IE、FF padding-top兼容性問題
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
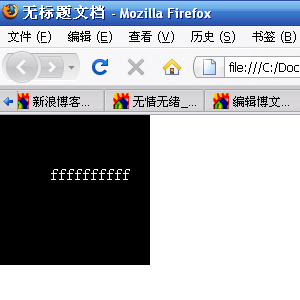
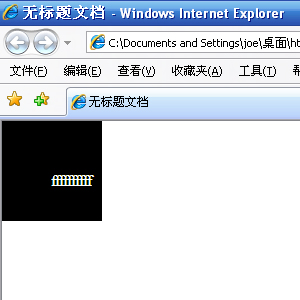
再次申明加入文檔頭的重要性: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> </html>  由于firefox為標準瀏覽器,所以在有無dtd頭的情況下顯示都如上圖所示。  在ie6/7/8中,當存在dtd頭的情況下,符合標準,顯示同firefox,如上圖所示。  在無dtd頭的情況下,ie6/7/8中則padding會算在height中,如上圖所示。 以上內容經過firefox3,IE6/7/8驗證,所以,DOCTYPE 影響 CSS 處理,一定要加 DOCTYPE聲明,才能用W3C的標準處理頁面 padding 1.<div style="position:absolute;top:0px;left:0px;padding-top:50px;padding-left:50px;width:100px;height:100px;background:#000;color:#fff;"> test </div> 以上的代碼在IE中和firefox會有不同的效果。最主要原因是firefox解釋padding-top與IE的效果不同,fixfox的對DIV總高度是padding-top+height的,而IE中,padding-top是包含在height中的,要解決這一個矛盾,可以利用!imp 1.<div style="padding-top:5px;height:10px !imp 上面定義了兩個height,其中一個后面加了!imp 1.<div style="padding-top:5px;height:10px;*height:15px;width:200px;background-color:#ffeeee"> test </div> *height只會被IE6/IE7解析,而FF不會解析*height。 Ps:測試后補充說明一點,在IETest中測試IE6的padding-top和FF的解析方式一樣,所以如果使用*height的話還需要添加_height=10px來完善IE6的現實效果,這樣就可以很巧妙的解決這個問題。 該文章在 2011/4/18 17:23:11 編輯過 |
關鍵字查詢
相關文章
正在查詢... |