項(xiàng)目中遇到需要展示一些柱狀圖,之前做相關(guān)功能時(shí),橫坐標(biāo)x軸一直用的是時(shí)間,所以沒(méi)有注意到這個(gè)問(wèn)題。
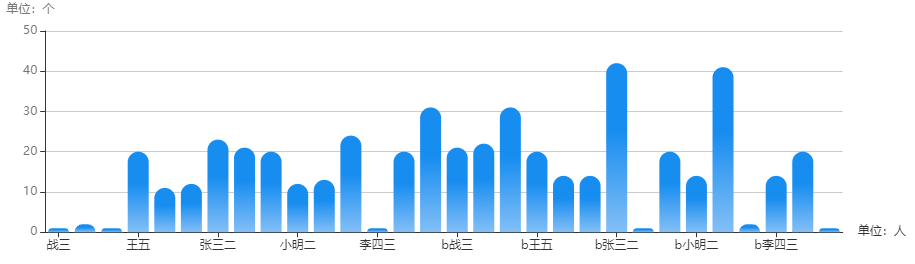
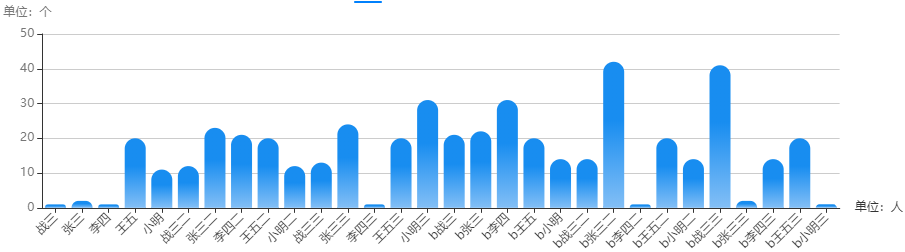
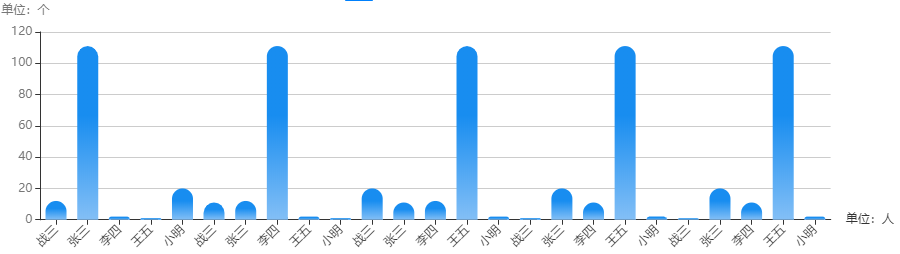
如下圖所示:

當(dāng)x軸顯示的是”人名“這種類(lèi)型的值的時(shí)候,這種顯示情況就有問(wèn)題了,這樣就不會(huì)知道,沒(méi)有顯示的具體是誰(shuí)。
解決這個(gè)問(wèn)題主要有兩種方法:
讓所有的x軸的值顯示出來(lái)。
鼠標(biāo)懸停顯示橫坐標(biāo)內(nèi)容。
從網(wǎng)上查到了一些方法,這里做一下總結(jié)。
首先嘗試第一種方法
1.讓所有的x軸的值顯示出來(lái)
讓x軸值全部顯示出來(lái),一共有兩種方式:
第一種方式:
利用axisLabel,axisLabel主要用于坐標(biāo)軸刻度標(biāo)簽的相關(guān)設(shè)置。
axisLabel有很多屬性,常用的如下所示:
show:true, — 表示:是否顯示刻度標(biāo)簽(默認(rèn)值:true)
interval: ‘a(chǎn)uto’, ---- 表示:采用標(biāo)簽不重疊的策略間隔顯示標(biāo)簽。(默認(rèn)值:auto)
除此之外,interval還可以設(shè)置具體的值,若是設(shè)置為1,表示隔一個(gè)標(biāo)簽顯示一個(gè)標(biāo)簽;若是設(shè)置為2,表示隔兩個(gè)標(biāo)簽顯示一個(gè)標(biāo)簽。
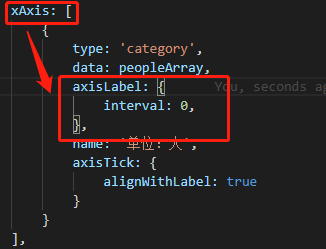
這里,為了將x軸標(biāo)簽全顯示出來(lái),給xAxis添加axisLabel元素,并將interval屬性設(shè)置為0。如下所示:

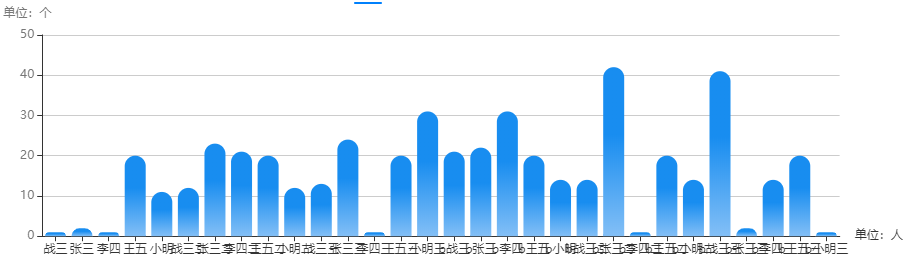
顯示效果如下:

x軸的所有數(shù)據(jù)都顯示出來(lái)了,但是由于空間不夠,造成了數(shù)據(jù)的重疊。這并不是我們想要的結(jié)果。
此時(shí),想到axisLabel還有一個(gè)屬性rotate,它用來(lái)控制刻度標(biāo)簽旋轉(zhuǎn)的角度,在類(lèi)目標(biāo)簽顯示占不下的時(shí)候可以通過(guò)旋轉(zhuǎn)防止標(biāo)簽之間的重疊。旋轉(zhuǎn)角度從-90度到90度。
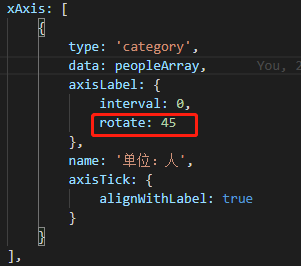
故,在上面的基礎(chǔ)上,可以給文字加上一定程度的旋轉(zhuǎn)。

效果如下:

可以看到,這樣的話就會(huì)解決重疊的文字的問(wèn)題,但是這樣有一個(gè)弊端,就是當(dāng)我的x軸數(shù)據(jù)在增多的時(shí)候,x軸的標(biāo)簽依舊會(huì)重疊。如下所示:

所以,利用axisLabel的interval和rotate屬性,解決本文類(lèi)似問(wèn)題的前提條件是:x軸的數(shù)據(jù)量是在某個(gè)范圍之內(nèi),能夠正常顯示的。
第二種方式:
此時(shí)考慮第二種方式,echart中包含一個(gè)組件dataZoom,這個(gè)組件主要用于區(qū)域縮放。
主要有以下幾種類(lèi)型的dataZoom組件,
dataZoomInside:內(nèi)置于坐標(biāo)系中,使用戶可以在坐標(biāo)系上鼠標(biāo)拖拽、滑動(dòng)來(lái)縮放或滾動(dòng)坐標(biāo)系。(這種方式看不到滑塊)
dataZoomSlider:有單獨(dú)的滑動(dòng)條,用戶在滑動(dòng)條上進(jìn)行縮放或滑動(dòng)。
dataZoomselect:提供一個(gè)選擇框進(jìn)行數(shù)據(jù)區(qū)域縮放,配置項(xiàng)在toolbox中。
dataZoom組件可同時(shí)存在多個(gè),起到共同控制的左右。如果多個(gè)dataZoom組件共同控制同一個(gè)數(shù)軸,它們會(huì)自動(dòng)聯(lián)動(dòng)。
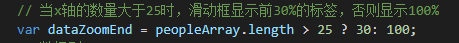
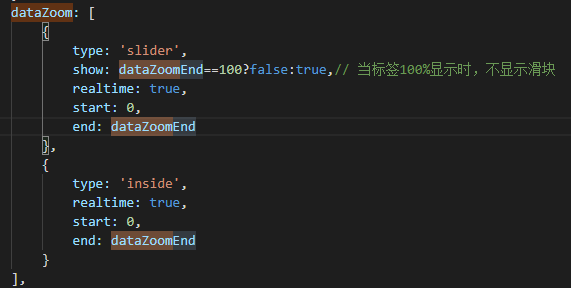
為了更好的客戶體驗(yàn),inside和slider方式同時(shí)使用,在option里面加上dataZoom組件,代碼如下:


顯示如下:x軸標(biāo)簽數(shù)量少于25個(gè)的時(shí)候:

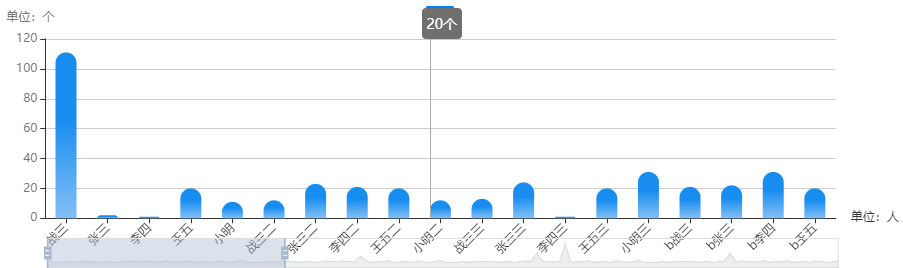
當(dāng)x軸標(biāo)簽數(shù)量大于25個(gè)的時(shí)候:

這樣能夠很好的解決問(wèn)題,拖拽窗口展示想要看到的區(qū)域。
2.鼠標(biāo)懸停顯示橫坐標(biāo)內(nèi)容
原本的設(shè)置是鼠標(biāo)懸停顯示y軸的坐標(biāo)值,現(xiàn)在可以設(shè)置鼠標(biāo)懸停同時(shí)顯示x軸和y軸的值。
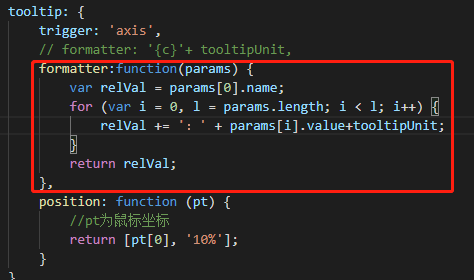
這個(gè)使用了tooltip組件的formatter屬性
代碼如下:

顯示如下:

這樣鼠標(biāo)懸停時(shí)就會(huì)顯示具體的信息,也是一種解決方法。
不過(guò)若是在x軸數(shù)據(jù)量很龐大的情況下,還是推薦使用dataZoom組件。
更多關(guān)于dataZoom組件的知識(shí),請(qǐng)去官網(wǎng)https://echarts.apache.org/zh/option.html#dataZoom
————————————————
版權(quán)聲明:本文為CSDN博主「木木木華」的原創(chuàng)文章,遵循CC 4.0 BY-SA版權(quán)協(xié)議,轉(zhuǎn)載請(qǐng)附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/catascdd/article/details/129163027
該文章在 2023/10/28 16:54:56 編輯過(guò)