純css樣式使table表格自適應手機和pc上WEB瀏覽器界面
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
 
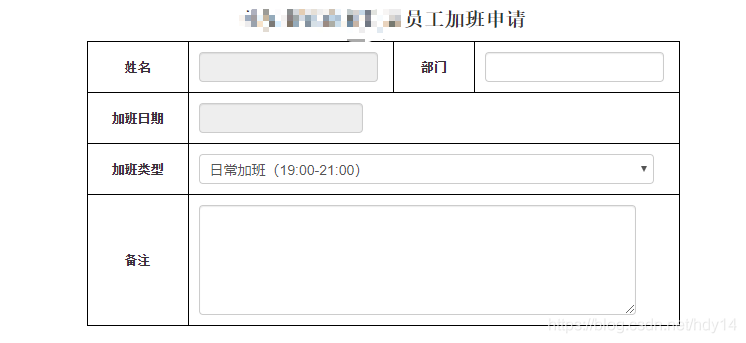
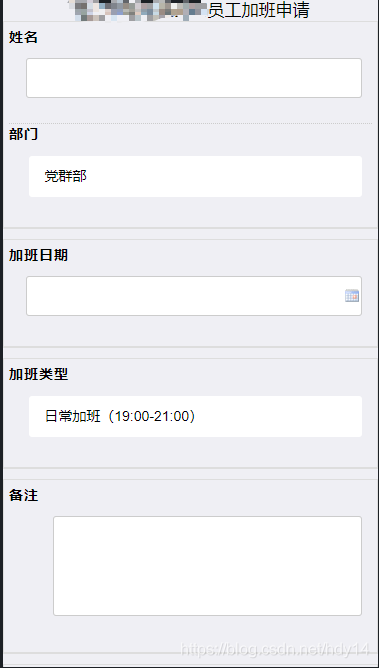
<style> table {margin:auto;} body {text-align:center;} </style> <table border="" class="flowtable"> <caption>蓉江新區(qū)建投公司員工加班申請</caption> <tr> <th style="width: 60px;">姓名</th> <td> <input type="text" loginUserInfo="name" taskId="task1581839910513" readonly="readonly" /> <input type="hidden" name="userid" processVariable="true"> </td> <th style="width: 60px;">部門</th> <td> <input type="text" taskId="task1581839910513" loginUserInfo="deptName"/> </td> </tr> <tr> <th style="width: 80px;">加班日期</th> <td colspan="3"> <input processVariable="true" type="text" name="overtimedate" id="qjsq_start_time" readonly="readonly" taskId="task1581839910513" style="width: 150px;" required="true" onFocus="WdatePicker({dateFmt:'yyyy-MM-dd'})" /> </td> </tr> <tr> <th>加班類型</th> <td colspan="3"> <select name="overtype" taskId="task1581839910513" required="true" processVariable="true" style="width: 97%" > <option value="1">日常加班(19:00-21:00)</option> <option value="2">周末加班(全天)</option> </select> </td> </tr> <tr> <th style="width: 60px;">備注</th> <td colspan="3"> <textarea taskId="task1581839910513" targetBox="td" name="manager" style="width: 90%;height: 100px;" ></textarea> </td> </tr> </table> <style> table { border: 1px solid #ccc; width: 100%; margin: 0; padding: 0; border-collapse: collapse; border-spacing: 0; } table tr { border: 1px solid #ddd; padding: 5px; } table td { padding: 10px; text-align: center; } table th { text-transform: uppercase;
letter-spacing: 1px; } /* <= 568px */ @media screen and (max-width: 568px) { table { border: 0; } table thead { display: none; } table tr { margin-bottom: 10px; display: block; border-bottom: 2px solid #ddd; } table td { display: block; text-align: right; font-size: 13px; border-bottom: 1px dotted #ccc; } table td:last-child { border-bottom: 0; } table td:before { content: attr(data-label); float: left; text-transform: uppercase; font-weight: bold; } } </style> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"> <style> /* <= 568px */ @media screen and (max-width: 568px) { table { border: 0; } table thead { display: none; } table tr { margin-bottom: 10px; display: block; border-bottom: 2px solid #ddd; } table td { display: block; text-align: right; font-size: 13px; border-bottom: 1px dotted #ccc; } table td:last-child { border-bottom: 0; } table td:before { content: attr(data-label); float: left; text-transform: uppercase; font-weight: bold; } } </style> 該文章在 2023/8/25 0:01:36 編輯過 |
關鍵字查詢
相關文章
正在查詢... |