下面我們來制作一個靜態餅圖,一個動畫餅圖,我們也可以有圓角。然而所有這一切都只有一個<div>元素。
除此之外,我們可以使用 CSS 變量輕松調整不同的值,因此我們不必為更改 CSS 代碼而煩惱。
餅圖的 HTML 結構
正如我上面提到的,我們有一個單一的<div>,我們添加百分比值(餅圖的進度)作為主要內容:
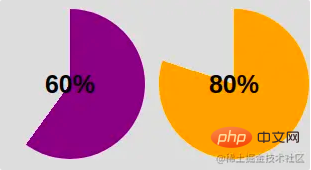
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
我們還將 CSS 變量添加為內聯樣式。
為了本文和演示,我使用單字符變量來保持代碼簡短。但在生產環境中使用代碼時,最好考慮更明確的變量。示例:--percentage、--border-thickness和--main-color。
餅圖的 CSS 設置
我們首先從樣式化我們的內容開始。這部分很簡單,代碼如下:
.pie {
--w: 150px;
width: var(--w);
aspect-ratio: 1;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
我將元素定義為inline-grid使用place-content: center. 我們aspect-ratio: 1用來確保元素保持方形。我們也可以使用height: var(--w),但學習和使用新的 CSS 屬性總是好的。
你可能想知道為什么我使用變量來定義寬度而不是簡單地設置 width: 150px. 我需要知道寬度的值以備將來使用,因此我將其定義為變量。
剩下的所有 CSS 都是非常基本的文本樣式。隨意更新它。
讓我們繼續討論有趣的部分——我們組件的主要形狀。為此,我們將使用具有以下樣式的偽元素:
.pie:before{
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
}
一個覆蓋所有區域的偽元素,position: absolute這要歸功于inset: 0. 是的,它又是一個新的 CSS 屬性,它是top, right, bottom, and的簡寫right。
然后我們把它變成一個圓圈 ( border-radius: 50%) 并應用一個conic-gradient(). 請注意我們定義為內聯樣式的 CSS 變量的使用(--c用于顏色和--p百分比)。
到目前為止,這將為我們提供以下結果:

我們越來越近了!這conic-gradient()是給我們一個雙色漸變。從0%到p%主色,其余部分為透明色(用十六進制值定義#0000)。
為了只保留邊框部分,我們將使用 amask來隱藏中間部分。這次我們將使用radial-gradient():
radial-gradient(farthest-side,red calc(99% - var(--b)),blue calc(100% - var(--b)))
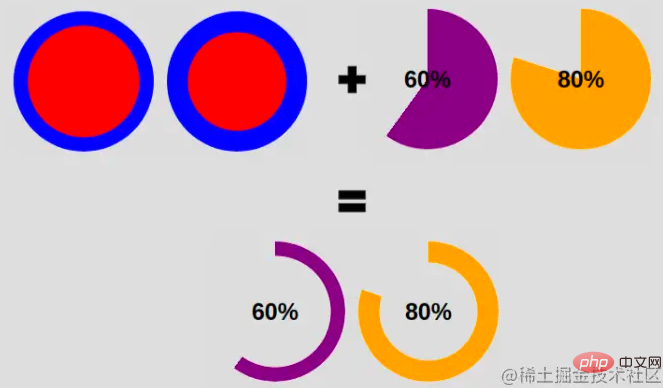
以上作為背景應用將為我們提供以下信息:
注意定義邊框粗細的變量的使用--b(在上面顯示為藍色)。
現在想象紅色部分是不可見部分,藍色部分是可見部分。如果我們對屬性使用相同的漸變,這就是我們將得到的mask:

我們的餅圖包含一個元素和幾行 CSS 代碼。
.pie {
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before {
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}
和 HTML:
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
如何添加圓角邊緣
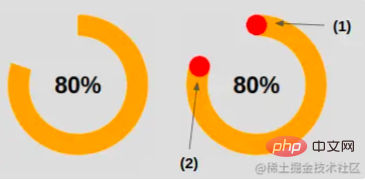
為此,我將添加一個額外的漸變層來圓頂邊緣,并添加一個偽元素來圓另一個邊緣。這是一個理解技巧的插圖:

(1) 圓頂邊緣的代碼:
.pie:before {
background:
radial-gradient(farthest-side,var(--c) 98%,#0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
}
除了 ,conic-gradient()我們還添加了一個radial-gradient()放置在頂部的,其大小等于由 定義的邊框厚度--b。 (2) 將另一邊倒圓的代碼:
.pie:after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translate(calc(50% - var(--w)/2));
}
該inset屬性將偽元素的大小設置為等于--b。請記住,它是top,right和bottom的簡寫left。如果我們有
left = right = 50% - b/2
這意味著我們從每一邊移動到中心減去等于的偏移量b/2- 所以我們最終的寬度等于2*b/2 = b。高度的邏輯相同。
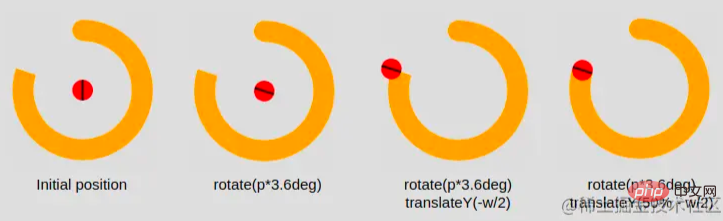
現在我們需要正確放置我們的元素,這就是我們使用 transform 屬性的原因。我們的元素最初放置在中心,所以我們需要先旋轉它。有了百分比,我們使用“三規則”來獲得角度:
angle = percentage*360deg/100
然后我們進行平移,這里我們需要寬度,因為我們必須執行一半寬度的平移 ( w/2)。
好吧,好吧——你可能對所有這些公式有點迷失了。在下面找到一個插圖以了解轉換屬性背后的邏輯

之后,我們用主色給偽元素上色--c,就完成了。我們有圓邊的餅圖。
如何為餅圖制作動畫
靜態餅圖很好,但動畫餅圖更好!為此,我們將動畫百分比值--p從0定義值。默認情況下,我們無法為 CSS 變量設置動畫,但由于有了新@property功能,它現在可以實現了。
我們注冊變量:
@property --p{
syntax: '<number>';
inherits: true;
initial-value: 0;
}
我們創建一個keyframes:
@keyframes p {
from {--p:0}
}
請注意,我們只需要指定from. 這樣做,默認情況下,瀏覽器將to等于我們定義的值 ( <div class="pie" style="--p:60;">60%</div>)。
最后,我們稱之為動畫。您可以根據需要定義持續時間/延遲。
animation: p 1s .5s both;
該文章在 2023/7/26 11:34:42 編輯過