改善用戶體驗之密碼強度提示
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
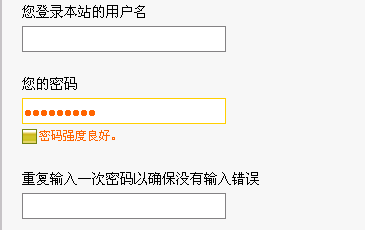
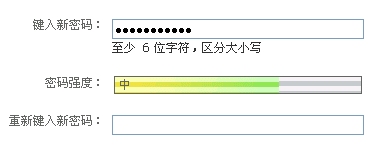
在用戶注冊或更改密碼時,根據用戶輸入進行檢測并返回結果。能有效地提醒用戶提高帳號的安全性。
 類似效果:Live.com中的修改密碼功能  JS腳本: function chkpwd(obj){ var t=obj.value; var id=getResult(t); //定義對應的消息提示 var msg=new Array(4); msg[0]="密碼過短。"; msg[1]="密碼強度差。"; msg[2]="密碼強度良好。"; msg[3]="密碼強度高。"; var sty=new Array(4); sty[0]=-45; sty[1]=-30; sty[2]=-15; sty[3]=0; var col=new Array(4); col[0]="gray"; col[1]="red"; col[2]="#ff6600"; col[3]="Green"; //設置顯示效果 var bImg="attachments/month_0612/v200612702136.gif";//一張顯示用的圖片 var sWidth=300; var sHeight=15; var Bobj=document.getElementById("chkResult"); Bobj.style.fontSize="14px"; Bobj.style.color=col[id]; Bobj.style.width=sWidth + "px"; Bobj.style.height=sHeight + "px"; Bobj.style.lineHeight=sHeight + "px"; Bobj.style.background="url(" + bImg + ") no-repeat left " + sty[id] + "px"; Bobj.style.textIndent="20px"; Bobj.innerHTML="檢測提示:" + msg[id]; } //定義檢測函數,返回0/1/2/3分別代表無效/差/一般/強 function getResult(s){ if(s.length < 4){ return 0; } var ls = 0; if (s.match(/[a-z]/ig)){ ls++; } if (s.match(/[0-9]/ig)){ ls++; } if (s.match(/(.[^a-z0-9])/ig)){ ls++; } if (s.length < 6 && ls > 0){ ls--; } return ls } 使用方法: 第一步:保存圖片  第二步:根據您的需要修改js文件中該圖片地址。如下所示: var bImg="pwdlen.gif";//一張顯示用的圖片 第三步:在需要檢測的頁面中引用這個腳本文件,如下所示: <script type="text/javascript" src="chkpwd.js"></script> 第四步:在網頁的表單中,找到密碼輸入框添加onblur事件驅動,然后添加一個Div,如下所示: <input type="password" name="pwd" onblur="chkpwd(this)" /> <div id="chkResult">強度檢測</div> 第五步:根據您頁面的需要通過樣式表CSS重新定義#chkResult的擺放位置,以合適您網頁的整體布局。 該文章在 2011/3/11 23:01:05 編輯過 |
關鍵字查詢
相關文章
正在查詢... |