[轉帖]iframe特性全解讀
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
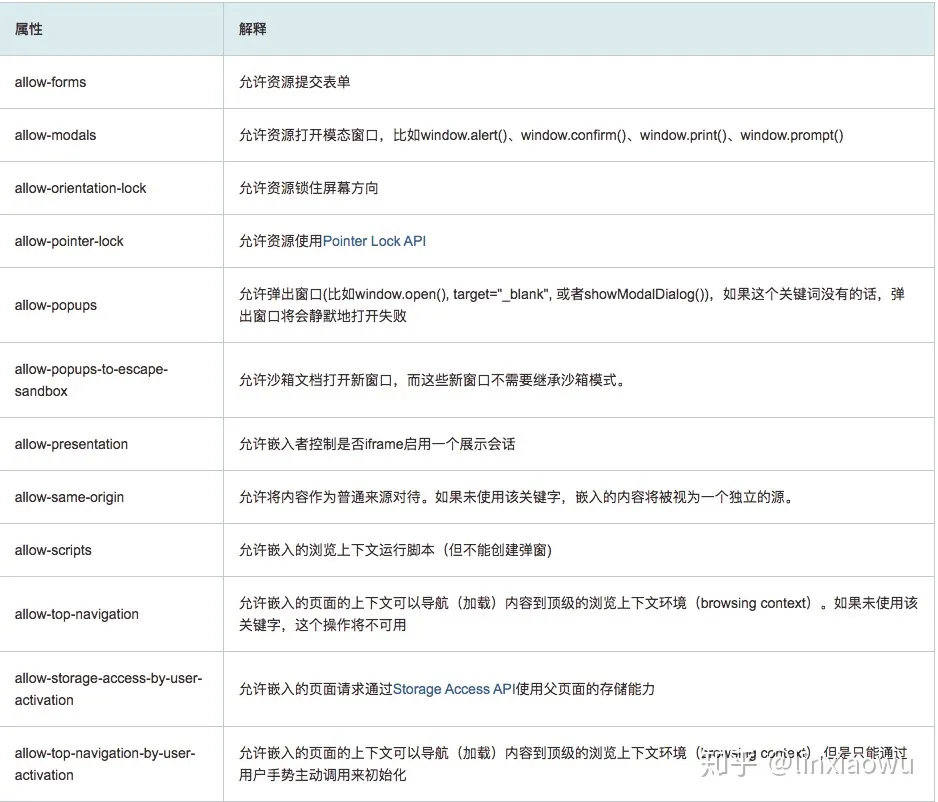
 :iframe特性全解讀 :iframe特性全解讀 iframe特性全解讀前言在平時的開發中,或多或少會用到iframe,大部分時候我們只需要簡單的使用iframe標簽,設置個寬高即可,很少回去深究iframe的別的特性。比如這種用法: <iframe src='https://blog.5udou.cn'> 但直到產品經理要求說,iframe嵌入的頁面可不可以讓主頁面的url地址發生變化呀?好吧,一下子懵圈了,我得去查查資料,于是索性就深究深究iframe的一些特性,免得再次尷尬。 下面所有代碼都可以在這里找到:https://github.com/linxiaowu66/iframe-demo iframe的特性iframe的特性都是依賴參數配置實現的,現整理如下有用的屬性:  iframe的allow屬性詳解allow屬性的使用需要參考特性策略這一小節。特性策略可以允許你控制頁面或者iframe可以使用哪些特性。頁面控制的話設置在HTTP頭部的Feature-Policy的這個字段,iframe的話就是我們要說的這個allow字段。 特性策略的書寫規則是: 完整的特性名稱參考: Policy Controlled Features或者Feature-Policy 而allowlist則有如下規則:
今天我們主要講一下iframe下的allow屬性,比如你不允許iframe的頁面全屏、不允許調用攝像頭之類的行為,可以這么配置:
比如只允許同源的才可以使用全屏這個特性:
比如只允許指定源才可以使用定位功能:
iframe的referrerpolicy屬性詳解這個屬性牽扯到了HTTP的referer策略,我們知道referer的策略是這樣的:
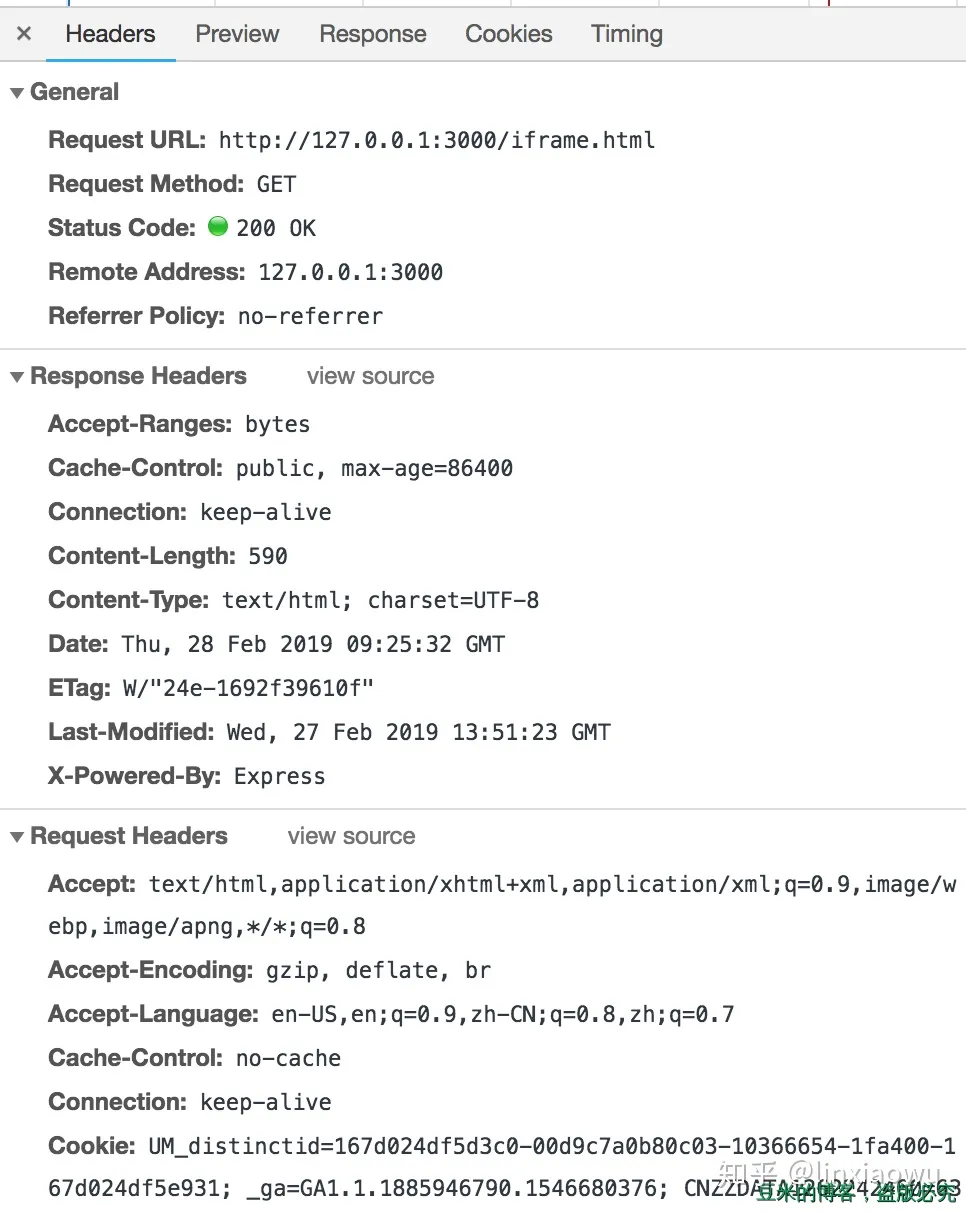
比如我們這樣配置: <iframe allow="fullscreen 'none'" referrerpolicy="no-referrer" src='http://127.0.0.1:3000/iframe.html'></iframe> 我們通過抓包可以看到對應的請求是這樣的:  iframe的sandbox屬性詳解iframe的沙箱模式可以提供一些額外的配置,當你把一個iframe置為沙箱的時候,意味著沙箱內的內容的行為全憑你控制了。 比如你在iframe下這樣配置:
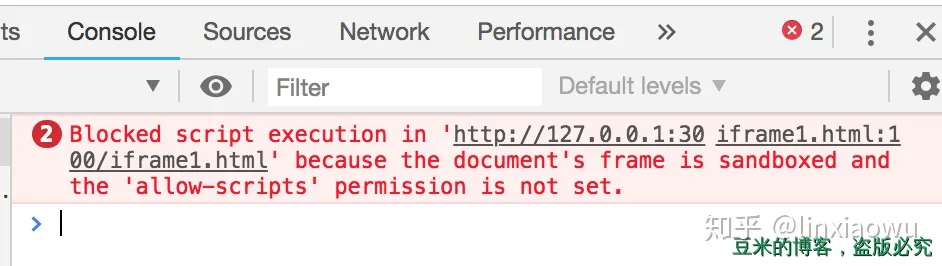
但是iframe1.html中卻有對應的js腳本,那么在控制臺下可以看到這樣的報錯: Blocked script execution in 'http://127.0.0.1:3000/iframe1.html' because the document's frame is sandboxed and the 'allow-scripts' permission is not set.  所以當你的iframe有腳本的時候,基本上都會配置 再比如你的頁面會有form標簽提交數據的時候,如果沒有 Blocked form submission to '' because the form's frame is sandboxed and the 'allow-forms' permission is not set. 接下來解釋一下各個配置的含義:  關于沙箱模式的注意點
經過上面的解釋,想必知道剛開始的那個問題的答案了吧? Tips
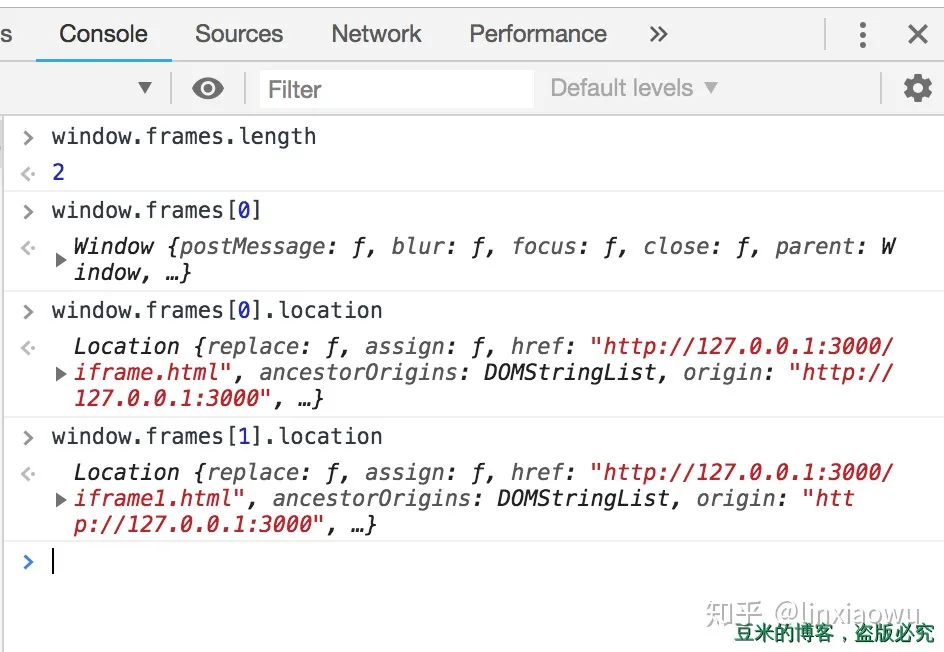
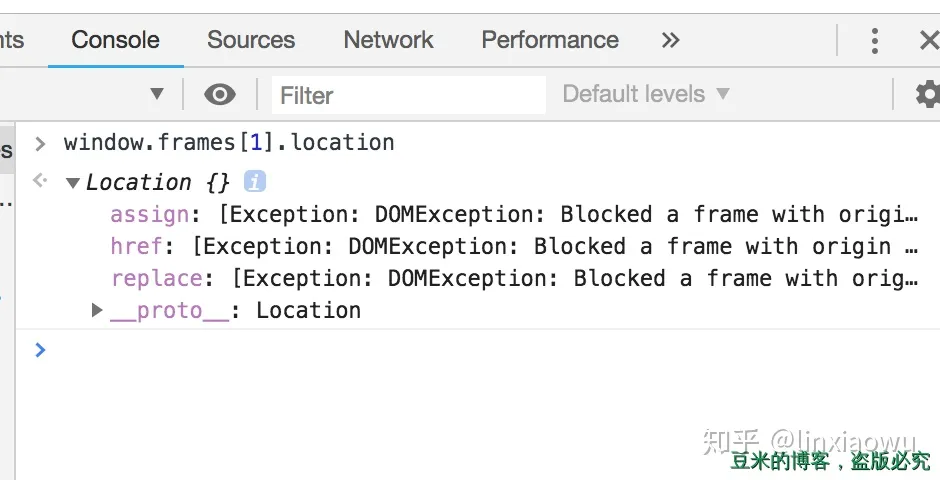
frames屬性是一個類似數組的對象;因為frames實際上是window對象的別名,frames屬性又是可以遍歷的,所以它是一個類似數組的對象: frames屬性的每一項是框架內的窗口,即框架內的window對象;frames屬性的每一項并不是iframe的dom節點!!!若需要獲取iframe的dom節點可以通過以下方法: 如果有一個iframe是處于沙箱模式,并且沒有設置
配置了  沒有配置 
該文章在 2023/11/23 17:14:22 編輯過 |
相關文章
正在查詢... |