 :height和line-height的區別(簡單易懂)
:height和line-height的區別(簡單易懂)height:指定區域的高度
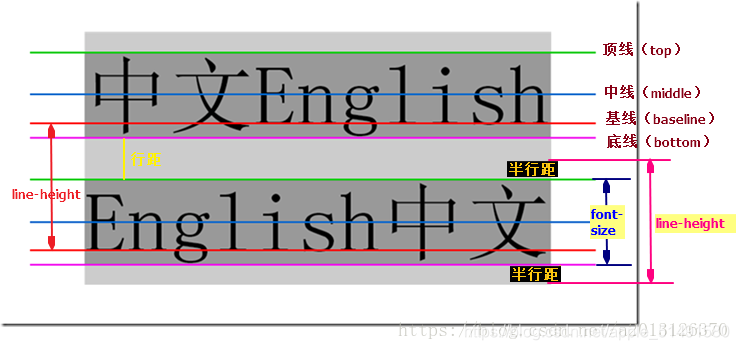
line-height:一行的高度,簡稱行高。

行高:兩行文字之間基線的距離
1.height和line-height值相同的情況
實例解釋:
height定義了一個盒子的高度,這個盒子的背景是淺綠色,當height的值發生變化時,淺綠色的背景也會隨之做高度上的變化。
line-height:定義的是每一行的高度,即為輸入的內容。
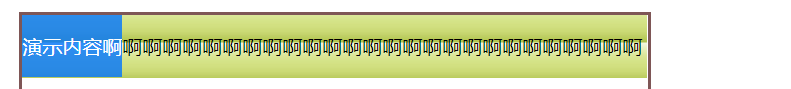
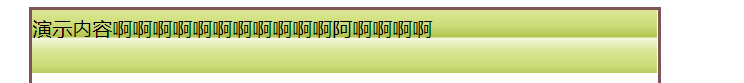
當height和line-height相等時,即盒子的高度和行高一樣,內容居中
如圖所示:

2.對height進一步理解
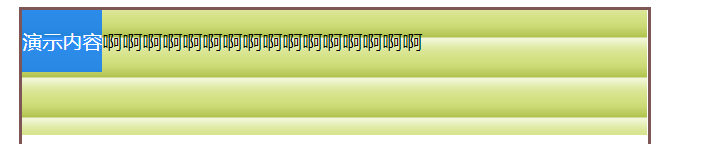
看下圖:
這里height是兩倍line-height,即淺綠色的背景可以接收兩行的輸入(如果超過兩行,內容會溢出于淺綠色背景),如下所示,輸入內容占用了第一行,第二行無內容。

3.對line-height進一步理解
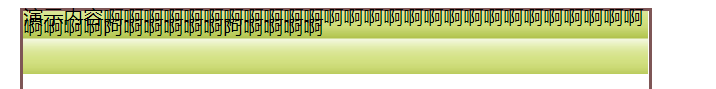
如果font-size(文字大小)比line-height(行高)大的話。也就是說文字大,但是行間距小,文字會出現重疊現象。
如圖:

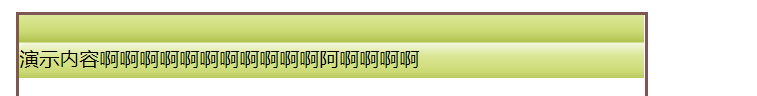
4.height>line-height
內容位于中線以上

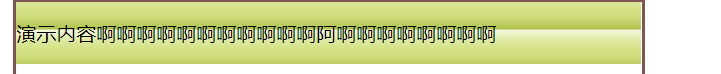
5.height<line-height
內容位于中線以下

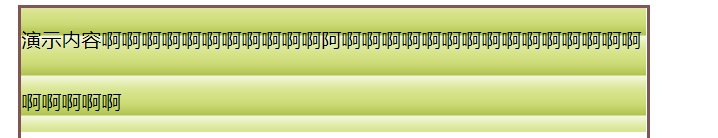
6.特殊情況(height不設置)
height跟隨line-height以及文字行數自動變化

當輸入兩行內容,height根據line-height的值自動變化,變化為line-height的兩倍。

該文章在 2023/7/15 15:06:19 編輯過