[轉帖]幾個常用的chrome調試技巧
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
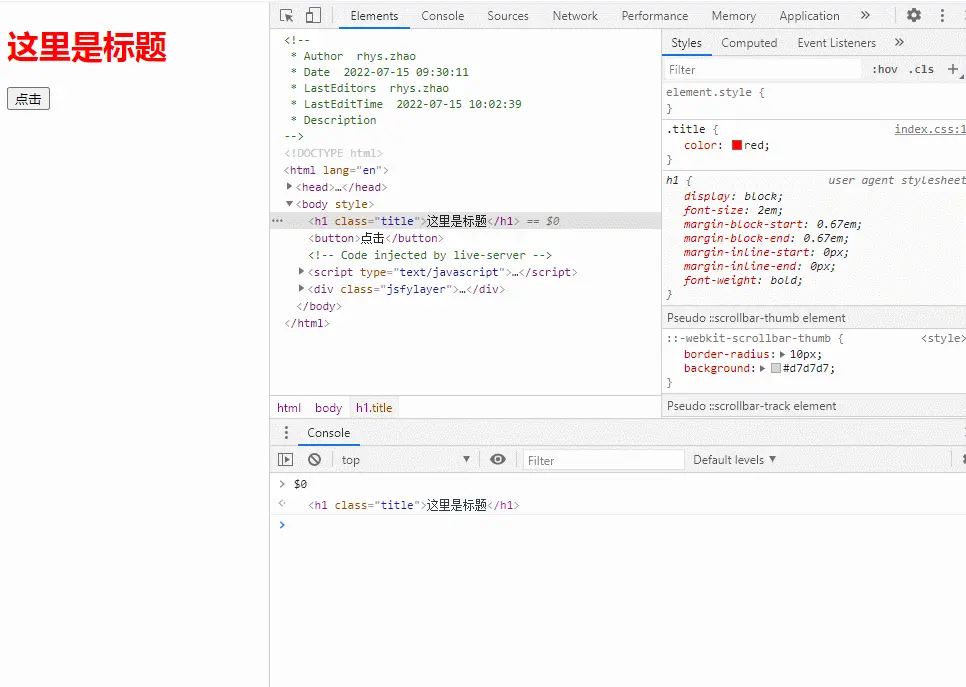
1. 拖動 dom 元素選中一個dom元素,通過拖動就可以改變元素的位置。如下圖:  2. 選中 dom 元素右鍵刪除元素選中一個dom元素右鍵菜單會有很多功能選項,常用的有隱藏、刪除元素等。如下圖:  3. 在控制臺引用選中元素 $0使用$0可以在控制臺引用選中元素,如下圖:  4. $_引用上一次的結果使用$_可以在控制臺引用上一次結果,如下圖:  5. ctrl+點擊樣式 會跳轉到該樣式代碼的源文件 6. saveAs 保存修改后的樣式源文件 保存后的樣式文件打開,如下:  7. 根據 css 選擇器查找元素 ctrl + fctrl + f會彈出搜索框,我們可以根據css選擇器、關鍵字等查找某個元素。如下圖:  8. shift + enter 控制面板換行控制面板中使用shift + enter可以換行,這一點在書寫函數的時候比較實用。如下圖:  9. ctrl + p 查找源文件 作者:麥西的西 鏈接:https://www.jianshu.com/p/8e803c9102d3 來源:簡書 著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。 該文章在 2023/8/18 9:19:54 編輯過 |
關鍵字查詢
相關文章
正在查詢... |