前言
今天給大家推薦一個.NET Core WebSocket實現簡易、高性能、集群即時通訊組件:FreeIM。
官方組件介紹
FreeIM 使用 WebSocket 協議實現簡易、高性能(單機支持5萬+連接)、集群即時通訊組件,支持點對點通訊、群聊通訊、上線下線事件消息等眾多實用性功能。
WebSocket介紹
WebSocket是一種在Web應用程序和服務器之間建立持久連接的通信協議。它通過在客戶端和服務器之間創建一個全雙工通信通道,實現了服務器主動向客戶端推送數據的功能。
相比起傳統的HTTP請求-響應模式,WebSocket具有以下幾個優勢:
實時性:WebSocket提供了實時的雙向通信,服務器可以主動推送數據給客戶端,而不需要客戶端發起請求。這使得實時通信應用如聊天室、股票行情等變得更加簡單和高效。
減少數據傳輸量:WebSocket在建立連接時需要進行握手,之后數據幀的開銷較小,只需要發送少量的控制信息,因此相比于HTTP請求的頭部信息,可以減少數據傳輸的開銷。
低延遲:由于WebSocket是一個長連接,避免了每次請求都要建立TCP連接的開銷,從而降低了延遲。
節省服務器資源:WebSocket使用一個TCP連接進行全雙工通信,相比于傳統的HTTP請求,避免了頻繁的連接和關閉操作,減少了服務器的負擔。
支持跨域通信:WebSocket允許在瀏覽器中通過Javascript與不同域名下的服務器進行通信,實現了跨域通信的功能。
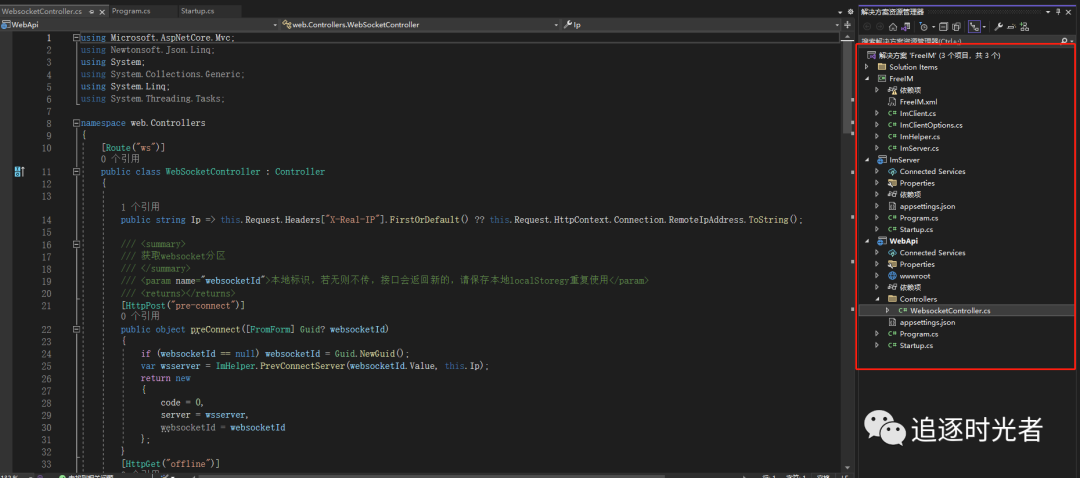
項目源碼截圖

設計思路
終端(如瀏覽器/小程序/iOS/android) 統一使用 websocket 連接 ImServer;
ImServer(支持集群)根據 clientId 分區管理 websocket 連接;
WebApi 使用 ImHelper 調用方法(如:SendMessage、群聊相關方法),將數據推至 Redis chan;
ImServer 訂閱 Redis chan,收到消息后向 終端 推送消息;
ImServer 充當消息轉發,連接維護,代碼萬年不變、且不需要重啟維護
ImServer 服務端
public void Configure(IApplicationBuilder app)
{
app.UseFreeImServer(new ImServerOptions
{
Redis = new FreeRedis.RedisClient("127.0.0.1:6379,poolsize=5"),
Servers = new[] { "127.0.0.1:6001" }, //集群配置
Server = "127.0.0.1:6001"
});
}
WebApi 業務端
public void Configure(IApplicationBuilder app)
{
//...
ImHelper.Initialization(new ImClientOptions
{
Redis = new FreeRedis.RedisClient("127.0.0.1:6379,poolsize=5"),
Servers = new[] { "127.0.0.1:6001" }
});
ImHelper.EventBus(
t => Console.WriteLine(t.clientId + "上線了"),
t => Console.WriteLine(t.clientId + "下線了"));
}
Html5 終端
終端連接 websocket 前,應該先請求 WebApi 獲得授權過的地址(ImHelper.PrevConnectServer),偽代碼:
ajax('/prev-connect-imserver', function(data) {
var url = data; //此時的值:ws://127.0.0.1:6001/ws?token=xxxxx
var sock = new WebSocket(url);
sock.onmessage = function (e) {
//...
};
})
項目源碼
更多實用功能特性歡迎前往開源地址查看👀,別忘了給項目一個Star💖。
https://github.com/2881099/FreeIM
該文章在 2023/8/25 9:15:31 編輯過