顏色選擇器<input type="color">
當(dāng)前位置:點(diǎn)晴教程→知識(shí)管理交流
→『 技術(shù)文檔交流 』
導(dǎo)讀 我們通常需要通過復(fù)雜的 Javascript 來實(shí)現(xiàn)一個(gè)顏色選擇器組件,現(xiàn)在可以使用<input type="color">實(shí)現(xiàn)。
雖然 CSS 顏色有很多格式(如顏色名稱、功能表記和含有透明通道的十六進(jìn)制),但是這里只支持簡單顏色(無透明通道)。 此元素的外觀會(huì)因?yàn)g覽器不同而不同,它可能是一個(gè)簡單的文本輸入,自動(dòng)驗(yàn)證以確保顏色信息以正確的格式輸入,或一個(gè)平臺(tái)標(biāo)準(zhǔn)的顏色選擇器,或某種自定義的顏色選擇器窗口。

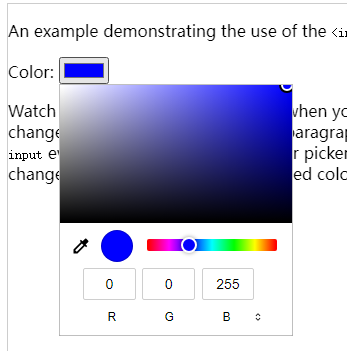
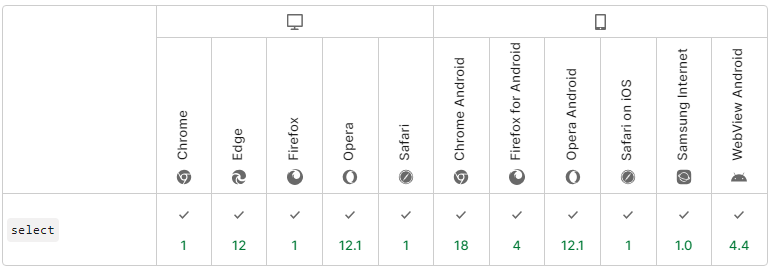
示例 通過跟蹤 HTML <p> An example demonstrating the use of the <code><input type="color"></code> control. </p> <label for="colorWell">Color:</label> <input type="color" value="#ff0000" id="colorWell" /> <p> Watch the paragraph colors change when you adjust the color picker. As you make changes in the color picker, the first paragraph's color changes, as a preview (this uses the <code>input</code> event). When you close the color picker, the <code>change</code> event fires, and we detect that to change every paragraph to the selected color. </p> Javascript 首先設(shè)置第一次加載時(shí)的顏色變量,然后設(shè)置 let colorWell; const defaultColor = "#0000ff"; window.addEventListener("load", startup, false); 初始化一旦頁面完全加載,就會(huì)調(diào)用我們的 function startup() { colorWell = document.queryselector("#colorWell"); colorWell.value = defaultColor; colorWell.addEventListener("input", updateFirst, false); colorWell.addEventListener("change", updateAll, false); colorWell.select(); } 在一個(gè)叫做 最后,如果控件被實(shí)現(xiàn)為文本字段,我們調(diào)用 對顏色變化作出反應(yīng)我們提供了兩個(gè)處理顏色變化的函數(shù)。 function updateFirst(event) { const p = document.queryselector("p"); if (p) { p.style.color = event.target.value; } } 當(dāng)退出顏色選擇器時(shí),表明值不會(huì)再改變(除非用戶重新打開顏色選擇器),會(huì)向該元素發(fā)送 function updateAll(event) { document.queryselectorAll("p").forEach((p) => { p.style.color = event.target.value; }); } 這將設(shè)置每個(gè) 兼容性  原文:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input/color 該文章在 2023/6/26 15:23:25 編輯過 |
關(guān)鍵字查詢
相關(guān)文章
正在查詢... |