在構建一個網站時,了解如何創建一個清晰、邏輯性強的頁面結構是至關重要的。一個良好的頁面結構不僅有助于用戶更好地導航和理解網站內容,也對搜索引擎優化(SEO)起到了積極作用。在本文中,我們將詳細探討頁面結構的重要性,并通過實例展示如何構建有效的網頁。
頁面結構的重要性
頁面結構指的是網頁上各種元素如何組織和層次化。一個良好的頁面結構可以帶來以下好處:
基本頁面結構元素
一個基本的網頁結構通常包括以下元素:
<head>元素
<head>元素通常包含以下子元素:
<title>:定義了頁面的標題,顯示在瀏覽器標簽頁上。
<meta>:提供了有關頁面的元信息,如字符集和視口配置。
<link>:用于鏈接外部資源,如CSS文件。
<script>:可以包含或引用JavaScript代碼。
<body>元素
<body>元素是頁面的主體,包含用戶可以直接看到的內容。它通常由以下結構化元素組成:
<header>:包含網站的標題、徽標和/或導航菜單。
<nav>:提供網站導航鏈接。
<main>:包含頁面的主要內容區域。
<section>:定義文檔中的一個獨立部分。
<article>:表示獨立的、自包含的內容。
<aside>:包含與頁面主要內容稍微分離的內容,如側邊欄。
<footer>:包含版權信息、聯系方式和其他鏈接。
頁面結構的實例
讓我們通過一個簡單的網頁結構示例來展示上述元素如何一起工作。
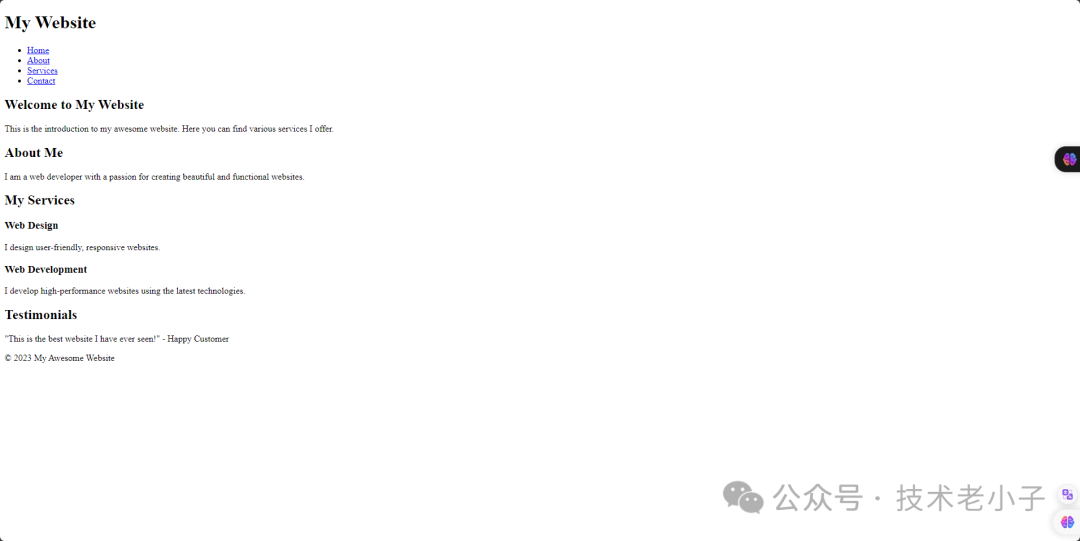
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>My Awesome Website</title> <link rel="stylesheet" href="styles.css"></head><body> <header> <h1>My Website</h1> <nav> <ul> <li><a href="#home">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#services">Services</a></li> <li><a href="#contact">Contact</a></li> </ul> </nav> </header>
<main> <section id="home"> <h2>Welcome to My Website</h2> <p>This is the introduction to my awesome website. Here you can find various services I offer.</p> </section>
<article id="about"> <h2>About Me</h2> <p>I am a web developer with a passion for creating beautiful and functional websites.</p> </article>
<section id="services"> <h2>My Services</h2> <article> <h3>Web Design</h3> <p>I design user-friendly, responsive websites.</p> </article> <article> <h3>Web Development</h3> <p>I develop high-performance websites using the latest technologies.</p> </article> </section>
<aside> <h2>Testimonials</h2> <p>"This is the best website I have ever seen!" - Happy Customer</p> </aside> </main>
<footer> <p>© 2023 My Awesome Website</p> </footer></body></html>

在這個例子中,我們可以看到如何使用<header>來創建頁面的頭部區域,其中包含了網站標題和導航菜單。<main>元素包含了頁面的核心內容,使用<section>和<article>來進一步組織信息。<aside>用于展示相關但非主要內容,而<footer>則包含了版權信息和其他鏈接。
最佳實踐
在構建頁面結構時,以下是一些最佳實踐:
使用語義化標簽:選擇合適的HTML元素來描述內容,以便用戶和搜索引擎更好地理解頁面結構。
保持簡潔:避免不必要的標簽和嵌套,使頁面保持簡潔和易于維護。
優化導航:確保導航簡單直觀,方便用戶快速找到他們想要的信息。
確保響應式:使用流體布局和媒體查詢確保網頁在不同設備上的兼容性。
注重無障礙:確保網站對所有用戶都是可訪問的,包括使用輔助技術的人。
結論
構建有效的頁面結構是創建成功網站的基礎。通過使用HTML的語義化標簽和組織內容,你可以創建出既對用戶友好又對搜索引擎優化的網頁。記住上述最佳實踐,你將能夠設計出清晰、高效和可維護的網站結構。
該文章在 2024/1/31 17:01:07 編輯過