前言
因?yàn)樵蹅兊腗ongoDB入門到實(shí)戰(zhàn)教程Web端準(zhǔn)備使用Blazor來作為前端展示UI,本篇文章主要是介紹Blazor是一個怎樣的Web UI框架,其優(yōu)勢和特點(diǎn)在哪?并帶你快速入門上手ASP.NET Core Blazor(當(dāng)然這個前提是你要有一定的C#編程基礎(chǔ)的情況,假如你完全沒有接觸過C#的話建議你先從基本語法學(xué)起)。
Blazor是什么?
Blazor是一個使用 .NET框架和C#編程語言Razor語法構(gòu)建Web應(yīng)用程序的UI框架,它可以用于構(gòu)建單頁應(yīng)用(SPA)和 Web服務(wù),它使用編譯的C#來操縱HTML DOM來替代Javascript。Blazor 的目標(biāo)是讓開發(fā)人員使用C#編程語言來編寫 Web 應(yīng)用程序,使得C#程序員可以在一個熟悉的編程語言中完成整個應(yīng)用程序的開發(fā)。這樣既可以提高開發(fā)效率,也可以減少學(xué)習(xí)成本。
Blazor的核心技術(shù)基于WebAssembly,它允許在瀏覽器中運(yùn)行編譯后的本地代碼,從而使得.NET運(yùn)行時可以在瀏覽器中運(yùn)行。在Blazor 中,開發(fā)人員可以使用Razor模板語法或者C#語言來編寫Web應(yīng)用程序的邏輯和界面代碼。Blazor 應(yīng)用程序可以直接在瀏覽器中運(yùn)行,也可以作為服務(wù)端應(yīng)用程序在服務(wù)器端運(yùn)行,并通過 SignalR 實(shí)時通信。
Blazor提供了一些常見的UI組件和布局控件,使得開發(fā)人員可以快速搭建 Web 應(yīng)用程序的前端界面。此外,Blazor 還支持依賴注入、路由和可重用組件等功能,增強(qiáng)了應(yīng)用程序的靈活性和可重用性。
總而言之:Blazor是一種新興的Web應(yīng)用程序框架,具有很大的潛力和發(fā)展前景。Blazor是在.NET和Razor上構(gòu)建的用戶界面框架,它采用了最新的Web技術(shù)和.NET框架優(yōu)勢,可以使用C# 編程語言編寫Web 應(yīng)用程序,它不僅可以提高開發(fā)效率,還可以提供更好的用戶體驗(yàn)和更好的可維護(hù)性。
Blazor的優(yōu)勢和特點(diǎn)
Blazor是一個基于.NET框架和 C#編程語言構(gòu)建 Web 應(yīng)用程序的 UI 框架,它具有以下幾個優(yōu)勢和特點(diǎn):
簡化開發(fā)流程:在Blazor中,前端和后端都可以使用C#進(jìn)行編程,使得C#程序員可以在一個熟悉的編程語言中完成整個應(yīng)用程序的開發(fā),避免了學(xué)習(xí)多種語言和框架的麻煩。
高效的性能:Blazor應(yīng)用程序可以直接在瀏覽器中運(yùn)行,也可以在服務(wù)端運(yùn)行,并通過SignalR實(shí)時通信,從而可以減少網(wǎng)絡(luò)延遲和帶寬消耗,提高應(yīng)用程序的性能。
安全性強(qiáng):Blazor 應(yīng)用程序不需要在客戶端上運(yùn)行任何Javascript代碼,相對于傳統(tǒng)的Web應(yīng)用程序,可以大幅度降低應(yīng)用程序受到跨站點(diǎn)腳本攻擊(XSS)的風(fēng)險。
易于測試和調(diào)試:由于Blazor應(yīng)用程序的代碼都是使用C#編寫的,因此可以使用Visual Studio和其他C#開發(fā)工具對其進(jìn)行測試和調(diào)試,簡化了開發(fā)人員的工作和提高Bug查找效率。
可以重用現(xiàn)有代碼:由于Blazor使用.NET框架和C#編程語言,因此可以重用現(xiàn)有的.NET庫和組件,簡化了開發(fā)過程并提高了代碼的復(fù)用性。
單語言全棧開發(fā):在 Blazor 中,開發(fā)人員可以使用同一種編程語言(C#)來構(gòu)建 Web 應(yīng)用程序的服務(wù)器端和客戶端代碼,從而實(shí)現(xiàn)一種全棧開發(fā)的方式(如果是一個小項(xiàng)目并且需要一個人同時擼前后端代碼,用Blazor效率會更高)。
Blazor的劣勢
框架生態(tài)相對較弱:相比于Vue、React、Angular等前端框架,Blazor的生態(tài)尚不完全,社區(qū)資源和開源項(xiàng)目相對較少,這可能會增加開發(fā)人員的學(xué)習(xí)和解決問題的難度。
目前僅支持最新版本的瀏覽器:雖然 Blazor 支持各種主流瀏覽器,但由于涉及到 WebAssembly 和其他新技術(shù),一些舊版瀏覽器可能無法完全支持 Blazor 應(yīng)用程序。
學(xué)習(xí)曲線較陡峭:Blazor是一種全新的Web開發(fā)技術(shù),可能對一些非.NET后端開發(fā)人員來說存在較大的學(xué)習(xí)曲線,需要付出更多的時間和精力來學(xué)習(xí)和掌握。
Blazor支持的平臺
下表所示的瀏覽器在移動平臺和桌面平臺上均支持 Blazor WebAssembly 和 Blazor Server。
| 瀏覽者 | Version |
|---|
| Apple Safari | 當(dāng)前版本+ |
| Google Chrome | 當(dāng)前版本+ |
| Microsoft Edge | 當(dāng)前版本+ |
| Mozilla Firefox | 當(dāng)前版本+ |
+當(dāng)前版本指的是瀏覽器的最新版本。
對于 Blazor Hybrid 應(yīng)用,我們測試并支持最新的平臺 Web View 控件版本:
Blazor三種托管模型及其各自特點(diǎn)
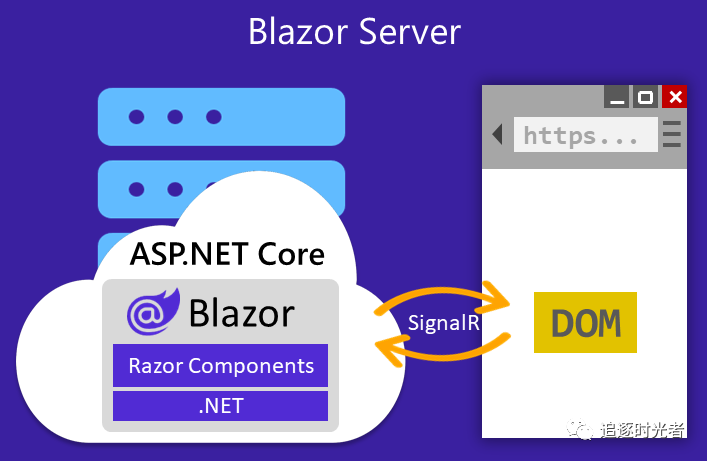
1、Blazor Server
簡介:
Blazor Server 應(yīng)用程序在服務(wù)器上運(yùn)行,可享受完整的 .NET Core 運(yùn)行時支持。所有處理都在服務(wù)器上完成,UI/DOM 更改通過 SignalR 連接回傳給客戶端。這種雙向 SignalR 連接是在用戶第一次從瀏覽器中加載應(yīng)用程序時建立的。由于 .NET 代碼已經(jīng)在服務(wù)器上運(yùn)行,因此您無需為前端創(chuàng)建 API。您可以直接訪問服務(wù)、數(shù)據(jù)庫等,并在傳統(tǒng)的服務(wù)端技術(shù)上做任何您想做的事情。在客戶端上,Blazor 腳本 (blazor.server.js) 與服務(wù)器建立 SignalR 連接。腳本由 ASP.NET Core 共享框架中的嵌入資源提供給客戶端應(yīng)用。客戶端應(yīng)用負(fù)責(zé)根據(jù)需要保持和還原應(yīng)用狀態(tài)。

Blazor Server 托管模型具有以下優(yōu)點(diǎn):
下載項(xiàng)大小明顯小于 Blazor WebAssembly 應(yīng)用,且應(yīng)用加載速度快得多。
應(yīng)用可以充分利用服務(wù)器功能,包括對 .NET Core API 的使用。
服務(wù)器上的 .NET Core 用于運(yùn)行應(yīng)用,因此調(diào)試等現(xiàn)有 .NET 工具可按預(yù)期正常工作。
支持瘦客戶端。例如,Blazor Server 應(yīng)用適用于不支持 WebAssembly 的瀏覽器以及資源受限的設(shè)備。
應(yīng)用的 .NET/C# 代碼庫(其中包括應(yīng)用的組件代碼)不適用于客戶端。
Blazor Server 托管模型具有以下局限性:
通常延遲較高。每次用戶交互都涉及到網(wǎng)絡(luò)躍點(diǎn)。
不支持脫機(jī)工作。如果客戶端連接失敗,應(yīng)用會停止工作。
若要縮放具有許多用戶的應(yīng)用,需要使用服務(wù)器資源處理多個客戶端連接和客戶端狀態(tài)。
需要 ASP.NET Core 服務(wù)器為應(yīng)用提供服務(wù)。無服務(wù)器部署方案不可行,例如通過內(nèi)容分發(fā)網(wǎng)絡(luò) (CDN) 為應(yīng)用提供服務(wù)的方案。
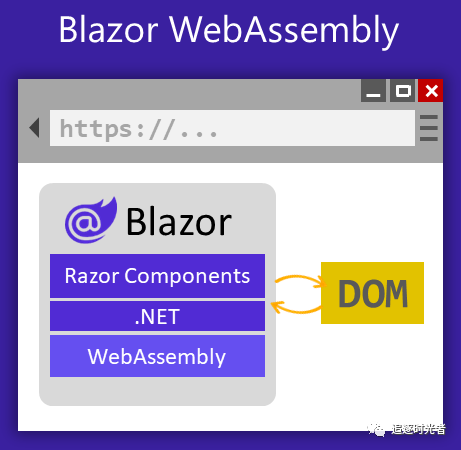
2、Blazor WebAssembly
簡介:
Blazor WebAssembly(WASM)應(yīng)用程序在瀏覽器中基于WebAssembly的.NET運(yùn)行時運(yùn)行客戶端。Blazor應(yīng)用程序及其依賴項(xiàng)和.NET運(yùn)行時被下載到瀏覽器中。該應(yīng)用程序直接在瀏覽器的UI線程上執(zhí)行。UI更新和事件處理在同一進(jìn)程中進(jìn)行。應(yīng)用程序的資產(chǎn)被作為靜態(tài)文件部署到能夠?yàn)榭蛻籼峁╈o態(tài)內(nèi)容的網(wǎng)絡(luò)服務(wù)器或服務(wù)上。當(dāng)Blazor WebAssembly應(yīng)用被創(chuàng)建用于部署,而沒有后端ASP.NET Core應(yīng)用為其提供文件時,該應(yīng)用被稱為獨(dú)立的Blazor WebAssembly應(yīng)用。當(dāng)應(yīng)用程序被創(chuàng)建用于部署,并有一個后端應(yīng)用程序?yàn)槠涮峁┪募r,該應(yīng)用程序被稱為托管的Blazor WebAssembly應(yīng)用程序。

Blazor WebAssembly 托管模型具有以下優(yōu)點(diǎn):
從服務(wù)器下載應(yīng)用后,沒有 .NET 服務(wù)器端依賴項(xiàng),因此,如果服務(wù)器脫機(jī),應(yīng)用將保持正常運(yùn)行。
可充分利用客戶端資源和功能。
工作可從服務(wù)器轉(zhuǎn)移到客戶端。
無需 ASP.NET Core Web 服務(wù)器即可托管應(yīng)用。無服務(wù)器部署方案可行,例如通過內(nèi)容分發(fā)網(wǎng)絡(luò) (CDN) 為應(yīng)用提供服務(wù)的方案。
Blazor WebAssembly 托管模型具有以下局限性:
Blazor WebAssembly 支持預(yù)先 (AOT) 編譯,你可以直接將 .NET 代碼編譯到 WebAssembly 中。AOT 編譯會提高運(yùn)行時性能,代價是應(yīng)用大小增加。
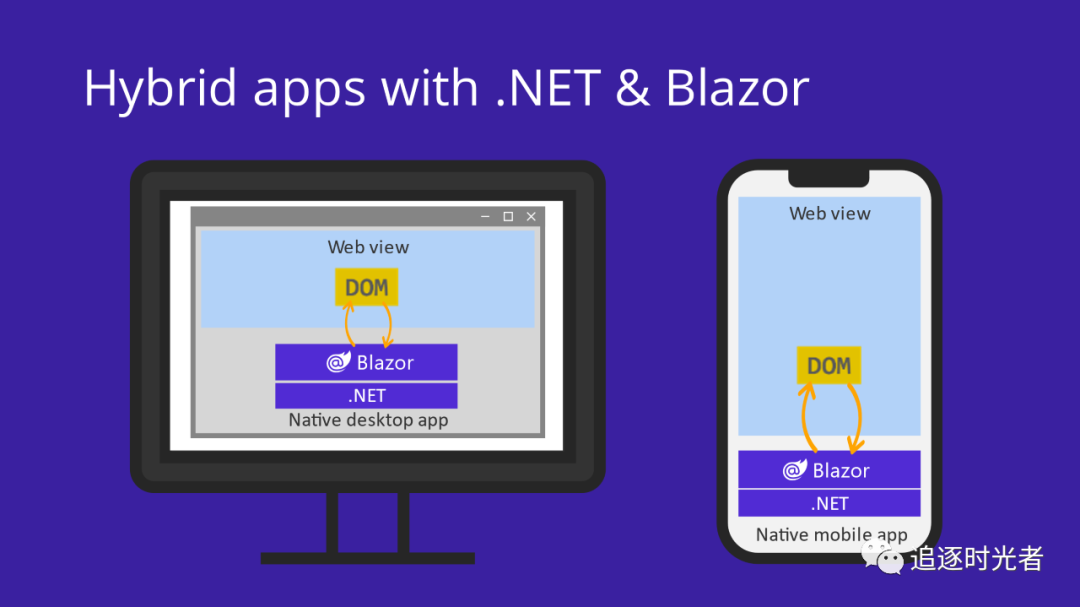
3、Blazor Hybrid
簡介:
Blazor 還可用于使用混合方法生成本機(jī)客戶端應(yīng)用。混合應(yīng)用是利用 Web 技術(shù)實(shí)現(xiàn)其功能的本機(jī)應(yīng)用。在 Blazor Hybrid 應(yīng)用中,Razor 組件與任何其他 .NET 代碼一起直接在本機(jī)應(yīng)用中(而不在 WebAssembly 上)運(yùn)行,并通過本地互操作通道基于 HTML 和 CSS 將 Web UI 呈現(xiàn)到嵌入式 Web View 控件。
可以使用不同的 .NET 本機(jī)應(yīng)用框架(包括 .NET MAUI、WPF 和 Windows 窗體)生成 Blazor Hybrid 應(yīng)用。Blazor 提供 BlazorWebView 控件,將 Razor 組件添加到使用這些框架生成的應(yīng)用。通過結(jié)合使用 Blazor 和 .NET MAUI,可以便捷地生成適用于移動和桌面的跨平臺 Blazor Hybrid 應(yīng)用,而將 Blazor 與 WPF 和 Windows 窗體集成可以更好地實(shí)現(xiàn)現(xiàn)有應(yīng)用的現(xiàn)代化。
由于 Blazor Hybrid 應(yīng)用是本機(jī)應(yīng)用,它們可以支持只有 Web 平臺所沒有的功能。通過正常的 .NET API,Blazor Hybrid 應(yīng)用對本機(jī)平臺功能具有完全訪問權(quán)限。Blazor Hybrid 應(yīng)用還可以與現(xiàn)有 Blazor Server 或 Blazor WebAssembly 應(yīng)用共享和重復(fù)使用組件。Blazor Hybrid 應(yīng)用結(jié)合了 Web、本機(jī)應(yīng)用和 .NET 平臺的優(yōu)點(diǎn)。

Blazor Hybrid 托管模型具有以下優(yōu)點(diǎn):
重復(fù)使用可在移動、桌面和 Web 之間共享的現(xiàn)有組件。
利用 Web 開發(fā)技能、體驗(yàn)和資源。
應(yīng)用對設(shè)備的本機(jī)功能具有完全訪問權(quán)限。
Blazor Hybrid 托管模型具有以下局限性:
如何選擇要使用的托管模型?
根據(jù)應(yīng)用的功能要求選擇 Blazor 托管模型。下表顯示了選擇托管模型的主要注意事項(xiàng)。
Blazor Hybrid 應(yīng)用包括 .NET MAUI、WPF 和 Windows 窗體框架應(yīng)用。
| 功能 | Blazor Server | Blazor WebAssembly (WASM) | Blazor Hybrid |
|---|
| 與 .NET API 完全兼容 | ✔️支持 | ❌❌ | ✔️支持 |
| 直接訪問服務(wù)器和網(wǎng)絡(luò)資源 | ✔️支持 | ❌不支持† | ❌不支持† |
| 較小的有效負(fù)載,較快的初始加載速度 | ✔️支持 | ❌❌ | ❌❌ |
| 接近本機(jī)執(zhí)行速度 | ✔️支持 | ✔️支持‡ | ✔️支持 |
| 服務(wù)器上安全且專用的應(yīng)用代碼 | ✔️支持 | ❌不支持† | ❌不支持† |
| 下載后即可脫機(jī)運(yùn)行應(yīng)用 | ❌❌ | ✔️支持 | ✔️支持 |
| 靜態(tài)站點(diǎn)托管 | ❌❌ | ✔️支持 | ❌❌ |
| 將處理過程轉(zhuǎn)移至客戶端 | ❌❌ | ✔️支持 | ✔️支持 |
| 對本機(jī)客戶端功能具有完全訪問權(quán)限 | ❌❌ | ❌❌ | ✔️支持 |
| 基于 Web 的部署 | ✔️支持 | ✔️支持 | ❌❌ |
†Blazor WebAssembly 和 Blazor Hybrid 應(yīng)用可以使用基于服務(wù)器的 API 來訪問服務(wù)器/網(wǎng)絡(luò)資源并訪問專用和安全的應(yīng)用代碼。
‡Blazor WebAssembly 僅通過預(yù)先 (AOT) 編譯達(dá)到接近本機(jī)性能。
總之,Blazor 的三種模式各有特點(diǎn),可以根據(jù)應(yīng)用場景選擇適當(dāng)?shù)哪J健H绻枰L問服務(wù)器端資源或者需要實(shí)現(xiàn)實(shí)時通信功能,可以選擇 Server 模式;如果需要實(shí)現(xiàn)離線訪問或者減少網(wǎng)絡(luò)流量,可以選擇 WebAssembly 模式;如果需要兼顧兩種模式的優(yōu)勢,可以選擇 Hybrid 模式。
Razor語法簡述
Blazor 是一種基于 .NET 平臺的 Web 開發(fā)框架,它使用 C# 語言和 Razor 語法來編寫前端代碼。
什么是Razor?
Razor 是一種標(biāo)記語法,用于將基于 .NET 的代碼嵌入網(wǎng)頁中。Razor 語法由 Razor 標(biāo)記、C# 和 HTML 組成。包含 Razor 的文件通常具有 .cshtml 文件擴(kuò)展名。Razor 也可在 Razor 組件 文件 (.razor) 中找到。Razor 語法類似于各種 Javascript 單頁應(yīng)用程序 (SPA) 框架(如 Angular、React、VueJs 和 Svelte)的模板化引擎。更多請查看ASP.NET Core 的 Razor 語法👉。
Razor 操作符
Razor 操作符是用于將 Razor 代碼與 HTML 元素相互關(guān)聯(lián)的語法。例如:
@ 符號:用于將 C# 代碼嵌入到 HTML 中。
@: 符號:用于輸出 HTML 編碼的文本。
@@ 符號:用于在 Razor 模板中編寫 @ 符號。
@() 符號:用于在 Razor 表達(dá)式中調(diào)用 C# 方法。
Razor代碼塊
<p>@UserName</p>
@code{ private string UserName = "追逐時光者";}
隱式 Razor 表達(dá)式
隱式 Razor 表達(dá)式以 @ 開頭,后跟 C# 代碼:
顯式 Razor 表達(dá)式
顯式 Razor 表達(dá)式由 @ 符號和平衡圓括號組成。若要呈現(xiàn)上一周的時間,可使用以下 Razor 標(biāo)記:
<p>Last week this time: @(DateTime.Now - TimeSpan.fromDays(7))</p>
表達(dá)式編碼
計(jì)算結(jié)果為字符串的 C# 表達(dá)式采用 HTML 編碼。計(jì)算結(jié)果為 IHtmlContent 的 C# 表達(dá)式直接通過 IHtmlContent.WriteTo 呈現(xiàn)。計(jì)算結(jié)果不為 IHtmlContent 的 C# 表達(dá)式通過 ToString 轉(zhuǎn)換為字符串,并在呈現(xiàn)前進(jìn)行編碼。
@("<span>Hello World</span>")
輸出:
HTML 在瀏覽器中顯示為純文本:<span>Hello World</span>
條件判斷 @if, else if, else, and @switch
@if 控制何時運(yùn)行代碼:
@if (value % 2 == 0){ <p>The value was even.</p>}
else 和 else if 不需要 @ 符號:
@if (value % 2 == 0){
<p>The value was even.</p>
}
else if (value >= 1337){
<p>The value is large.</p>
}else{
<p>The value is odd and small.</p>
}
以下標(biāo)記展示如何使用 switch 語句:
@switch (value){
case 1:
<p>The value is 1!</p>
break;
case 1337:
<p>Your number is 1337!</p>
break;
default:
<p>Your number wasn't 1 or 1337.</p>
break;
}
語句循環(huán) @for, @foreach, @while, and @do while
可以使用循環(huán)控制語句呈現(xiàn)模板化 HTML。若要呈現(xiàn)一組人員:
@{
var people = new Person[]
{
new Person("Weston", 33),
new Person("Johnathon", 41),
...
};
}
支持以下循環(huán)語句:
@for
@for (var i = 0; i < people.Length; i++){
var person = people[i];
<p>Name: @person.Name</p>
<p>Age: @person.Age</p>
}
@foreach
@foreach (var person in people){
<p>Name: @person.Name</p>
<p>Age: @person.Age</p>
}
@while
@{ var i = 0; }@while (i < people.Length){ var person = people[i]; <p>Name: @person.Name</p> <p>Age: @person.Age</p>
i++;}
@do while
@{ var i = 0; }@do{ var person = people[i]; <p>Name: @person.Name</p> <p>Age: @person.Age</p>
i++;} while (i < people.Length);
復(fù)合語句 @using
在 C# 中,using 語句用于確保釋放對象。在 Razor 中,可使用相同的機(jī)制來創(chuàng)建包含附加內(nèi)容的 HTML 幫助程序。在下面的代碼中,HTML 幫助程序使用 @using 語句呈現(xiàn) <form> 標(biāo)記:
@using (Html.BeginForm()){
<div>
Email: <input type="email" id="Email" value="">
<button>Register</button>
</div>
}
@try, catch, finally
異常處理與 C# 類似:
@try{
throw new InvalidOperationException("You did something invalid.");
}
catch (Exception ex)
{
<p>The exception message: @ex.Message</p>
}
finally
{
<p>The finally statement.</p>
}

更多Razor語法請查看ASP.NET Core 的 Razor 語法👉。https://learn.microsoft.com/zh-cn/aspnet/core/mvc/views/razor?view=aspnetcore-6.0
新建ZeroBlazor空白解決方案
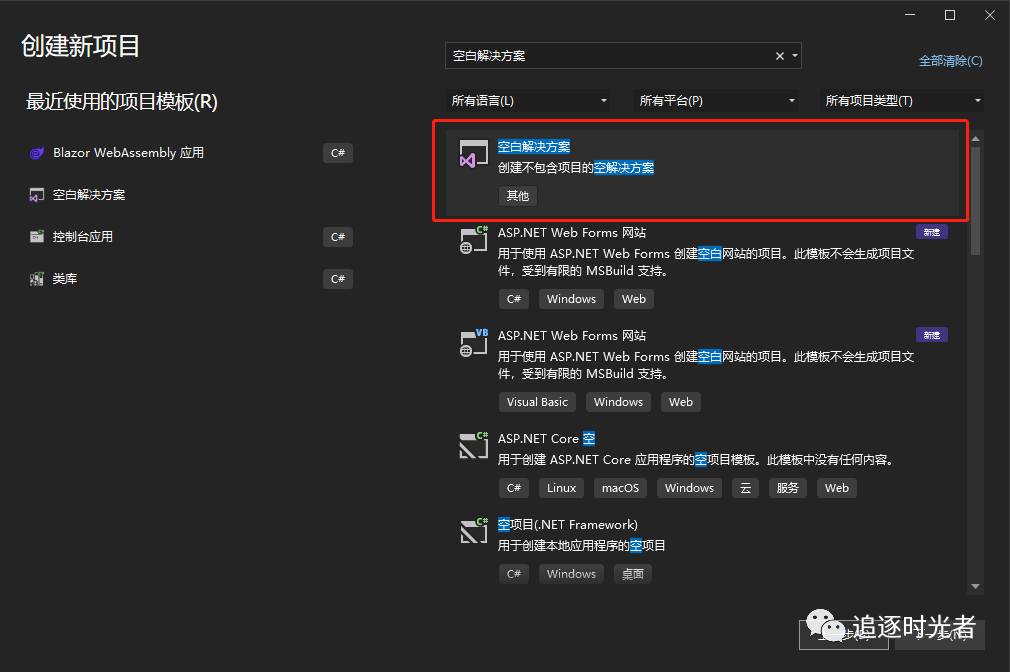
1、啟動 Visual Studio 2022選擇創(chuàng)建新項(xiàng)目

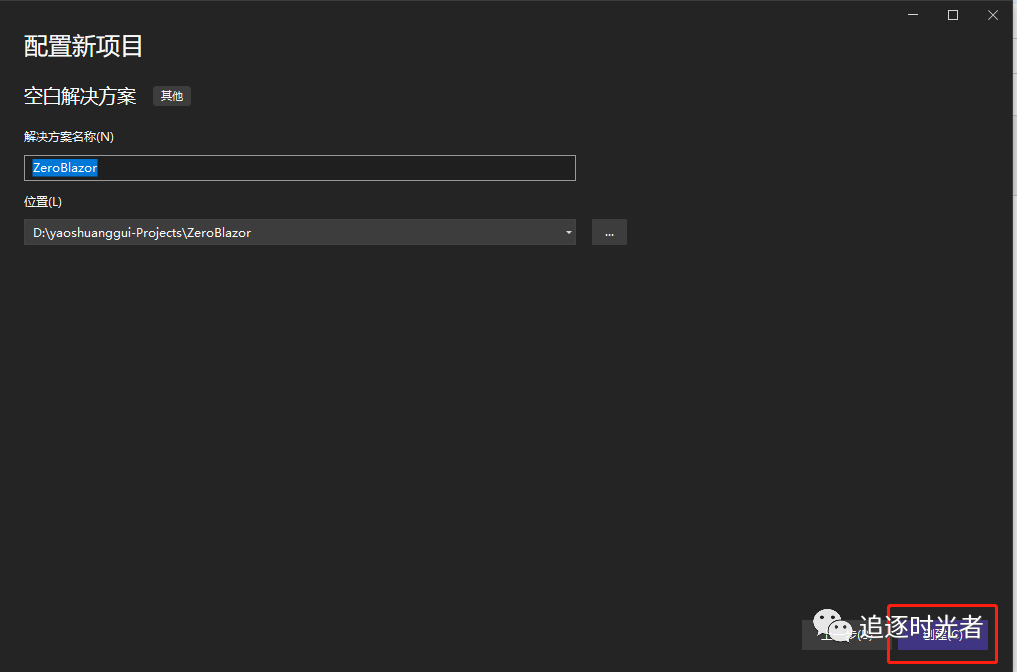
2、搜索“空白解決方案“并創(chuàng)建



使用VS 2022快速創(chuàng)建Blazor Server應(yīng)用
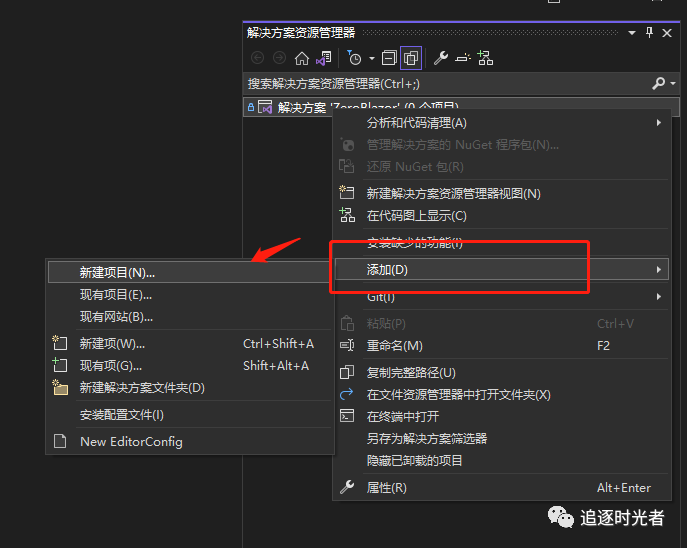
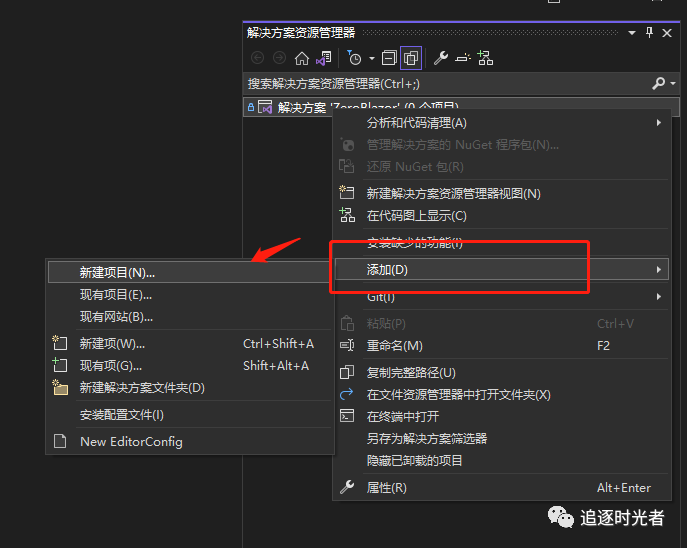
1、在ZeroBlazor解決方案中添加新項(xiàng)目

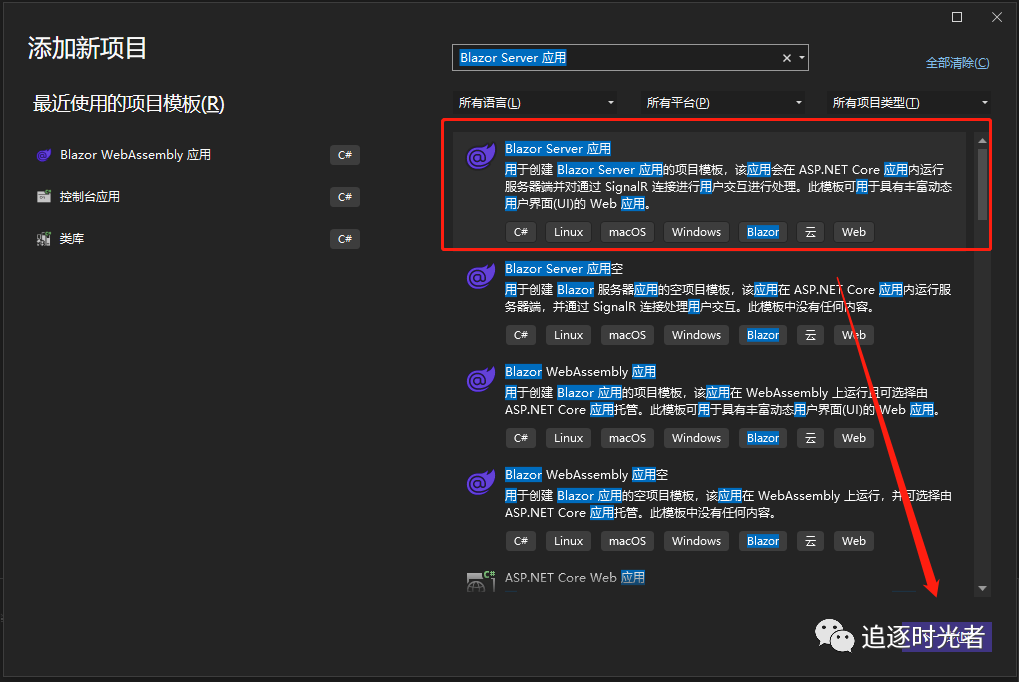
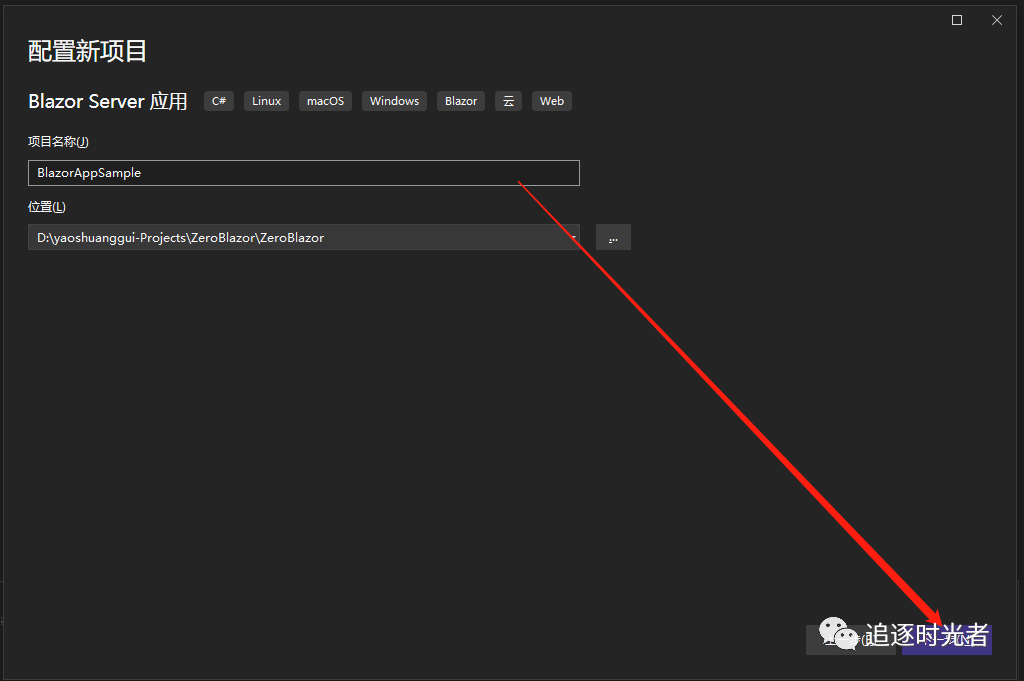
2、添加新項(xiàng)目中搜索“Blazor Server 應(yīng)用”進(jìn)行創(chuàng)建


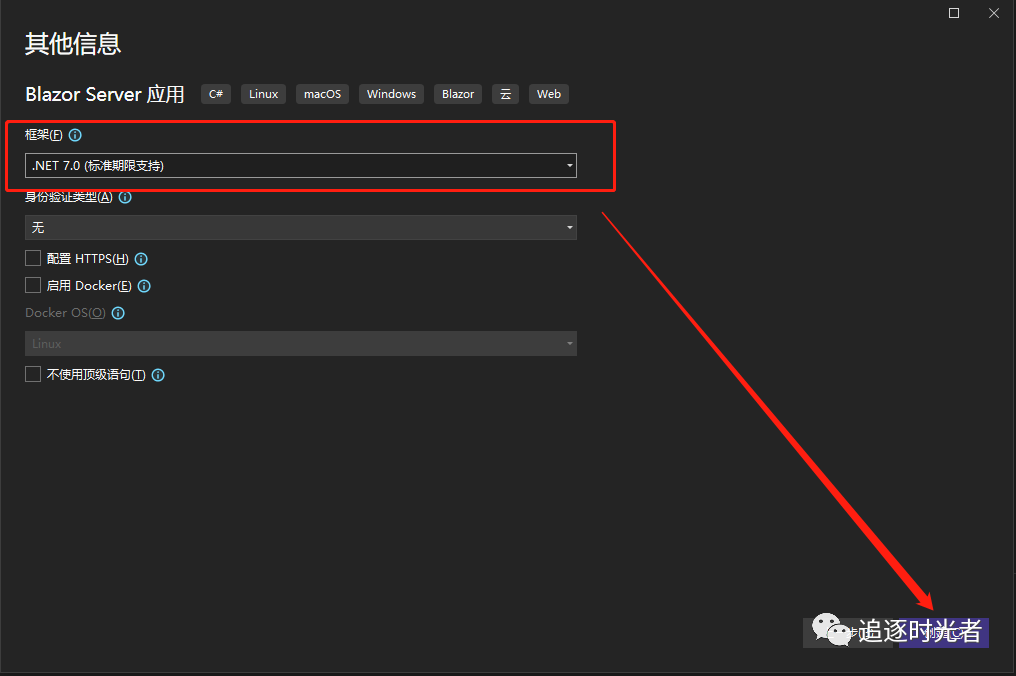
3、框架選擇“.NET 7.0 (標(biāo)準(zhǔn)期限支持)”,然后單擊“創(chuàng)建”按鈕

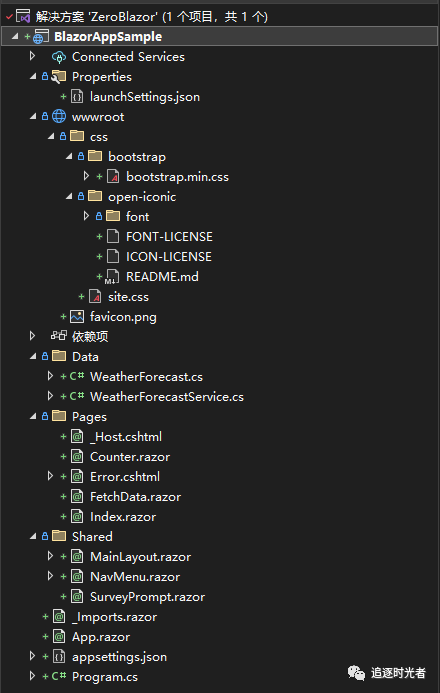
4、應(yīng)用程序文件夾和文件介紹

Program.cs 是啟動服務(wù)器以及在其中配置應(yīng)用服務(wù)和中間件的應(yīng)用的入口點(diǎn)。
App.razor 為應(yīng)用的根組件。
Pages 存放應(yīng)用程序的 Razor 頁面,每個 Razor 頁面都對應(yīng)著一個組件,用于呈現(xiàn)應(yīng)用程序的 UI 元素。
Shared 存放多個 Razor 頁面或組件之間共享的組件、布局和其他視圖元素等。
wwwroot 該文件夾包含靜態(tài)文件,例如圖片、字體、圖標(biāo)、CSS 和 Javascript 文件等。
BlazorAppSample.csproj 應(yīng)用程序的項(xiàng)目文件,用于指定依賴項(xiàng)、編譯選項(xiàng)和發(fā)布選項(xiàng)等。
Properties 目錄中的 launchSettings.json 文件為本地開發(fā)環(huán)境定義不同的配置文件設(shè)置。創(chuàng)建項(xiàng)目時會自動分配端口號并將其保存在此文件上。
5、運(yùn)行應(yīng)用
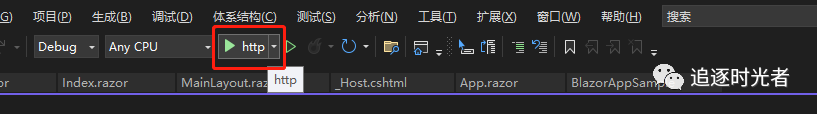
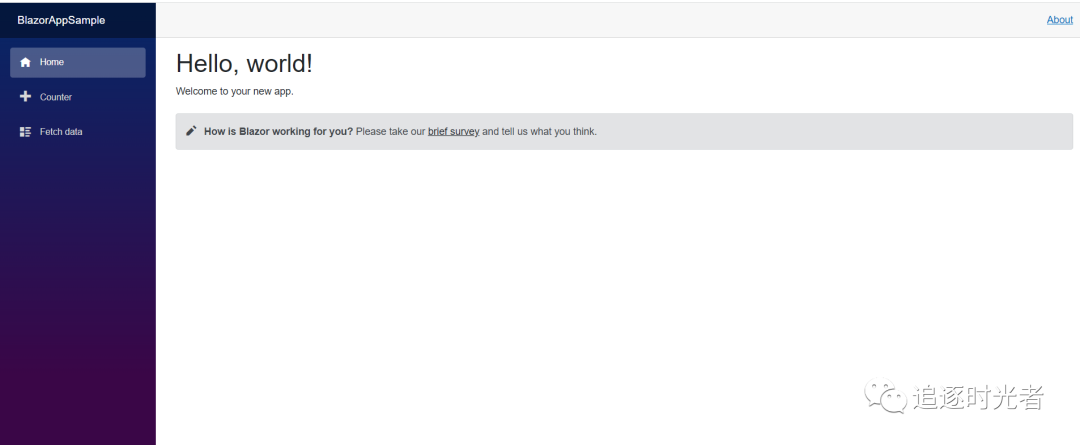
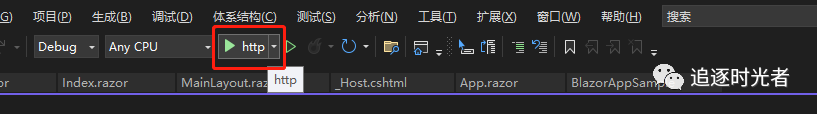
單擊 Visual Studio 調(diào)試工具欄中的“開始調(diào)試”按鈕(綠色箭頭)以運(yùn)行應(yīng)用,查看運(yùn)行效果。


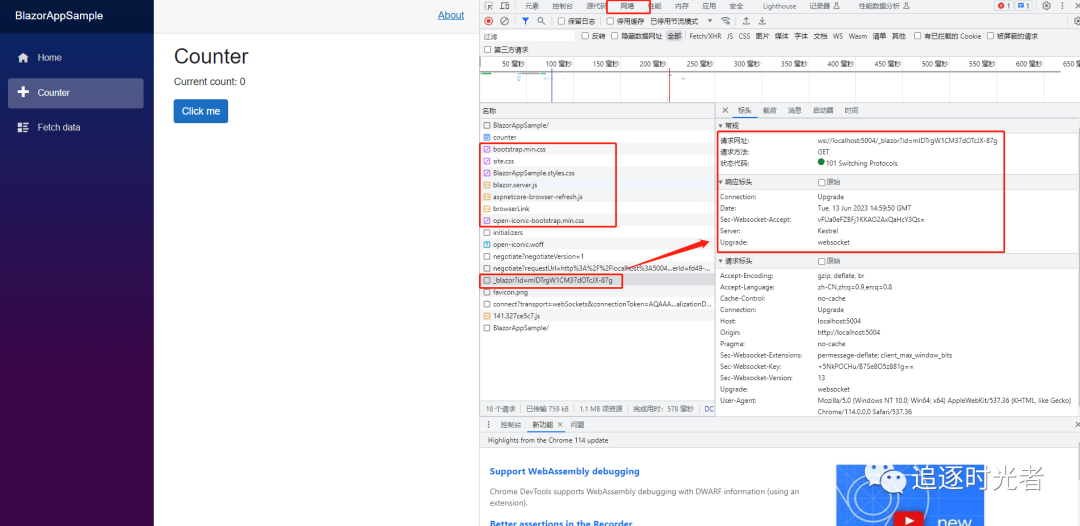
打開瀏覽器開發(fā)者工具(F12),您會注意到所有標(biāo)準(zhǔn)的 CSS 和 Javascript 文件都下載到了客戶端,并通過 Web Sockets 建立了一個 SignalR 連接。

使用VS 2022快速創(chuàng)建Blazor WebAssembly應(yīng)用
1、在ZeroBlazor解決方案中添加新項(xiàng)目

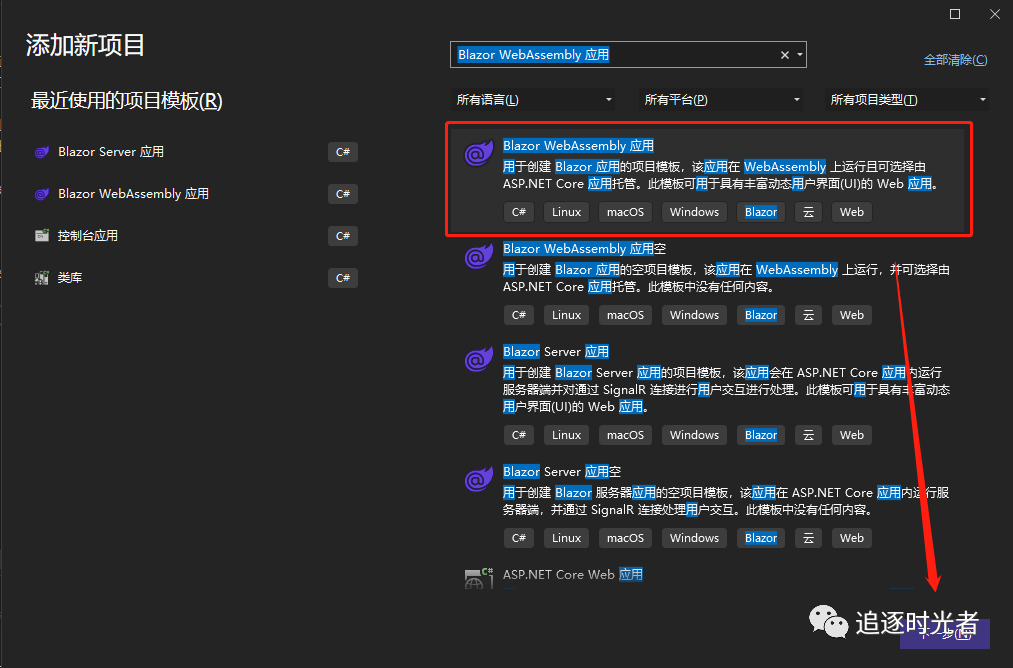
2、添加新項(xiàng)目中搜索“Blazor WebAssembly 應(yīng)用”進(jìn)行創(chuàng)建


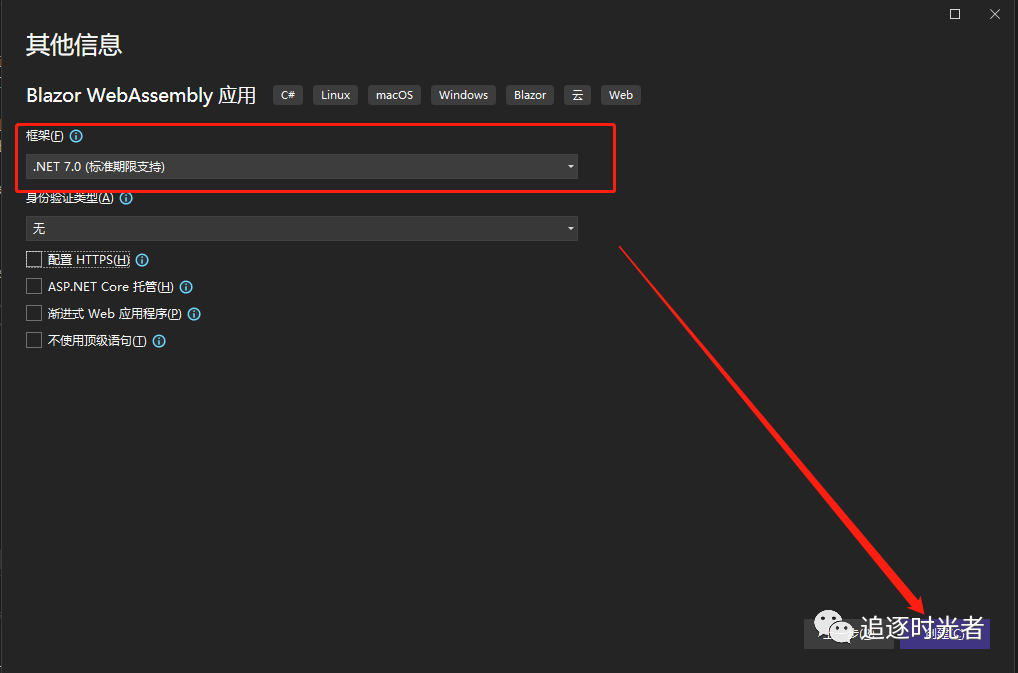
3、框架選擇“.NET 7.0 (標(biāo)準(zhǔn)期限支持)”,然后單擊“創(chuàng)建”按鈕

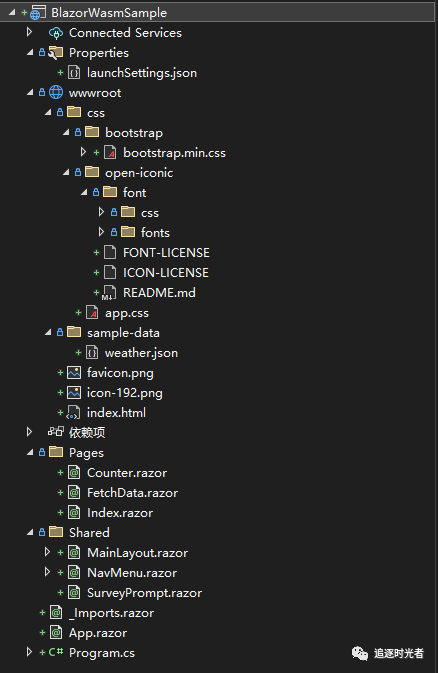
4、應(yīng)用程序文件夾和文件介紹

Program.cs 是啟動服務(wù)器以及在其中配置應(yīng)用服務(wù)和中間件的應(yīng)用的入口點(diǎn)。它創(chuàng)建了WebAssemblyHostBuilder并啟動它。
App.razor是應(yīng)用程序的啟動路由頁面,里面規(guī)定了默認(rèn)Layout。
Pages 存放應(yīng)用程序的 Razor 頁面,每個 Razor 頁面都對應(yīng)著一個組件,用于呈現(xiàn)應(yīng)用程序的 UI 元素。
Shared 存放公共 Razor 頁面或組件之間共享的組件、布局和其他視圖元素等。
wwwroot 該文件夾包含靜態(tài)文件,例如圖片、字體、圖標(biāo)、CSS 和 Javascript 文件等。
BlazorWasmSample.csproj 應(yīng)用程序的項(xiàng)目文件,用于指定依賴項(xiàng)、編譯選項(xiàng)和發(fā)布選項(xiàng)等。
Properties 目錄中的 launchSettings.json 文件為本地開發(fā)環(huán)境定義不同的配置文件設(shè)置。創(chuàng)建項(xiàng)目時會自動分配端口號并將其保存在此文件上。
5、運(yùn)行應(yīng)用
單擊 Visual Studio 調(diào)試工具欄中的“開始調(diào)試”按鈕(綠色箭頭)以運(yùn)行應(yīng)用,查看運(yùn)行效果。

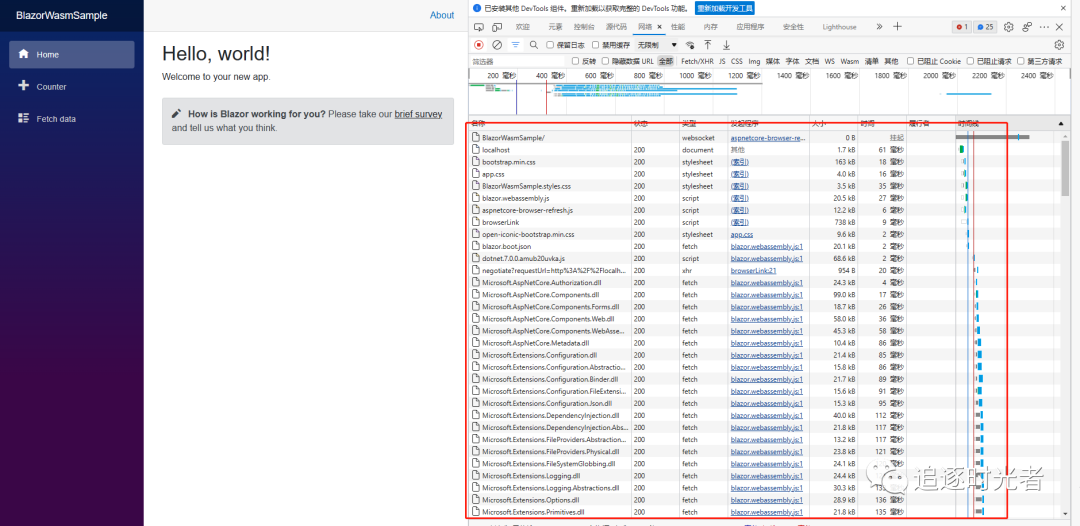
正如我們看到的一樣Blazor WebAssembly應(yīng)用程序首次啟動會比較慢,因?yàn)樗鼤诳蛻舳讼螺d應(yīng)用程序及其所有依賴項(xiàng),你可以F12打開瀏覽器開發(fā)者工具,會看到客戶端下載了大量dll文件(只會在第一次瀏覽時下載)。


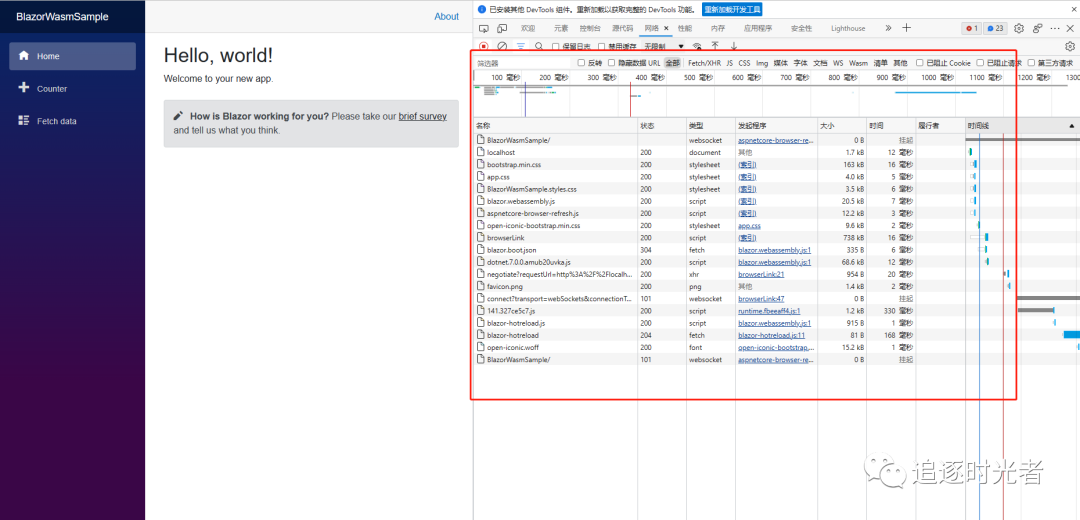
以上所有dll文件只會在第一次請求時下載,然后它們會被緩存在瀏覽器中。如果你再次刷新頁面,將會看到這此加載下載的文件很少,而且運(yùn)行時不再需要網(wǎng)絡(luò),這樣在斷網(wǎng)環(huán)境或沒有網(wǎng)絡(luò)的離線下,仍然可以運(yùn)行,再次運(yùn)行時的情況:

課外知識拓展
WebAssembly是什么?
WebAssembly(縮寫為“Wasm”)是一種開放標(biāo)準(zhǔn),旨在提供一種高效且可移植的二進(jìn)制格式,以運(yùn)行跨平臺的應(yīng)用程序。與 Javascript 不同,WebAssembly 不是一種高級腳本語言,而是一種可移植的二進(jìn)制格式(低級指令集),它的主要目的是提供一種更高效和可移植的編程語言,以便于在 Web 平臺上進(jìn)行運(yùn)行。可以將其他編程語言(如C++、C#、Golang、Rust等)的代碼編譯成 WebAssembly格式,可以實(shí)現(xiàn)比 Javascript 更高效的運(yùn)行速度,并且減少了代碼大小和網(wǎng)絡(luò)帶寬的消耗。與傳統(tǒng)的瀏覽器插件相比,WebAssembly 還具有更好的性能和更高的安全性。
目前,WebAssembly 可以在主流的 Web 瀏覽器(如 Chrome、Firefox、Safari 和 Edge)上運(yùn)行,并且被越來越多的 Web 應(yīng)用程序所采用。WebAssembly 還提供了與 Javascript 相互操作的功能,使得開發(fā)人員可以輕松地在現(xiàn)有的 Web 應(yīng)用程序中使用 WebAssembly。
SPA 單頁面應(yīng)用程序是什么?
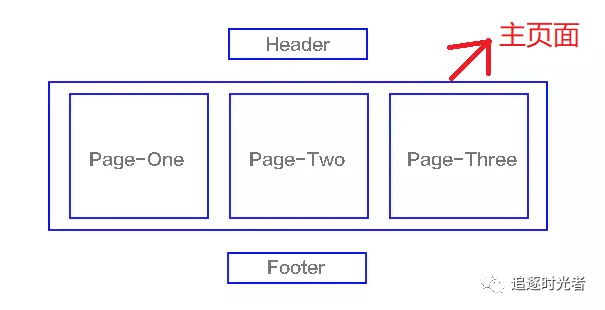
SPA(single-page application),翻譯過來就是單頁應(yīng)用SPA是一種網(wǎng)絡(luò)應(yīng)用程序或網(wǎng)站的模型,它通過動態(tài)重寫當(dāng)前頁面來與用戶交互,這種方法避免了頁面之間切換打斷用戶體驗(yàn)在單頁應(yīng)用中,所有必要的代碼(HTML、Javascript和CSS)都通過單個頁面的加載而檢索,或者根據(jù)需要(通常是為響應(yīng)用戶操作)動態(tài)裝載適當(dāng)?shù)馁Y源并添加到頁面頁面在任何時間點(diǎn)都不會重新加載,也不會將控制轉(zhuǎn)移到其他頁面舉個例子來講就是一個杯子,早上裝的牛奶,中午裝的是開水,晚上裝的是茶,我們發(fā)現(xiàn),變的始終是杯子里的內(nèi)容,而杯子始終是那個杯子結(jié)構(gòu)如下圖(我們熟知的JS框架如react,vue,angular,ember都屬于SPA)。

Blazor UI組件庫推薦
值得推薦的Blazor UI組件庫👉
Blazor相關(guān)學(xué)習(xí)教程
參考文章
微軟官方教程ASP.NET Core Blazor:https://learn.microsoft.com/zh-cn/aspnet/core/blazor/?view=aspnetcore-7.0
Blazor VS 傳統(tǒng)Web應(yīng)用程序:https://zhuanlan.zhihu.com/p/343079368
Blazor Server 和 WebAssembly 應(yīng)用程序入門指南:https://www.cnblogs.com/ittranslator/p/a-beginners-guide-to-blazor-server-and-webassembly-applications.html
什么是SPA單頁面應(yīng)用:https://www.cnblogs.com/xiaozhuangge/p/15396609.html
該文章在 2023/6/15 10:15:46 編輯過