一、http狀態碼
1、引例闡述
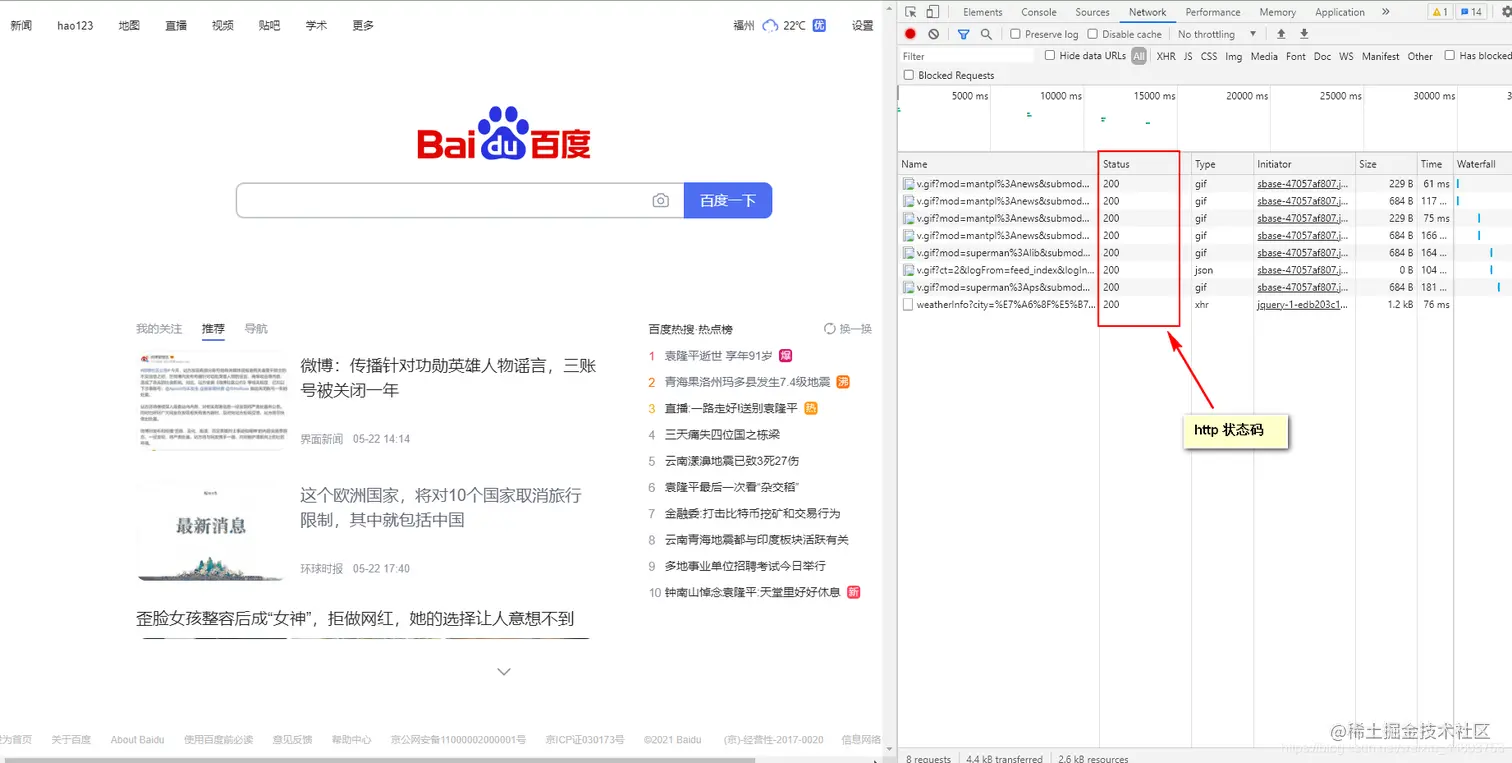
在講狀態嗎之前,我們先來了解什么是狀態碼。比如百度網站:

大家可以看到,上圖中圈紅圈的部分就是 http 的狀態碼,常見的狀態碼有200,400,404等等。接下來對狀態碼的一些基礎知識進行介紹。
2、狀態碼分類
下表給出狀態碼分類。
| 狀態碼 | 含義 | 解釋說明 |
|---|
| 1xx | 服務器收到請求 | 收到1xx開頭的請求表示服務端已經收到請求,但是還沒有返回信息給客戶端 |
| 2xx | 請求成功,如200 | 表示客戶端已經成功請求數據 |
| 3xx | 重定向,如302 | 客戶端收到3xx開頭的狀態碼時,表示此時服務端已經不再管客戶端所請求地址,讓客戶端去請求另外的地址 |
| 4xx | 客戶端錯誤,404 | 表示當客戶端請求了一個服務端完全不認識的地址時,就會報出4xx的錯誤 |
| 5xx | 服務端錯誤,如500 | 表示此錯誤來源于服務端,比如服務端寫的接口出現了bug等問題 |
3、常見狀態碼
常見的有200(正常) 、404(無法找到該網頁資源) 、304(跳轉頁面) 、500(服務器錯誤)等,具體如下:
| 狀態碼 | 含義 | 用途 |
|---|
| 200 | OK 成功 | 一般用于 GET 和 POST 請求 |
| 301 | Redirect Permanently 永久重定向 | 配合location,瀏覽器自動處理 |
| 302 | Found 臨時重定向 | 配合location,瀏覽器自動處理 |
| 304 | Not Modified 資源未被修改 | 所請求的資源未修改,服務器返回此狀態碼時,不會返回任何資源。客戶端通常會緩存訪問過的資源,通過提供一個頭信息指出客戶端希望只返回在指定日期之后修改的資源 |
| 404 | Not Found 資源未找到 | 服務器無法根據客戶端的請求找到資源(網頁)。通過此代碼,網站 設計人員可設置"您所請求的資源無法找到"的個性頁面 |
| 403 | Forbidden 沒有權限 | 服務器理解請求客戶端的請求,但是拒絕執行此請求 |
| 500 | Internal server Error 服務器錯誤 | 服務器內部錯誤 |
| 504 | Gateway Time-out網關超時 | 充當網關或代理的服務器,未及時從遠端服務器獲取請求 |
下面詳細闡述 301 和 302 。
301 永久重定向:
常見場景有,比如說你的一個網站,域名到期了,或者域名你不想用了,那么老的域名就可以返回一個 301 狀態碼并配合 location 讓 location 的值等于新的域名,最終進行跳轉,之后瀏覽器會記住新的域名,不會再訪問老的域名。
302 臨時重定向:
常見場景有百度,知乎、簡書等等。比如說我們要在百度進入菜鳥教程,搜索出來后有一系列的列表,我們可以選擇一個去進行一個點擊。點擊的那個不會直接進入菜鳥教程,而是先跳轉到百度設置的一個臨時地址,之后再跳轉到菜鳥教程真實的地址。
4、關于協議和規范
二、http 方法
1、傳統的methods
get 獲取服務器的數據;
post 向服務器提交數據;
head 用戶獲取報頭。
2、現在的methods
3、Restful API
(1)Restful API是什么?
Restful API 是一種新的 API 設計方法(早已推廣使用)。
傳統 API 設計:把每個 url 當做一個功能。
Restful API 設計:把每個 url 當做一個唯一的資源。
(2)如何設計成一個資源?
1)盡量不用url參數
2)用method表示操作類型
傳統 API 設計:
post請求:/api/create-article
post請求:/api/update-article?id=100
get請求:/api/get-article?id=100
Restful API 設計:
post請求:/api/article
post請求:/api/article/100
get請求:/api/article/100
三、http 頭部(http headers)
1、常見的Request headers
| 請求頭 | 含義 |
|---|
| Accept | 瀏覽器可接收的數據格式 |
| Accept-Encoding | 瀏覽器可以接收的算法,如gzip |
| Accept-Language | 瀏覽器可接收的語言,如zh-CN |
| Connection | keep-alive 一次TCP連接重復使用 |
| cookie | 客戶端接收到的Cookie信息 |
| Host | 指定原始的 URL 中的主機和端口 |
| User-Agent(簡稱UA) | 瀏覽器內核信息 |
| Content-type | 發送數據的格式,如application/json |
2、常見的Response headers
| 響應頭 | 含義 |
|---|
| Content-type | 返回數據的格式,如application/json |
| Content-length | 返回數據的大小,多少字節 |
| Content-Encoding | 返回數據的壓縮算法,如gzip |
| Set-Cookie | 服務端向客戶端設置cookie |
四、http 緩存
1、關于緩存的介紹
(1)什么是緩存
緩存是一種保存資源副本并在下次請求時直接使用該副本的技術。
(2)為什么需要緩存?
如果沒有緩存的話,每一次網絡請求都要加載大量的圖片和資源,這會使頁面的加載變慢許多。那緩存的目的其實就是為了盡量減少網絡請求的體積和數量,讓頁面加載的更快。
(3)哪些資源可以被緩存?——靜態資源(js、css、img)
2、http 緩存策略(強制緩存 + 協商緩存)
(1)強制緩存
1)強制緩存是什么?
強制緩存就是文件直接從本地緩存中獲取,不需要發送請求。
2)圖例
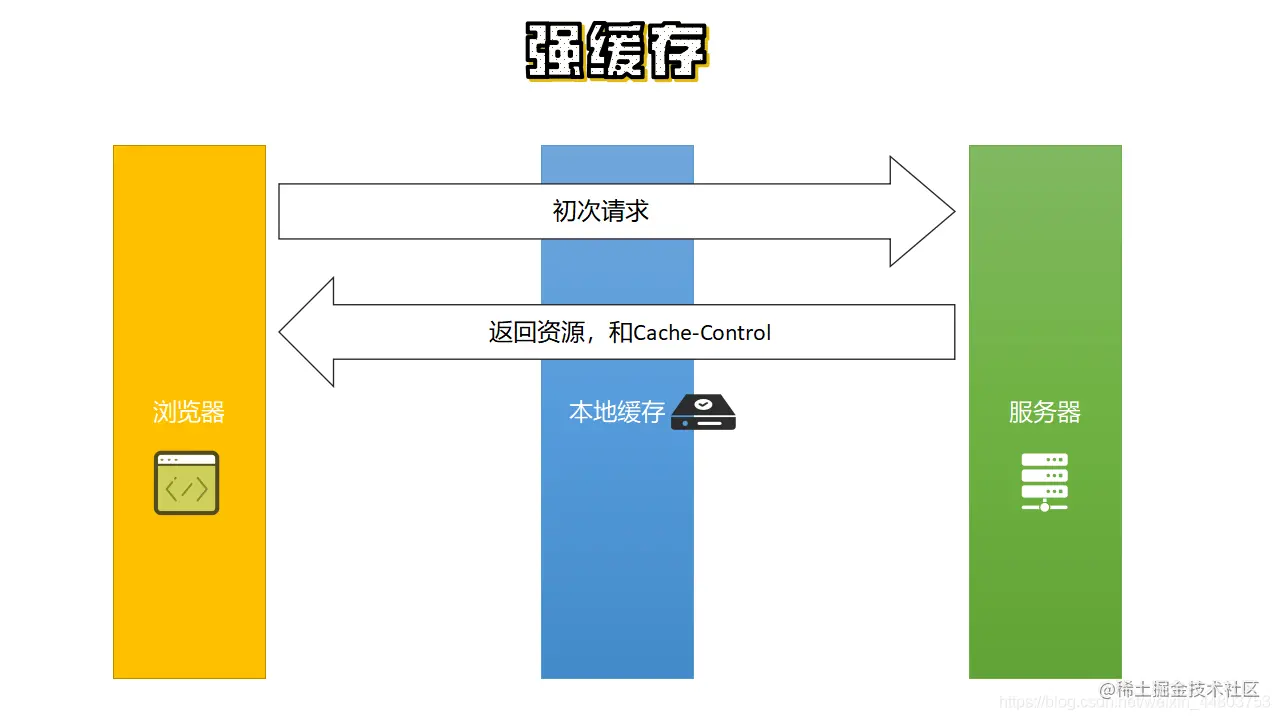
先看第一個圖。

從上圖可以看到,當初次請求時,瀏覽器會向服務器發起請求,服務器接收到瀏覽器的請求后,返回資源并返回一個 Cache-Control 給客戶端,該 Cache-Control 一般設置緩存的最大過期時間。
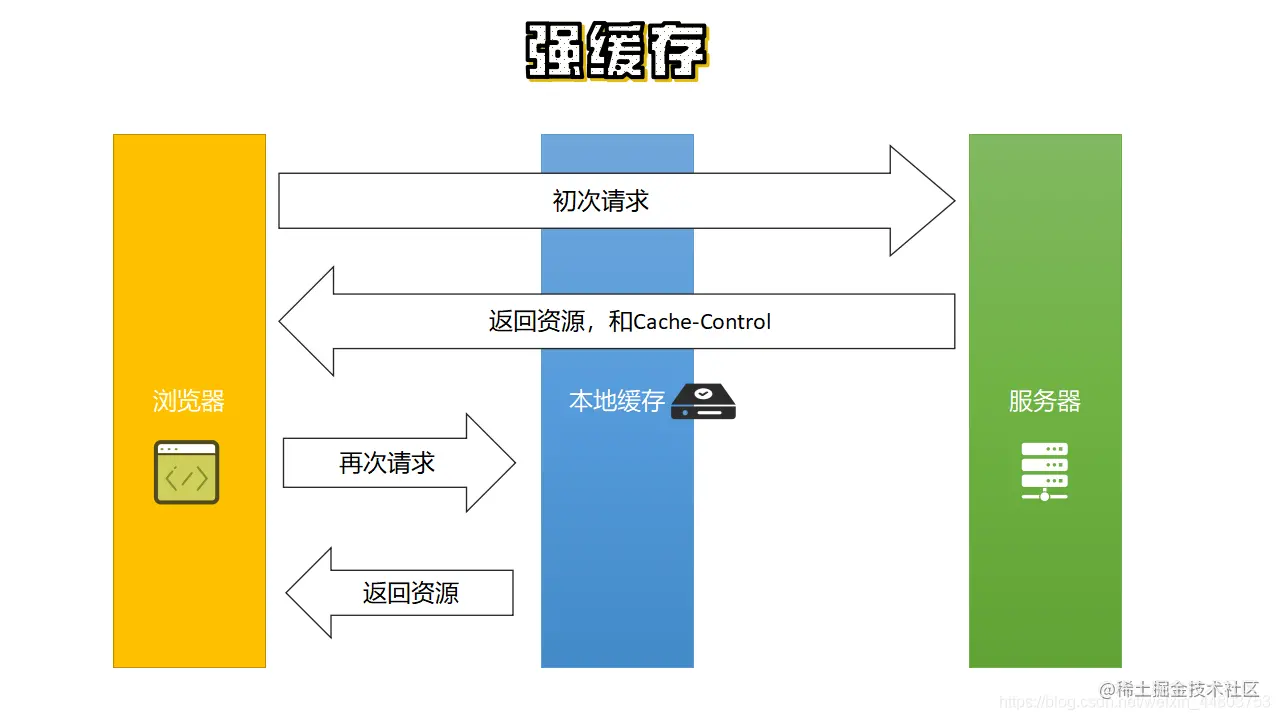
接下來看第二個圖。

從上圖中可以看到,此時瀏覽器已經接收到 cache-control 的值,那么這個時候瀏覽器再次發送請求時,它會先檢查它的 cache-control 是否過期,如果沒有過期則直接從本地緩存中拉取資源,返回到客戶端,而無需再經過服務器。
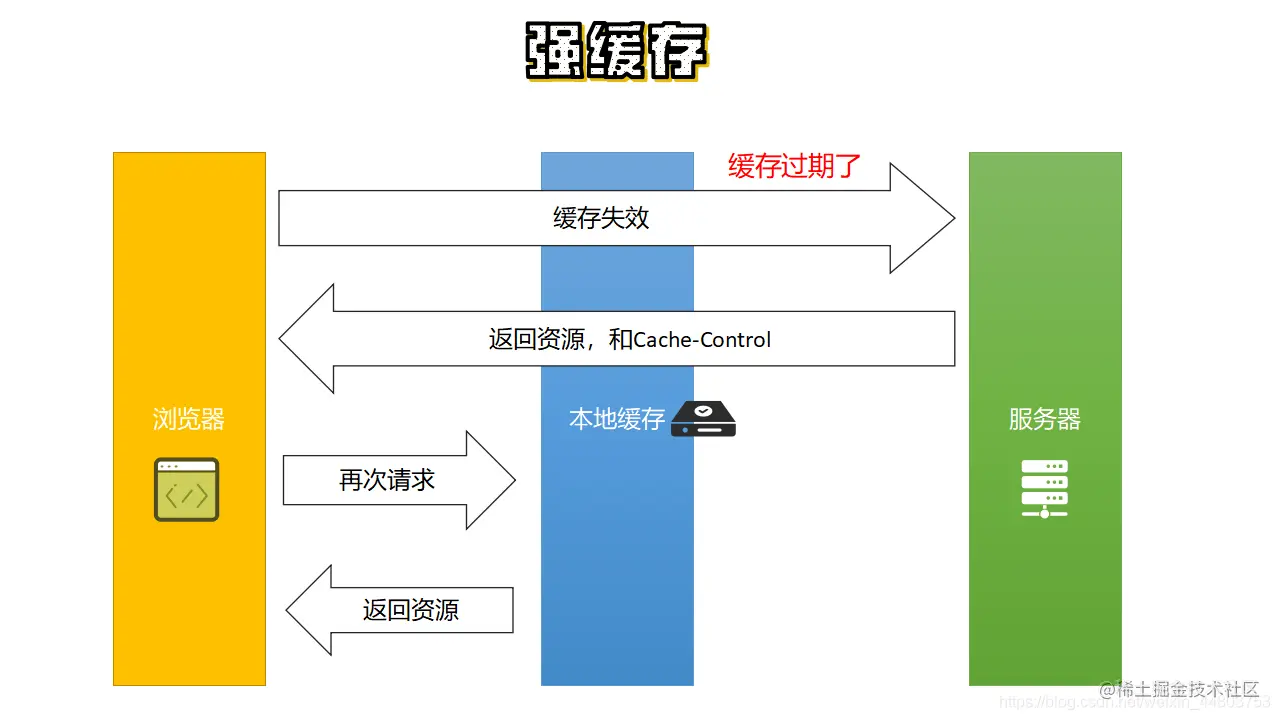
接下來看第三個圖。

強制緩存有過期時間,那么就意味著總有一天緩存會失效。那么假設某一天,客戶端的 cache-control 失效了,那么它就沒辦法從本地緩存中拉取資源。于是它會像第一張圖一樣,重新向服務器發起請求,之后服務器會再次返回資源和 cache-control 的值。
以上就是強制緩存的全過程。
3)Cache-Control
Cache-Control是什么?
Cache-Control的值
| Cache-Control值 | 含義 |
|---|
| max-age | 設置緩存的最大過期時間 |
| no-cache | 不用本地緩存,正常的向服務端請求,服務端怎么處理我們不用管 |
| no-store | 簡單粗暴,直接從服務端拉取緩存 |
| private | 只能允許最終用戶做緩存,最終用戶即電腦、手機等等 |
| public | 允許中間路由或中間代理做緩存 |
4)關于Expires
(2)協商緩存
1)協商緩存是什么?
2)圖例
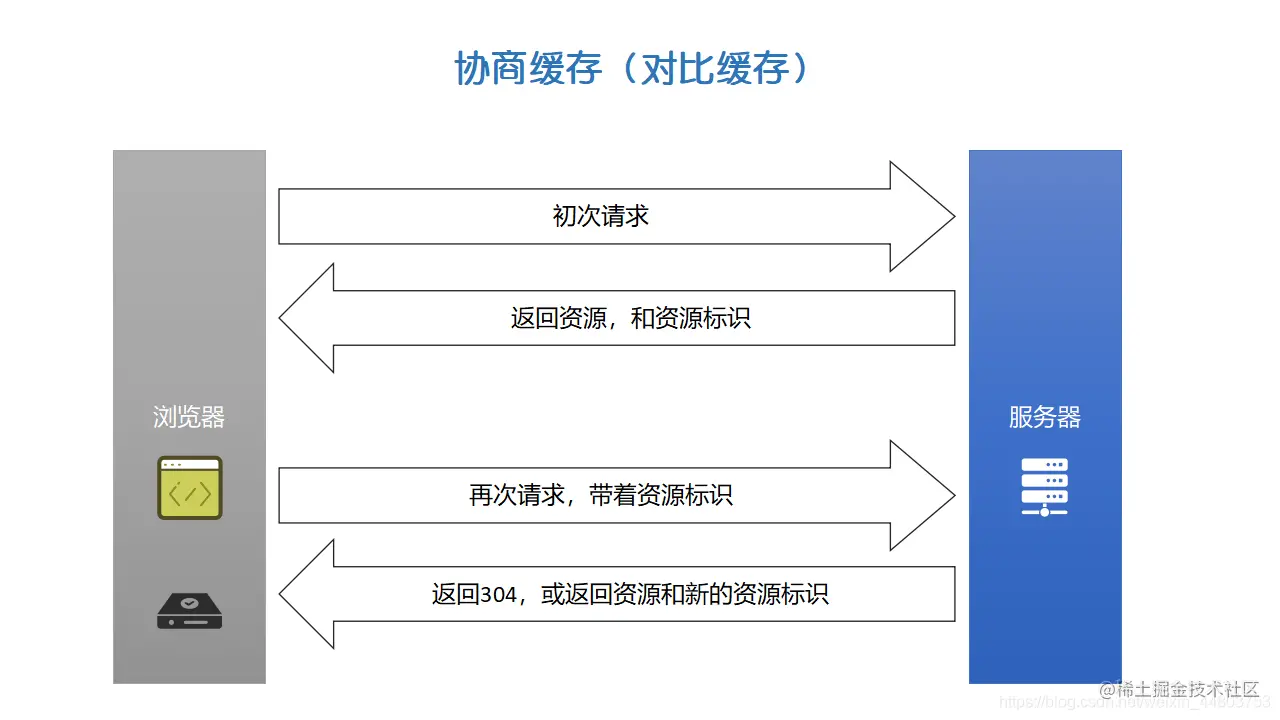
同樣地,用幾張圖來演示協商緩存。
先來看第一張圖。

在上圖中,表明了協商緩存的全過程。首先,如果客戶端是第一次向服務器發出請求,則服務器返回資源和相對應的資源標識給瀏覽器。該資源標識就是對當前所返回資源的一種唯一標識,可以是Etag或者是Last-Modified,這兩個字段將在圖例結束后展開講解。
之后如果瀏覽器再次發送請求時,瀏覽器就會帶上這個資源標識。此時,服務端就會通過這個資源標識,可以判斷出瀏覽器的資源跟服務端此時的資源是否一致,如果一致,則返回304,即表示Not Found 資源未修改。如果判斷結果為不一致,則返回200,并返回資源以及新的資源標識。至此就結束了協商緩存的過程。
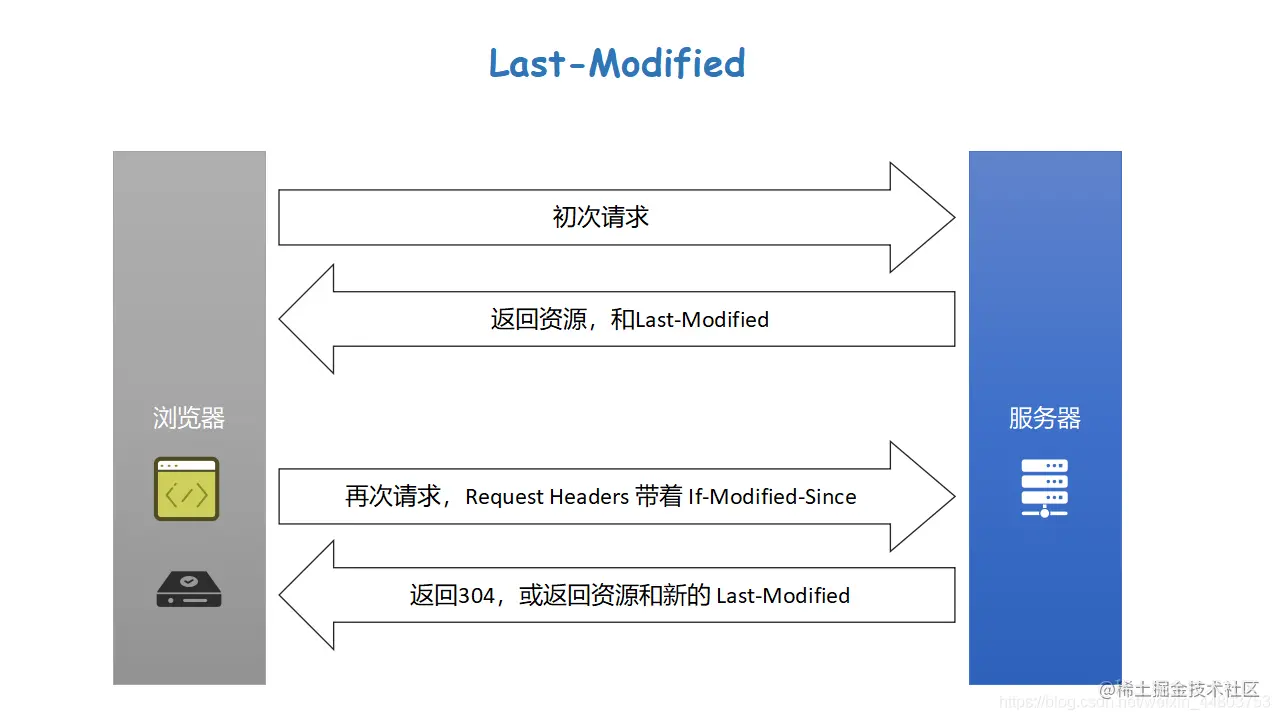
接下來看第二張圖。

假設此時我們的協商緩存用 Last-Modified 來判斷。當瀏覽器第一次發送請求時,服務器返回資源并返回一個 Last-Modified 的值給瀏覽器。這個 Last-Modified 的值給到瀏覽器之后,瀏覽器會通過 If-Modified-Since 的字段來保存 Last-Modified 的值,且 If-Modified-Since 保存在請求頭當中。
之后當瀏覽器再次發送請求時,請求頭會帶著 If-Modified-Since 的值去找服務器,服務器此刻就會匹配瀏覽器發過來的 If-Modified-Since 是否和自己最后一次修改的 Last-Modified 的值相等。如果相等,則返回 304 ,表示資源未被修改;如果不相等,則返回200,并返回資源和新的 Last-Modified 的值。
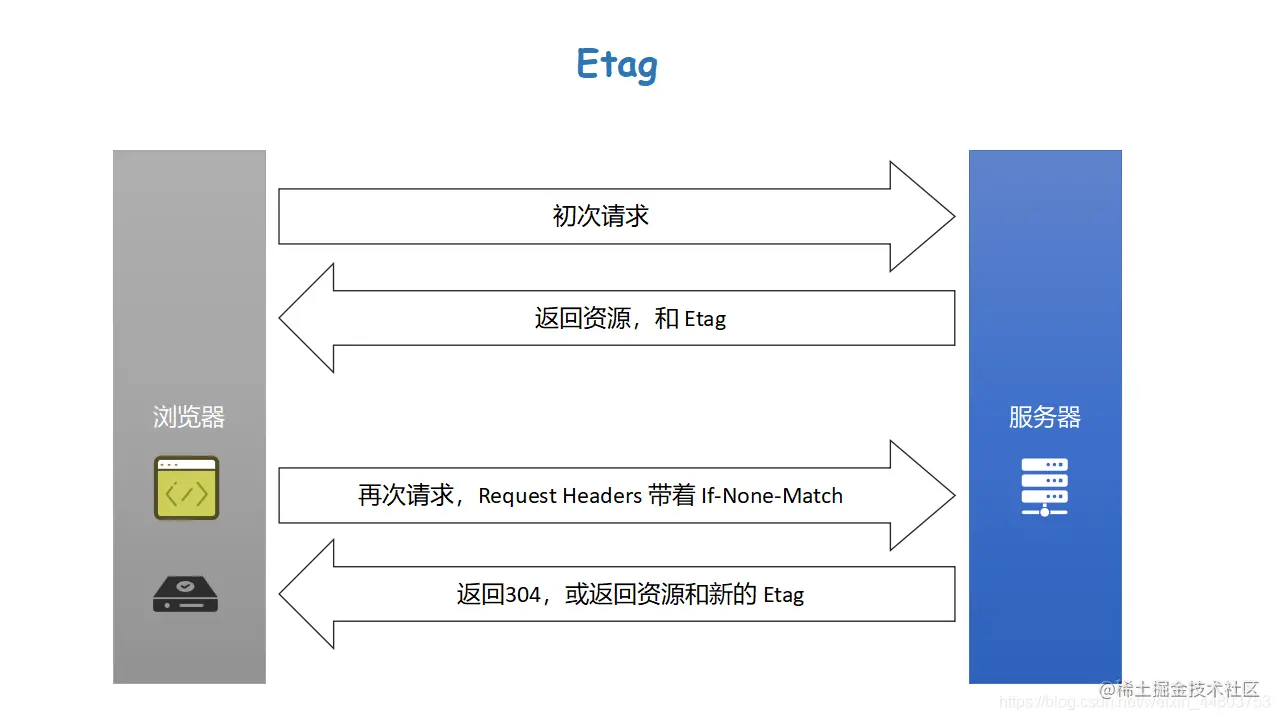
接下來看第三張圖。

假設此時我們的協商緩存用 Etag 來判斷。當瀏覽器第一次發送請求時,服務器返回資源并返回一個 Etag 的值給瀏覽器。這個 Etag 的值給到瀏覽器之后,瀏覽器會通過 If-None-Match 的字段來保存 Etag 的值,且 If-None-Match 保存在請求頭當中。
之后當瀏覽器再次發送請求時,請求頭會帶著 If-None-Match 的值去找服務器,服務器此刻就會匹配瀏覽器發過來的 If-None-Match 是否和自己最后一次修改的 Etag 的值相等。如果相等,則返回 304 ,表示資源未被修改;如果不相等,則返回 200 ,并返回資源和新的 Etag 的值。
通過圖例,相信大家對協商緩存有了一個新的認識。接下來講解剛剛圖例中所包含的一些字段。
3)資源標識
在響應頭部 Response Headers 中,有兩種資源標識:
4)Last-Modified 和 Etag
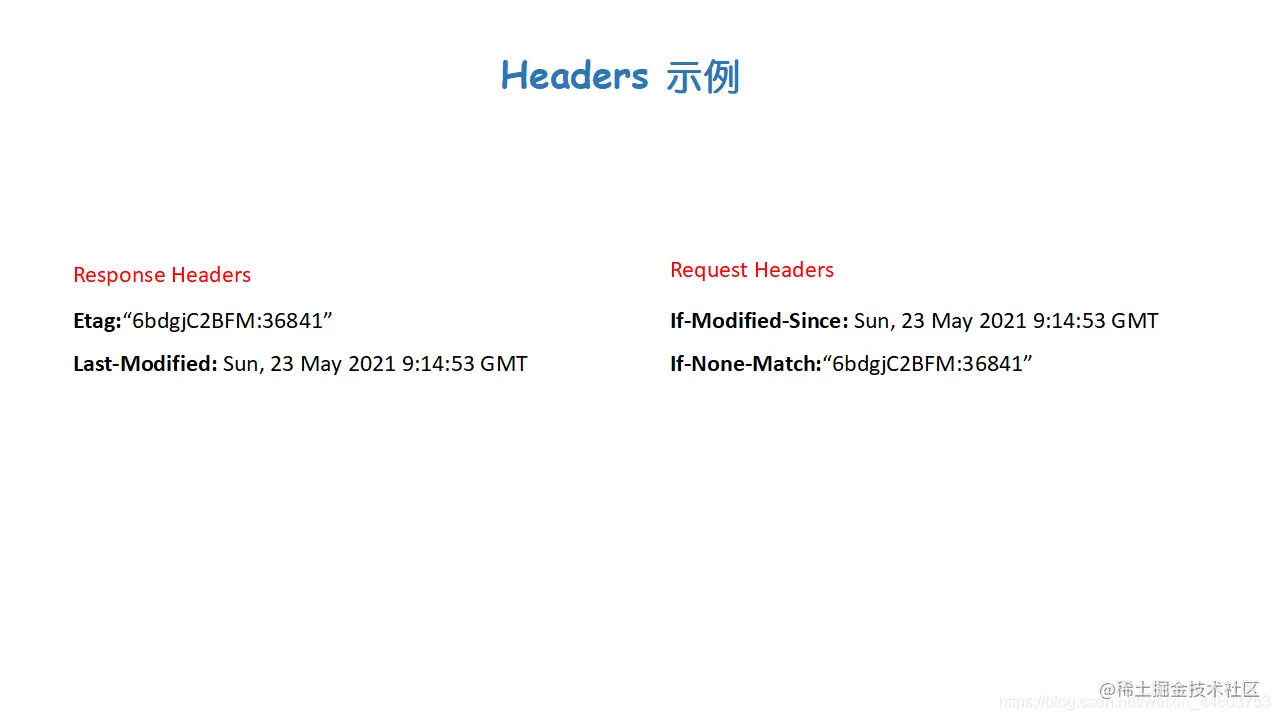
5)Headers 示例

由上圖可以看到,響應頭中的 Last-Modified 對應請求頭中的 If-Modified-Since , Etag 對應請求頭中的 If-None-Match 。
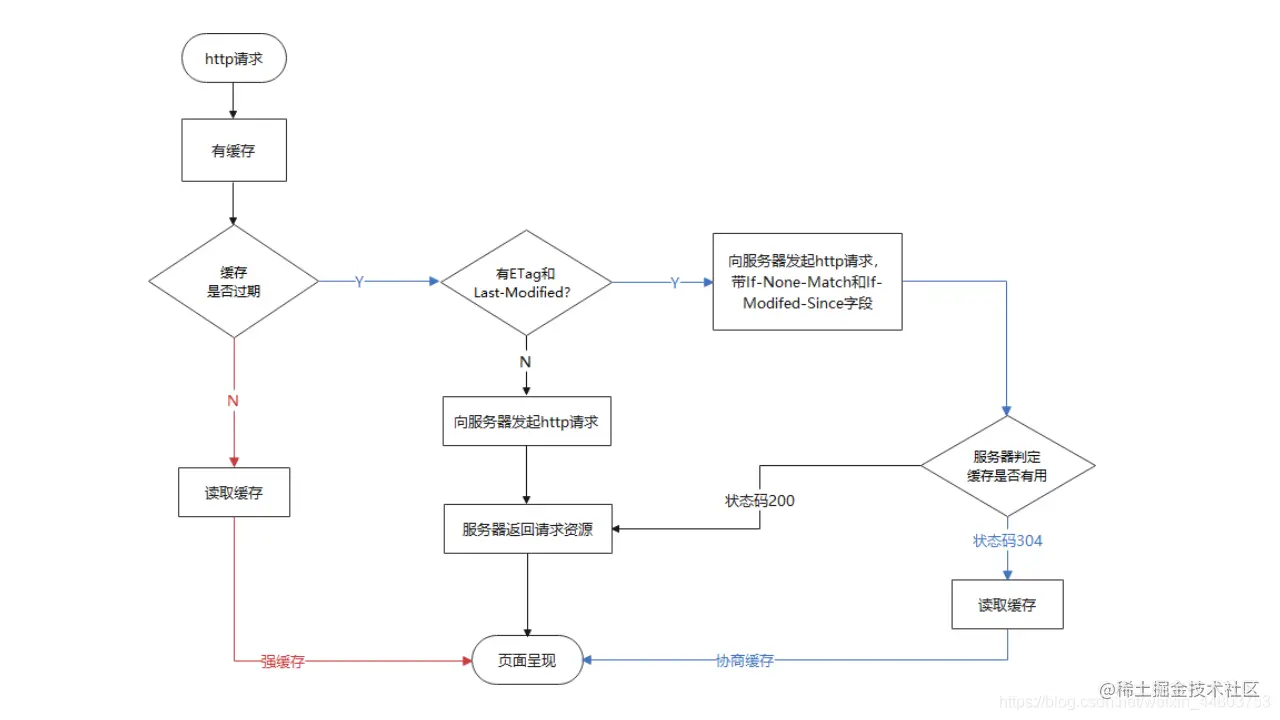
6)流程圖
說到這里,協商緩存的內容也快結束啦!最后的最后,我們用一張流程圖來展示協商緩存的全過程。

7)協商緩存為什么要有兩種呢?
有時候我們的網站是分布式部署在多臺服務器上,一個資源文件可能在每臺服務器上都有副本,相應地資源文件被修改時,新的文件要同步到各個服務器上,導致各個文件副本的修改時間不一定相同。那么當用戶一次訪問請求的服務器和另一次訪問請求的服務器不同時,就有可能因為兩個文件副本的修改時間不同而使得Last-Modified形式的協商緩存失效。
如果這種情況采用Etag形式的協商緩存,根據文件內容而不是修改時間來判斷緩存,就不會有這個問題了。
3、刷新操作方式,對緩存的影響
講完緩存,我們再來講個有點重要但是有點題外話的內容:刷新操作。我們平常在上網時,總有某個時刻突然網卡了,這個時候人的本性總是非常不耐煩的,毫不猶豫的就來個刷新。但殊不知,刷新對緩存也存在一定的影響。下面我們一起來看下各種刷新姿勢以及其對緩存的影響。
(1)正常操作
定義: 地址欄輸入 url ,跳轉鏈接,前進后退等。
對緩存的影響: 強制緩存有效,協商緩存有效。
(2)手動刷新
定義: F5 ,點擊刷新按鈕,右擊菜單刷新。
對緩存的影響: 強制緩存失效,協商緩存有效。
(3)強制刷新
定義: ctrl + F5 。
對緩存的影響: 強制緩存失效,協商緩存失效。
這一塊內容僅當娛樂補充,大家可以根據自身需求學習~