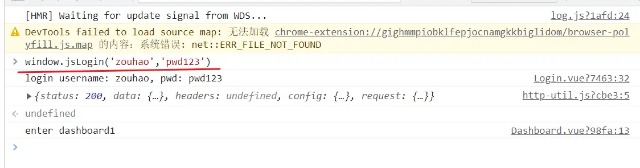
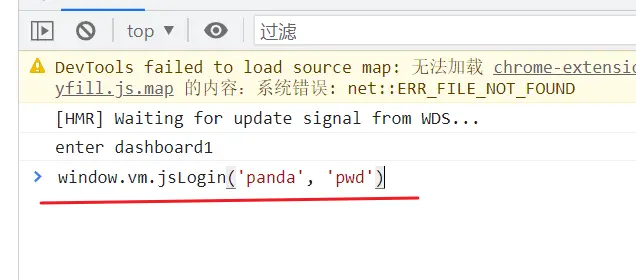
一、概述最近項(xiàng)目中需要與其他系統(tǒng)集成,其他系統(tǒng)通過獲取頁(yè)面上的HTML內(nèi)容來(lái)進(jìn)行集成。因此需要提供一種JS的方式來(lái)執(zhí)行網(wǎng)站的腳本。由于網(wǎng)站是基于VUE開發(fā)的,通過搜索資料,有兩種方式將VUE的方法掛載到window對(duì)象。話不多說(shuō),直接上代碼片段。 二、掛載方式一mounted() { // 第一種掛載方式 window.jsLogin = this.jsLogin }, methods: { // jsLogin掛載到window對(duì)象 jsLogin(username, password) { this.username = username this.passowrd = password this.login() }, login() { console.log('login username: ' + this.username + ', pwd: ' + this.passowrd) sessionStorage.setItem('username', this.username) httpGet('/api/user/get/1') this.$router.push({path: '/dashboard/dashboard1'}) } }, 通過mounted方法掛載方法到對(duì)應(yīng)的屬性中,其中jsLogin是自定義的屬性,指向VUE的jsLogin方法。 測(cè)試方式:?jiǎn)?dòng)網(wǎng)頁(yè)后,F(xiàn)12調(diào)出控制臺(tái),輸入window.jsLogin('panda','mypwd') 實(shí)現(xiàn)登錄。  三、掛載方式二// 注意這里需要 import Vue from 'vue' mounted() { // 第二種掛載方式 Vue.prototype.jsLogin = this.jsLogin }, methods: { // jsLogin掛載到window對(duì)象 jsLogin(username, password) { this.username = username this.passowrd = password this.login() }, login() { console.log('login username: ' + this.username + ', pwd: ' + this.passowrd) sessionStorage.setItem('username', this.username) httpGet('/api/user/get/1') this.$router.push({path: '/dashboard/dashboard1'}) } }, // main.js 第二種掛載方式 window.vm = new Vue({ router, store, render: h => h(App), }).$mount('#app')  鏈接:https://www.jianshu.com/p/a787b090602f 來(lái)源:簡(jiǎn)書 著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請(qǐng)聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請(qǐng)注明出處。 該文章在 2023/6/2 16:43:31 編輯過 |
關(guān)鍵字查詢
相關(guān)文章
正在查詢... |