實現文字大小隨容器大小變化,除了 css 計算還有什么直接實現的屬性值?
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
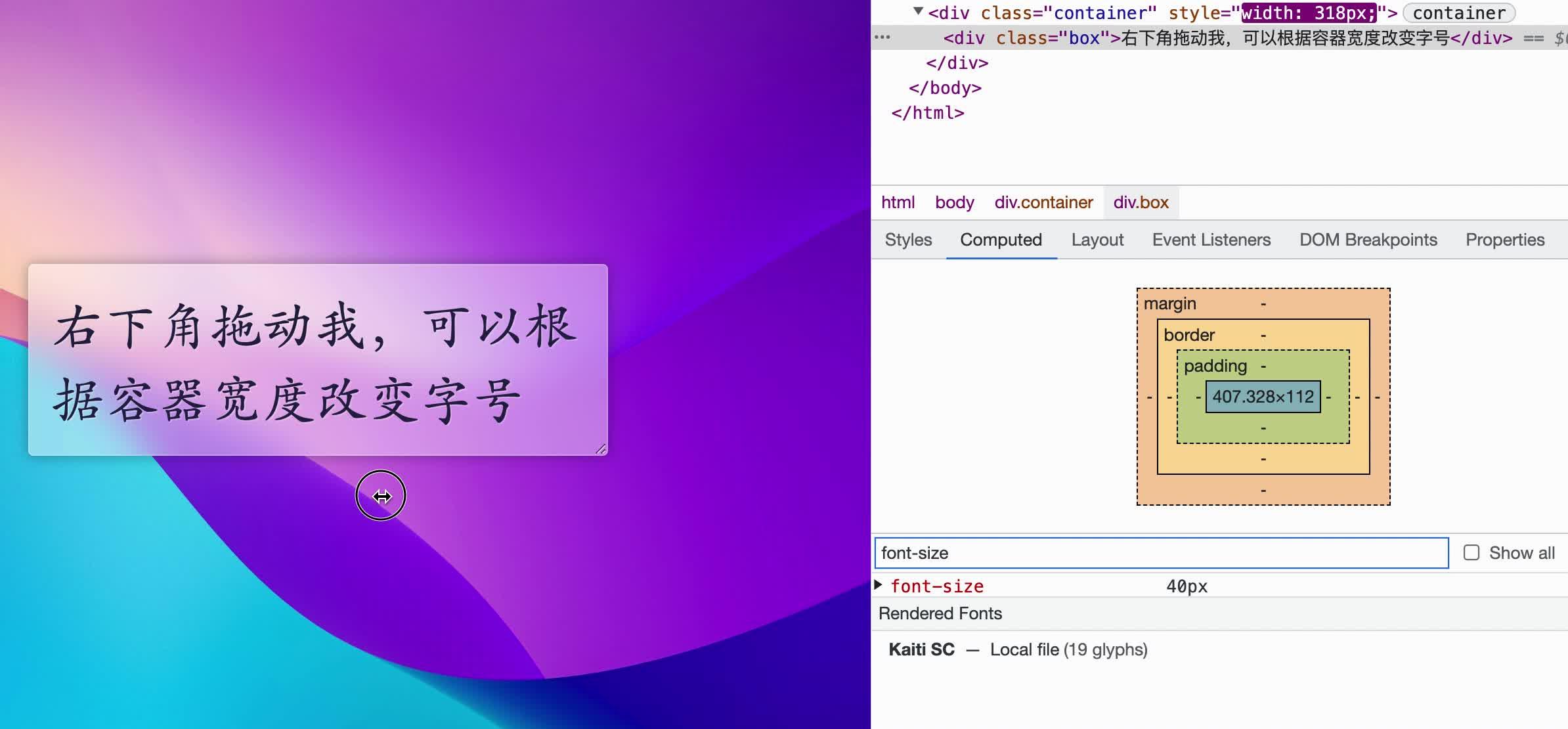
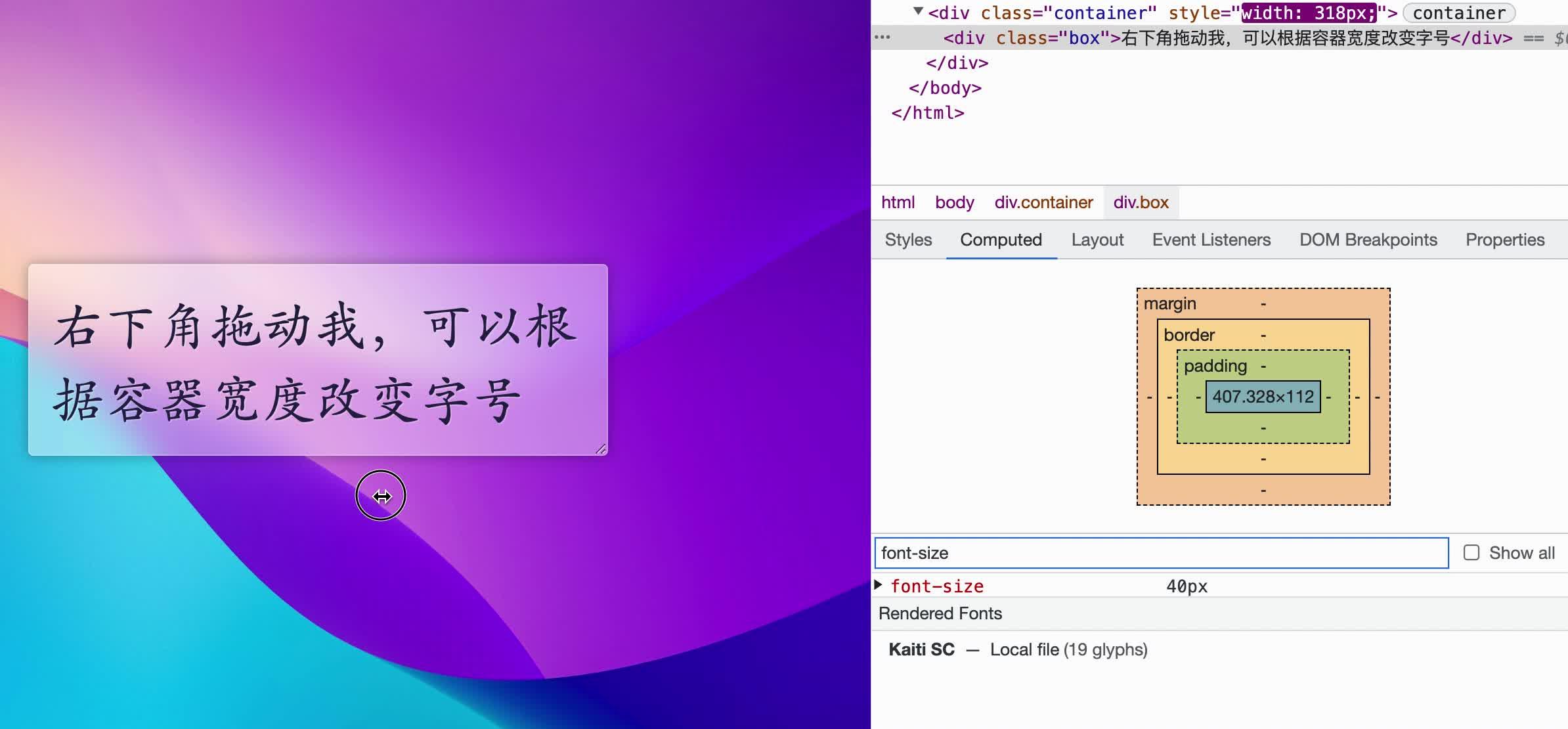
到目前為止,除了使用 Javascript 之外,使用純 CSS 也是可以的。 Demo 地址:Just a moment... 上面錄屏的效果就是文字大小隨著容器的大小變化的。實現視頻中的效果使用的是 CSS 的新特性,容器查詢 ,并且使用了 CSS 新增的容器單位。 先來看如何實現的吧: <div class="container"> <div class="box">右下角拖動我,可以根據容器寬度改變字號</div> </div> 關鍵的 CSS 代碼: .container {container-type: inline-size;}
.box {font-size: 5cqw;}CSS 容器查詢是什么,這里就不詳細闡述了,感興趣的話,你可以移步閱讀相關教程:
這里簡單說一下容器查詢單位。 容器查詢單位的工作原理和視窗單位,比如
容器查詢單位出現之后,可以幫助我們在處理組件內元素樣式,比如 容器查詢單位還沒有的時候,我們一般會像下面這樣改寫卡片組件標題的 .card__title {
font-size: 1rem;
}
/* 容器寬度大于 400px */
@container (width > 400px) {
.card__title {
font-size: 1.15rem;
}
}
/* 容器寬度大于 600px */
@container (width > 600px) {
.card__title {
font-size: 1.25rem;
}
}
/* 容器寬度大于 800px */
@container (width > 800px){
.card__title {
font-size: 2rem;
}
}有了容器查詢單位之后,同樣是給卡片組件標題設置 .card__title {
font-size: clamp(1rem, 3cqw, 2rem);
}當然,我們也可以像前面課程中介紹 /* 視窗單位設置 font-size */
.card__title {
font-size: clamp(1.2rem, 5vw + 1rem, 3rem);
}
/* 容器查詢單位設置 font-size */
.card__title {
font-size: clamp(1.2rem, 5cqi + 1rem, 3rem);
}
注意,早期的容器查詢單位原型是 就如上圖中所示,你還可以將 CSS 的比較函數 .box {font-size: clamp(.8rem, 10cqw + .8rem, 2.5rem);}  00:09 Demo 地址:Just a moment... 將 是不是很有意思。如果你從未接觸過 CSS 的比較函數,可以移步閱讀: 該文章在 2023/8/25 0:21:35 編輯過 |
關鍵字查詢
相關文章
正在查詢... |