徹底理解粘性定位 - position: sticky
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
粘性定位可以被認為是相對定位(position: relative)和固定定位(position: fixed)的混合。元素在跨越特定閾值前為相對定位,之后為固定定位。例如: .sticky-header { position: sticky; top: 10px; } 在 視口滾動到元素 top 距離小于 10px 之前,元素為相對定位。之后,元素將固定在與頂部距離 10px 的位置,直到視口回滾到閾值以下。 粘性定位常作用在導航和概覽信息(標題,表頭,操作欄,底部評論等)上。這樣,用戶在瀏覽詳細信息時,也能看到信息的概覽和做一些操作,給用戶帶來便捷的使用體驗。
粘性定位看著很簡單,但也很容易出現不生效的情況。為幫助大家徹底理解粘性定位,本文會從 3 個方面來介紹:
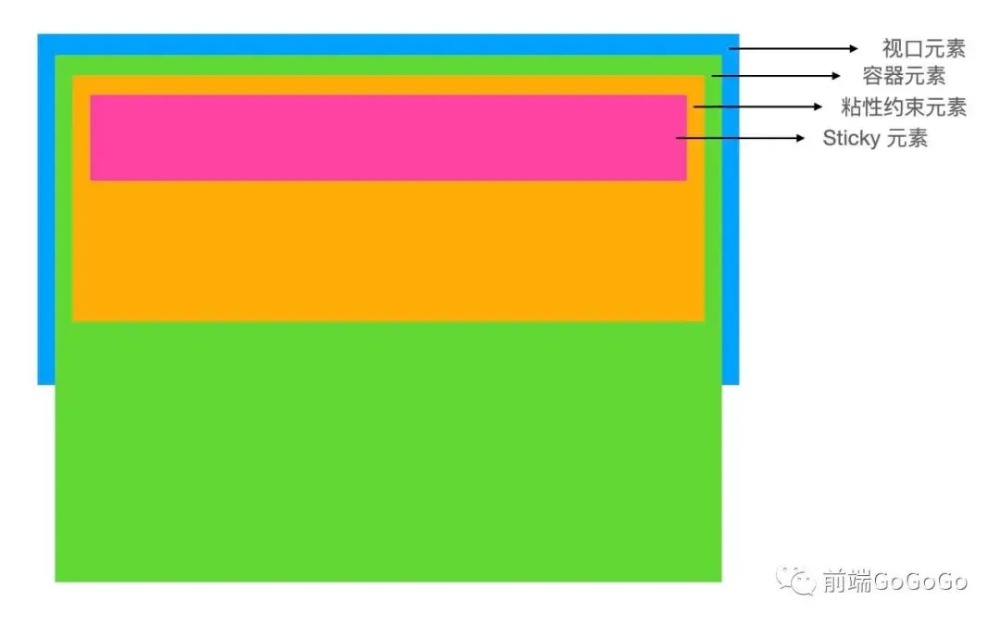
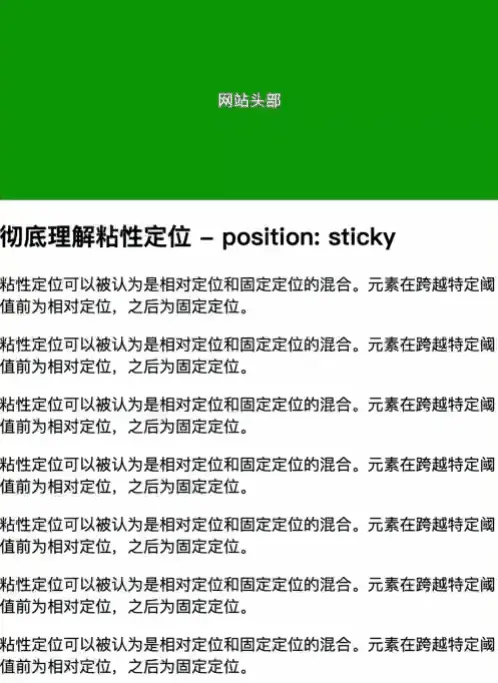
原理為便于理解粘性定位,這里引入四個元素:視口元素,容器元素,粘性約束元素 和 sticky 元素。它們的關系如下:  視口元素:顯示內容的區域。會設置寬,高。一般會設置 滾動時,sticky 元素設置的 left, right, top, bottom 的值相對的是容器元素。當粘性約束元素滾出視口時,sticky 元素也會滾出視口。 不生效的情況情況1: 未指定 top, right, top 和 bottom 中的任何一個值此時,設置 要生效,要指定 top, right, top 或 bottom 中的任何一個值。 情況2: 垂直滾動時,粘性約束元素高度小于等于 sticky 元素高度不生效的原因:當粘性約束元素滾出視口時,sticky 元素也會滾出視口。粘性約束元素比 sticky 元素還小,sticky 元素沒有顯示固定定位狀態的機會。 同樣的,水平滾動時,粘性約束元素寬度小于等于 sticky 元素寬度時,也不會生效。 情況3: 粘性約束元素和容器元素之間存在 overflow: hidden 的元素該情況的示例代碼: <div class="viewport"> <div class="container"> <!-- 容器元素 --> <div style="overflow: hidden"> <div> <!-- 粘性約束元素 --> <div class="stick-elem">...</div> <!-- sticky 元素 --> ... </div> </div> </div> </div> 要生效,要把 具體的例子頁面滾動這個例子,我們來實現頁面滾動到文章內容時,文章標題吸頂的效果。  <div class="header">網站頭部</div> <!-- 粘性約束元素 --> <div class="article"> <!-- sticky 元素 --> <h2 class="title">徹底理解粘性定位 - position: sticky</h2> <div class="content">...</div> </div> <div class="footer">網站底部</div> 在這個例子中,視口元素和容器元素都是 .title { position: sticky; top: 0; background-color: #fff; } 最后粘性定位的瀏覽器兼容性也很好:95.76% 的瀏覽器支持[1]。大家可以放心的使用~ 該文章在 2023/8/29 11:58:20 編輯過 |
關鍵字查詢
相關文章
正在查詢... |