如果你發現自己反復使用 Console 來運行同一份代碼,那么你應該考慮將代碼保存成片段。Snippets 是你在 Source 面板中創建的腳本。這些腳本可以獲取到頁面的 Javascript 上下文,你可以在任意頁面運行它們。代碼片段就是書簽bookmarklets的替代品。
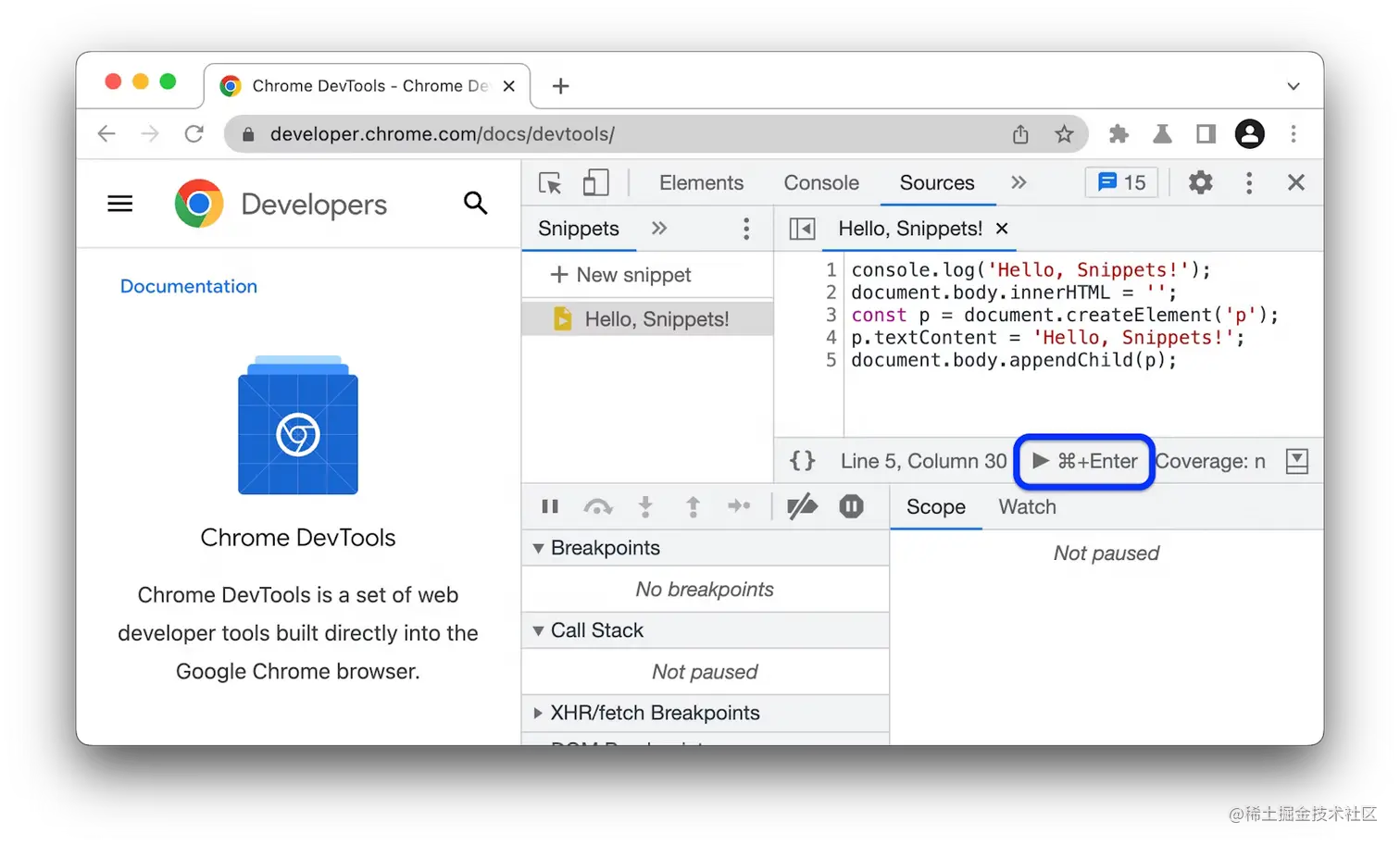
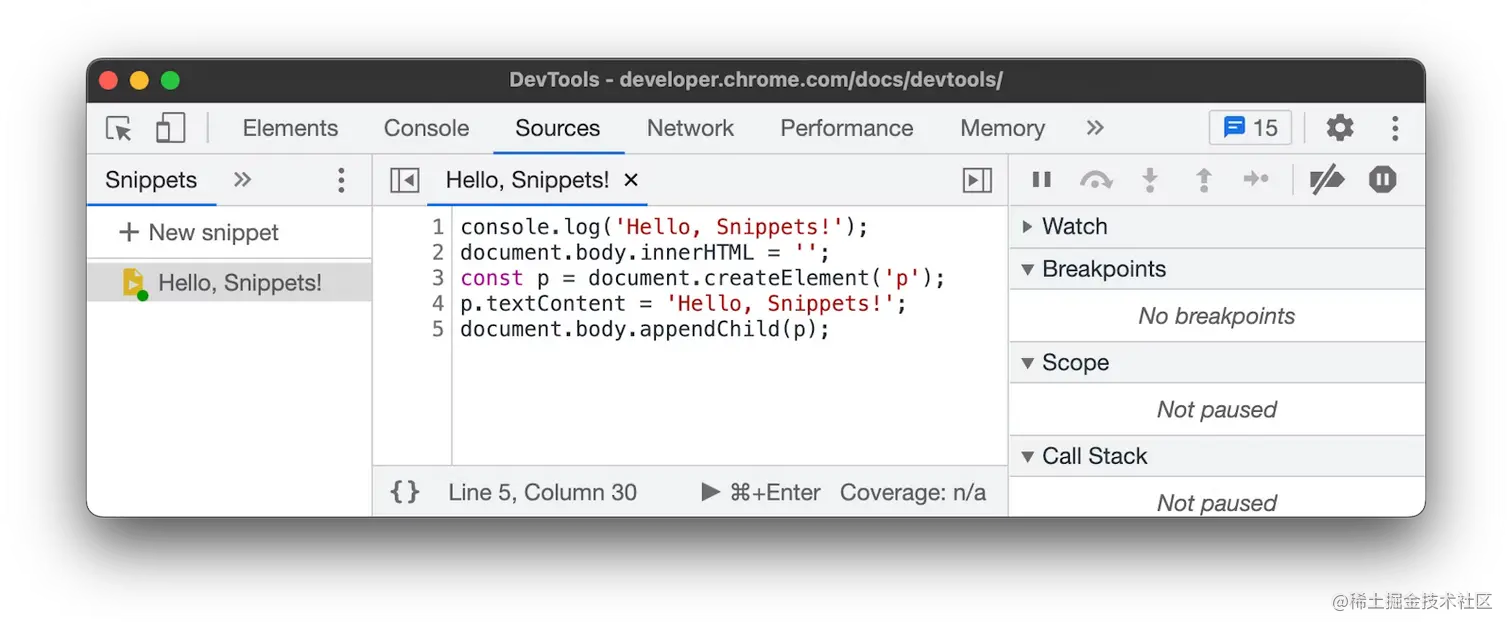
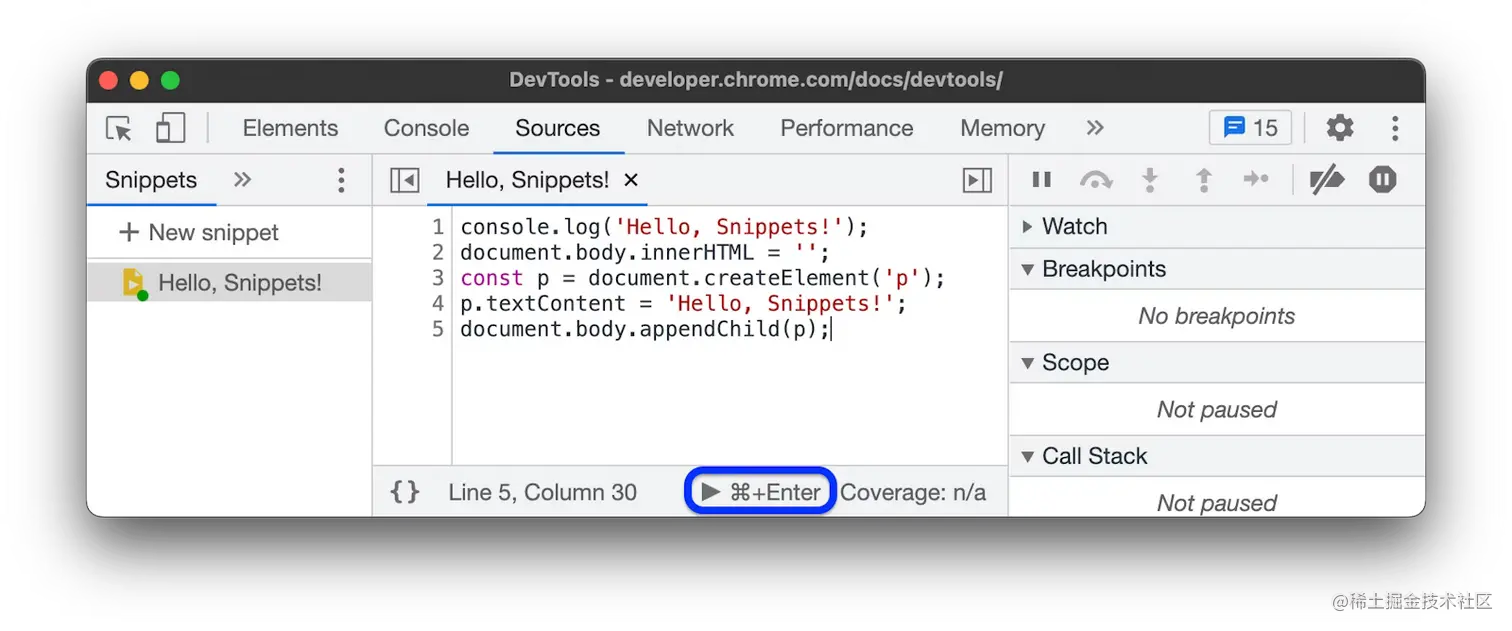
舉個例子,如下截圖所示,頁面左側展示了 DevTools 站點文檔主頁,頁面的右側展示了 Sources > Snippets 板塊的片段源代碼。

下面是上圖片段源代碼記錄信息。該功能是使用包含信息的 <p> 元素來替換主頁 HTML 的主體 body。
console.log('Hello, Snippets!');
document.body.innerHTML = '';
const p = document.createElement('p');
p.textContent = 'Hello, Snippets!';
document.body.appendChild(p);
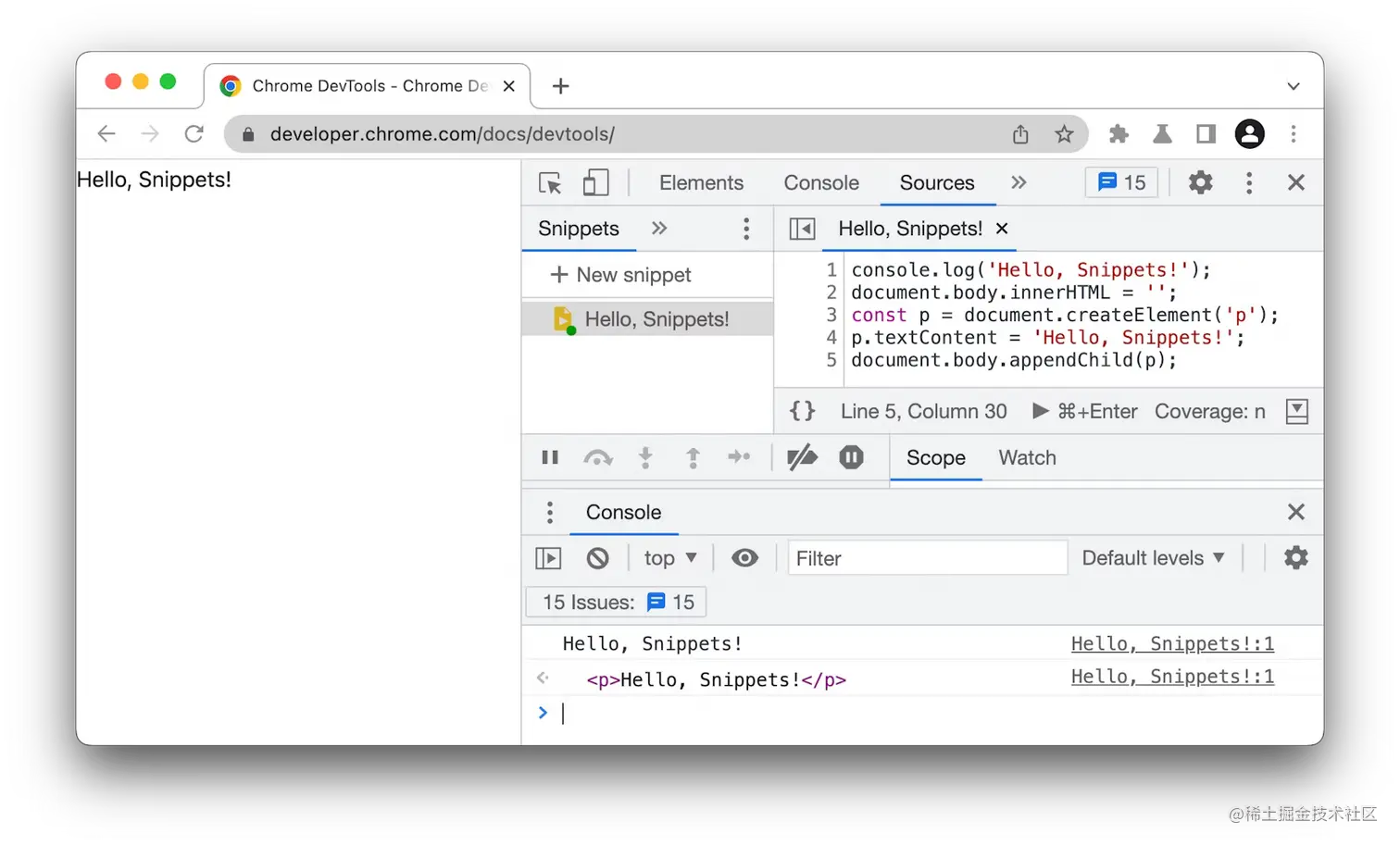
當你點擊 ▶️ 運行按鈕,控制臺抽屜 會彈出,輸出 Hello, Snippets! 代碼信息,且頁面的內容發生更改。

打開 Snippets 面板
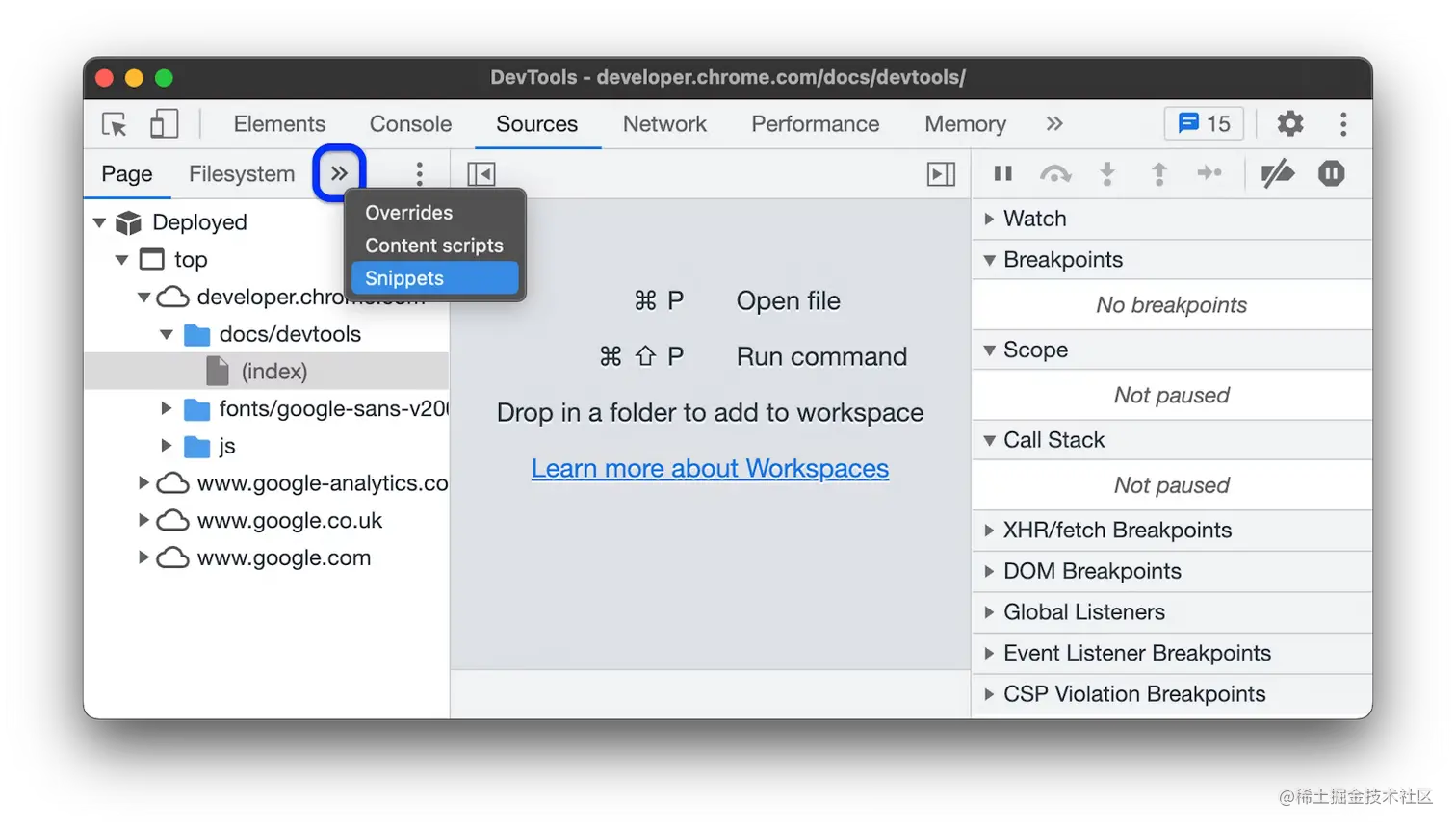
Snippets 面板羅列了你的所有片段。你可以采用下面的兩種方法之一打開該面板:


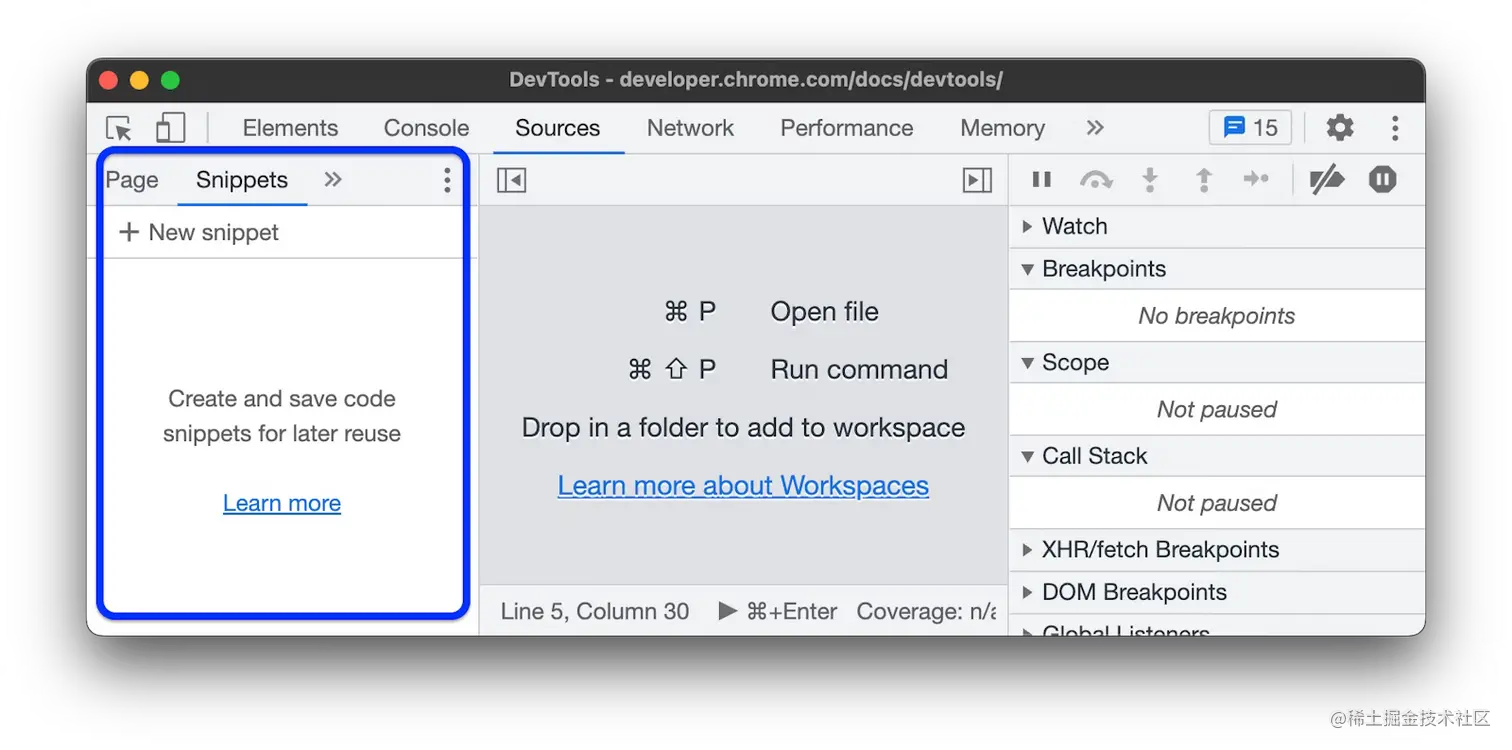
Sources > Snippets 面板展示你保存的片段列表,下面截圖的例子是空列表。

創建 snippets
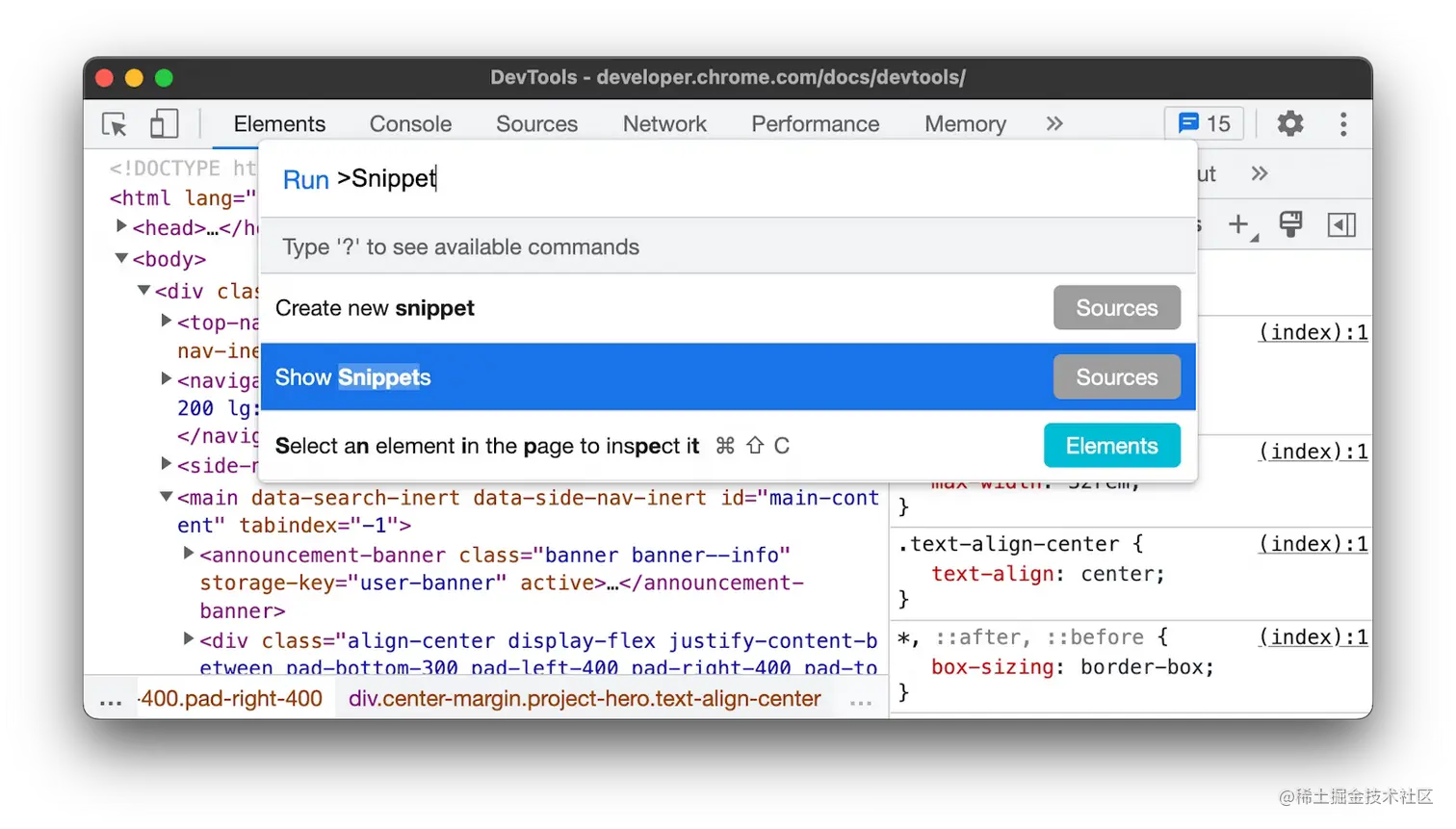
你可以通過在 Snippets 面板中創建片段。或者,通過 在 DevTools 任意位置打開**命令菜單(Command Menu)運行相應的命令行。
PS: 譯者添加,這里的 DevTools 指的是鼠標右鍵 “檢查” 出現的調試工具集,而不是站點 DevTools。下面出現的 DevTools 同理。
Snippets 面板會按照(文件名)字母順序排列你的片段。
在 Sources 面板創建一個片段
打開 Snippets 面板。 (若不熟悉,見上操作👆)
點擊 ➕ New snippets。
輸入片段的名字并按回車保存。

從命令菜單創建一個片段
在 DevTools 內聚焦你的光標。
按下 Control+Shift+P (Windows/Linux) 或者 Command+Shift+P (Mac) 來打開命令菜單。
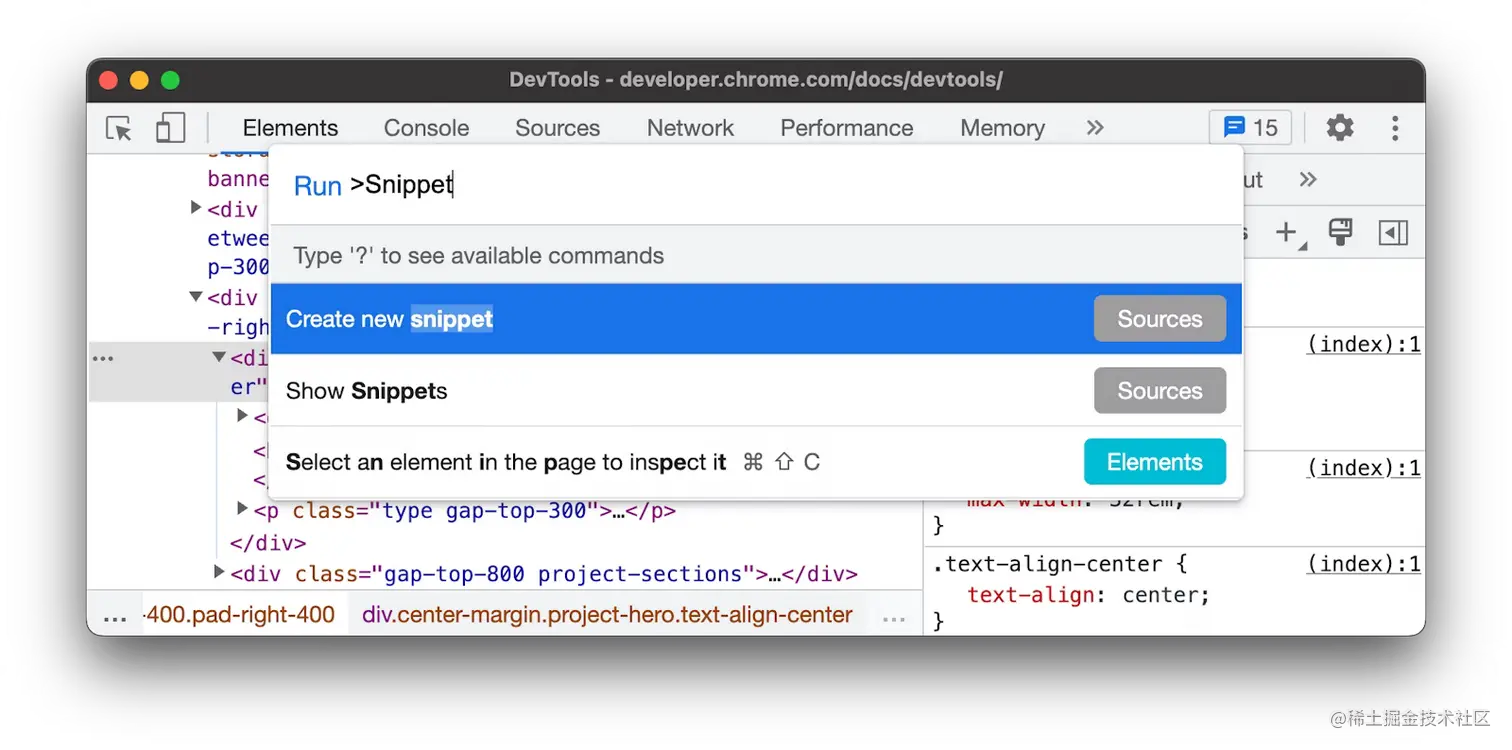
開始輸入 Snippet,選擇 create new snippet 選項,然后按下回車鍵去執行命令。

如果你不喜歡程序自定義片段的名稱,請查看下面重命名 snippets 小節。
編輯 snippets
打開 Snippets 面板
在 Snippets 面板中,點擊你想要編輯的片段。Sources 面板會在 Code Editor 中打開它。

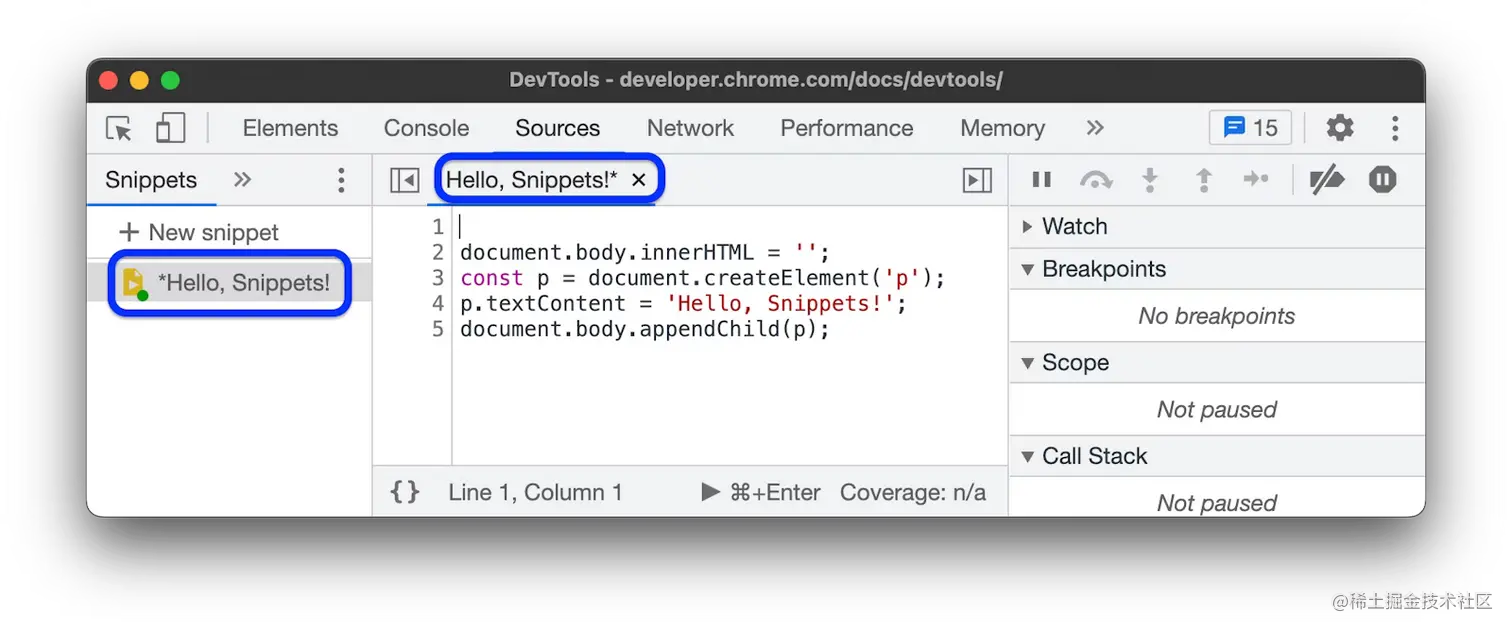
使用 Code Editor 去編輯你的片段代碼。出現星號*在你片段名稱的旁邊,說明你還沒有保存你更改的片段。

按下 Control+S (Windows/Linux) 或者 Command+S (Mac) 去保存。
運行 snippets
和創建一個片段類似,你可以通過 Snippets 面板,或者從命令面板中運行它。
在 Snippets 面板中運行一個片段
打開 Snippets 面板。
點擊你想運行的一個片段。Sources 會在 Code Editor 中打開它。
點擊編輯器底部操作欄的 ▶️ 按鈕運行,或者按下 Control+Enter (Windows/Linux) 或 Command+Enter (Mac)。

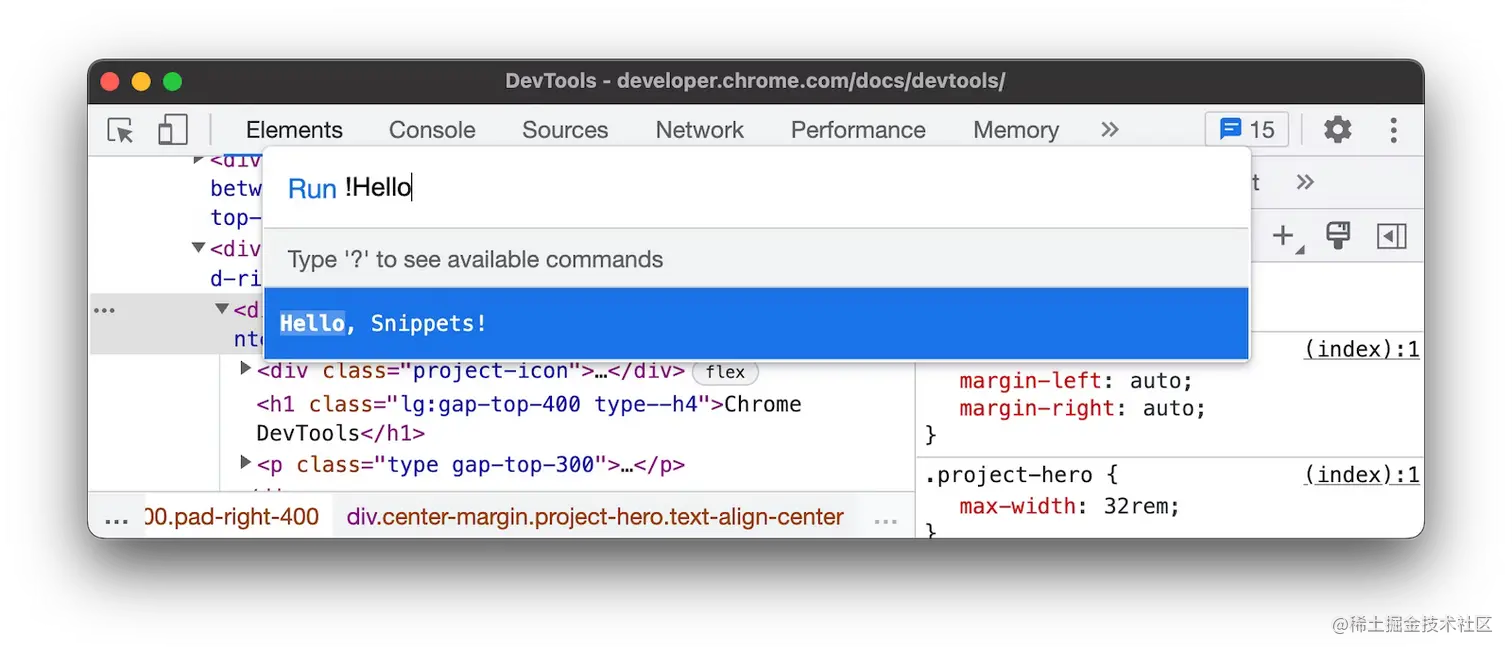
從命令菜單運行一個片段
在 DevTools 內聚焦你的光標。
按下 Control+O (Windows/Linux) 或者 Command+O (Mac) 去打開命令菜單。
輸入 ! 字符,后面緊跟著你想運行的片段名稱。

按下回車鍵運行該片段。
重命名 snippets
打開 Snippets 面板。
右擊片段名稱,然后選擇重命名。
刪除 snippets
打開 Snippets 面板。
右擊片段名稱,然后選擇移除。
原文鏈接
該文章在 2023/7/29 9:52:24 編輯過