一、審核功能實現的方式 1、普通 方案 :經辦時入A表,審核后從A表讀取數據,然后操作目標B表;
優勢 :思路簡單
劣勢 :對后端功能實行高度的嵌入;審核功能數據操作不統一
2、彈框式 方案 :前臺實現,操作時判斷是否需要權限控制,如果需要,則彈出框,由審核人員進行審核,審核通過后,進行后續操作。
優勢 :對后臺功能無嵌入;可支持查詢、導出、操作等全部功能;
劣勢 :需要經辦人和審核人同時在場操作
3、入參緩沖時 方案 :審核功能是獨立的功能,前臺發起業務后,入參存入數據庫。待審核通過后,后臺觸發調用相應的接口,并將執行結果通知到經辦人。
優勢 :對前后臺功能均無嵌入;支持導出及操作類;經辦人和審核人可以異步操作;審核功能數據操作統一;
劣勢 :需要框架層支持;實現邏輯稍微復雜
4、臨時表 方案 :所有需要審核功能涉及的表均增加相應的表,該表比源表主要增加1個字段,即審核流水,其余字段命名完全一致;所有功能操作時先入該表,審核通過后,由后臺從該表將數據同步至正表。
優勢 :無需要框架支持;支持導出及操作類;經辦人和審核人可以異步操作;審核功能數據操作統一;
劣勢 :對后端功能實行高度的嵌入;
二、SpringBoot實現 1.創建數據庫表SQL create TABLE `audit` ('ID' ,'報修名稱' ,'報修人' ,'報修時間' ,'詳情圖片' ,'待審核' COMMENT '待審核,審核通過,審核不通過' ,2.寫Java后端
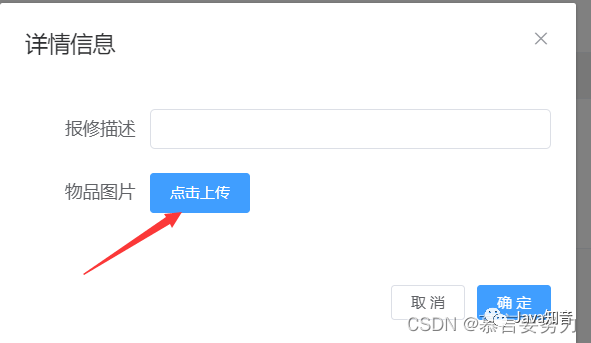
圖片 其實審核功能最主要的就是我們的新增功能,用戶只有新增過后,我們的管理員才能去對你的申請進行審核,最后實現效果。
AuditController
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;"/audit" )return Result.success(auditService.saveOrupdate(audit));if (audit.getId() == null) {return Result.success();"/{id}" )return Result.success(userService.removeById(id));"/del/batch" )return Result.success(auditService.removeByIds(ids));findAll return Result.success(auditService.list());"/role/{role}" )"role" , role);return Result.success(list);"/{id}" )return Result.success(auditService.getById(id));"/username/{username}" )"username" , username);return Result.success(auditService.getOne(queryWrapper));"/page" )"" ) String name) {"id" );if (!"" .equals(name)) {"name" , name);if (RoleEnum.ROLE_USER.toString().equals(currentUser.getRole())) { // 角色是普通用戶"user" , currentUser.getUsername());return Result.success(auditService.page(new Page<>(pageNum, pageSize), queryWrapper));三、前端調用 1.實現效果
圖片 2.核心代碼
圖片 <el-table-column label="審核" width="240" >"scope" >type ="success" @click="changeState(scope.row, '審核通過...師傅正在趕來的路上')" :disabled="scope.row.state !== '待審核'" >審核通過</el-button>type ="danger" @click="changeState(scope.row, '審核不通過')" :disabled="scope.row.state !== '待審核'" >審核不通過</el-button>3.后臺管理
圖片 4.后臺管理核心代碼 import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;"/audit" )return Result.success(auditService.saveOrupdate(audit));if (audit.getId() == null) {return Result.success();"/{id}" )return Result.success(userService.removeById(id));"/del/batch" )return Result.success(auditService.removeByIds(ids));findAll return Result.success(auditService.list());"/{id}" )return Result.success(auditService.getById(id));"/username/{username}" )"username" , username);return Result.success(auditService.getOne(queryWrapper));"/page" )"" ) String name) {"id" );if (!"" .equals(name)) {"name" , name);if (RoleEnum.ROLE_USER.toString().equals(currentUser.getRole())) { // 角色是普通用戶"user" , currentUser.getUsername());return Result.success(auditService.page(new Page<>(pageNum, pageSize), queryWrapper));5.vue前臺完整代碼 (1)、前臺功能頁面
前臺負責新增請求,然后保存請求之后,我們管理員審核通過之后就不可以編輯和刪除我們的請求,我們會保留數據在前臺頁面
<template>"margin: 10px 0" >"width: 200px; margin-left: 10px" placeholder="請輸入報修描述" clearable v-model="name" ></el-input>"ml-5" type ="primary" @click="load" ><i class="el-icon-search" />搜索</el-button>type ="warning" @click="reset" ><i class="el-icon-refresh" />刷新</el-button>"margin: 10px 0" >type ="primary" @click="handleAdd" class="ml-10" ><i class="el-icon-circle-plus-outline" />新增</el-button>"ml-5" '確認' '取消' "el-icon-info" "red" "確定批量刪除這些信息嗎?" "delBatch" >type ="danger" slot="reference" ><i class="el-icon-remove-outline" />刪除</el-button>"tableData" border stripe :header-cell-class-name="headerBg" "handleselectionChange" >type ="selection" width="55" ></el-table-column>"name" label="報修描述" ></el-table-column>"user" label="用戶" ></el-table-column>"createTime" label="創建時間" ></el-table-column>"圖片" >"scope" >"width: 100px; height: 100px" :src="scope.row.img" :preview-src-list="[scope.row.img]" ></el-image>"state" label="進度" ></el-table-column>"操作" >"scope" >type ="success" @click="handleEdit(scope.row)" :disabled="scope.row.state !== '待審核'" ><i class="el-icon-edit-outline" />編輯</el-button>"padding: 10px 0" >"handleSizeChange" "handleCurrentChange" "pageNum" "[ 5, 10, 15]" "pageSize" "total, sizes, prev, pager, next, jumper" "total" >"用戶信息" :visible.sync="dialogFormVisible" width="30%" >"100px" size="small" >"報修描述" >"form.name" autocomplete="off" ></el-input>"物品圖片" >"http://localhost:9090/file/upload" ref="img" :on-success="handleImgUploadSuccess" >"small" type ="primary" >點擊上傳</el-button>"footer" class="dialog-footer" >"dialogFormVisible = false" >取 消</el-button>type ="primary" @click="save" >確 定</el-button>export default {"Audit" ,data return {"" ,false ,"headerBg" ,"user" ) ? JSON.parse(localStorage.getItem("user" )) : {}created function "/audit/page" , {then (res => {"/role" ).then (res => {home $router .push("/" )save "/audit" , this.form).then (res => {if (res.code === '200' ) {$message .success("保存成功" )false else {$message .error("保存失敗" )handleAdd true true delBatch let ids = this.multipleselection.map(v => v.id) //[{}, {}, {}] => [1,2,3]"/audit/del/batch" , ids).then (res => {if (res.code === '200' ) {$message .success("刪除信息成功" )else {$message .error("刪除信息失敗" )reset "" #eee!important; (2)、后臺管理功能頁面
<template>"margin: 10px 0" >-->"width: 200px; margin-left: 10px" placeholder="請輸入用戶名" clearable suffix-icon="el-icon-user" v-model="username" ></el-input>-->"ml-5" type ="primary" @click="load" ><i class="el-icon-search" />搜索</el-button>-->type ="warning" @click="reset" ><i class="el-icon-refresh" />刷新</el-button>-->"margin: 10px 0" >type ="primary" @click="handleAdd" class="ml-10" ><i class="el-icon-circle-plus-outline" />新增</el-button>-->"ml-5" '確認' '取消' "el-icon-info" "red" "確定批量刪除這些信息嗎?" "delBatch" >type ="danger" slot="reference" ><i class="el-icon-remove-outline" />刪除</el-button>"tableData" border stripe :header-cell-class-name="headerBg" "handleselectionChange" >type ="selection" width="55" ></el-table-column>"name" label="報修描述" ></el-table-column>"user" label="用戶" ></el-table-column>"createTime" label="創建時間" ></el-table-column>"img" label="詳情圖片" >"scope" >"width: 100px; height: 100px" :src="scope.row.img" :preview-src-list="[scope.row.img]" ></el-image>"state" label="進度" ></el-table-column>"審核" width="240" >"scope" >type ="success" @click="changeState(scope.row, '審核通過...師傅正在趕來的路上')" :disabled="scope.row.state !== '待審核'" >審核通過</el-button>type ="danger" @click="changeState(scope.row, '審核不通過')" :disabled="scope.row.state !== '待審核'" >審核不通過</el-button>"padding: 10px 0" >"handleSizeChange" "handleCurrentChange" "pageNum" "[ 5, 10, 15]" "pageSize" "total, sizes, prev, pager, next, jumper" "total" >export default {"Audit" ,data return {"" ,false ,"headerBg" ,"user" ) ? JSON.parse(localStorage.getItem("user" )) : {},created function "/audit/page" , {then (res => {"/role" ).then (res => {home $router .push("/" )save "/audit" , this.form).then (res => {if (res.code === '200' ) {$message .success("保存成功" )false else {$message .error("保存失敗" )handleAdd true true delBatch let ids = this.multipleselection.map(v => v.id) //[{}, {}, {}] => [1,2,3]"/audit/del/batch" , ids).then (res => {if (res.code === '200' ) {$message .success("刪除信息成功" )else {$message .error("刪除信息失敗" )reset "" handleImgUploadSuccess $message .success("圖片上傳成功" )#eee!important; 重點!!!!圖片上傳
圖片 核心代碼
create TABLE `file` ('ID' ,'文件名稱' ,type ` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '文件類型' ,'文件大小(kb)' ,'下載鏈接' ,'文件md5' ,'時間' ,'0' COMMENT '是否刪除' ,"/file" )"${files.upload.path} " )"${server.ip} " )"/upload" )type = FileUtil.extName(originalFilename);type ;if (!parentFile.exists()) {if (dbFiles != null) {else {"http://" + serverIp + ":9090/file/" + fileUUID;type );return url;if (files != null) {else {"http://localhost:9090/file/" + fileUUID;type );return url;"/{fileUUID}" )"Content-Disposition" , "attachment;filename=" + URLEncoder.encode(fileUUID, "UTF-8" ));"application/octet-stream" );return "md5" , md5);return filesList.size() == 0 ? null : filesList.get(0);"files" , key = "'frontAll'" )"/update" )return Result.success();"/detail/{id}" )return Result.success(fileMapper.selectById(id));"files" ,key="'frontAll'" )"/{id}" )true );return Result.success();"/del/batch" )where id in (id,id,id...)"id" , ids);for (Files file : files) {true );return Result.success();return "/page" )"" ) String name) {"is_delete" , false );"id" );if (!"" .equals(name)) {"name" , name);return Result.success(fileMapper.selectPage(new Page<>(pageNum, pageSize), queryWrapper));小結 以上就是對怎么利用SpringBoot實現審核功能簡單的概述,讓我們更加了解SpringBoot的作用,為我們的知識儲備又加上一筆。
 :SpringBoot 實現審核功能~
:SpringBoot 實現審核功能~