:每個人都需要掌握的「Vue2」50個知識點,金山銀四沖!
:每個人都需要掌握的「Vue2」50個知識點,金山銀四沖!開始復習
1、Vue的優點?Vue的缺點?
優點:
缺點:
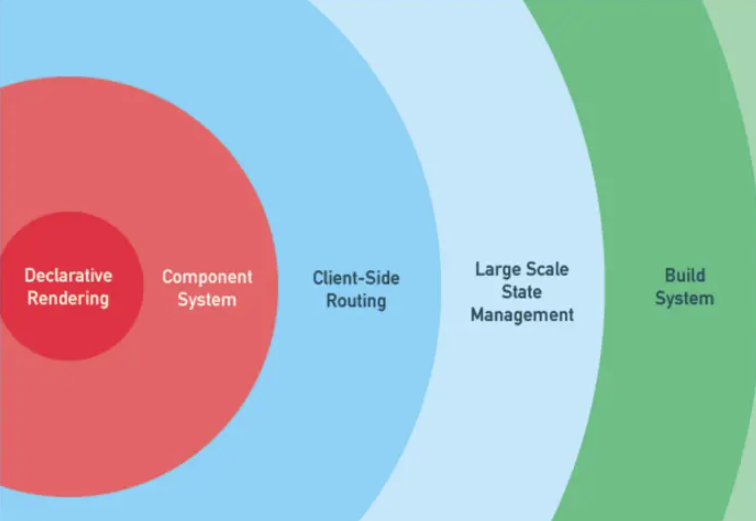
2、為什么說Vue是一個漸進式框架?
Vue的全家桶,你可以選擇不用,或者只選幾樣去用,比如不用vuex

3、Vue跟React的異同點?
相同點:
不同點:
- React狀態管理工具Redux、Mobx,Vue狀態管理工具Vuex
4、MVVM是什么?和MVC有何區別呢?
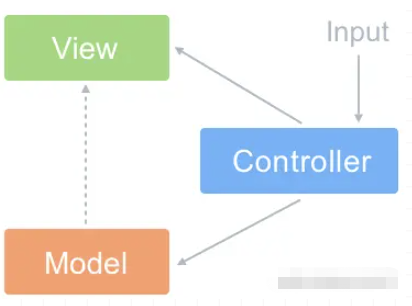
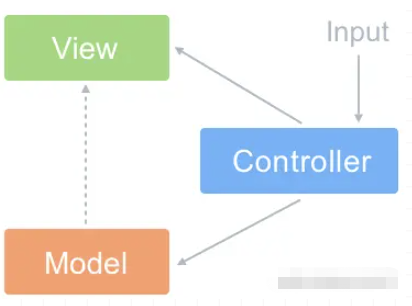
MVC
- Controller:用戶交互的地方,例如點擊事件
- 思想:Controller將Model的數據展示在View上

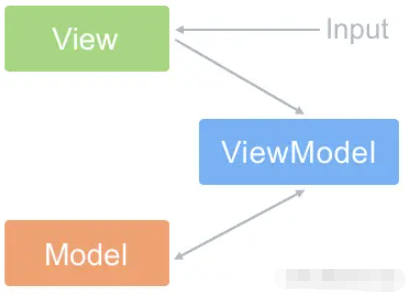
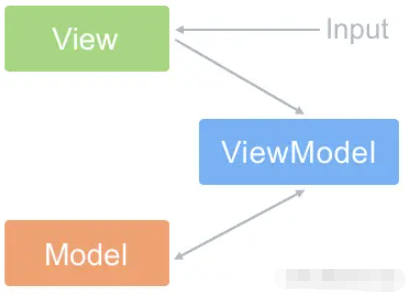
MVVM
- 思想:View和Model實現數據同步,不需要手動更新
注意:Vue不嚴格符合MVVM,因為MVVM規定Model和View不能直接通信,而Vue可以使用ref進行通信

5、Vue和JQuery的區別在哪?為什么放棄JQuery用Vue?
- JQuery直接操作DOM,而Vue不直接操作DOM,而是只需操作數據
- Vue集成了一些庫,大大提高開發效率,例如Route、Vuex等等
6、為什么data是個函數并且返回一個對象呢?
防止組件被多個頁面使用時,造成的變量互相污染
7、使用過哪些Vue的修飾符呢?
.lazy:輸入框失焦時才會更新v-model的值.trim:講v-model綁定的值首位空格給去掉.native:綁定事件在自定義組件上時,確保能執行.left、.middle、.right:鼠標左中右鍵的觸發passive:相當于給移動端滾動事件加一個.lazy
8、路由的幾種模式?
- hash:哈希模式,根據hash值的更改進行組件切換,而不刷新頁面
- history:歷史模式,依賴于HTML5的pushState和replaceState
9、路由的鉤子函數?
全局鉤子
路由獨享鉤子
routes: [
{
path: '/xxx',
component: xxx,
beforeEnter: (to, from, next) => {
}
}
]
組件內路由鉤子
- beforeRouteEnter(to, from, next):跳轉路由渲染組件時觸發
- beforeRouteUpdate(to, from, next):跳轉路由且組件被復用時觸發
- beforeRouteLeave(to, from, next):跳轉路由且離開組件時觸發
10、使用過哪些Vue的內部指令呢?
11、組件之間的傳值方式有哪些?
- 父子之間通過
$parent和$chidren獲取實例進而通信 - localStorage、sessionStorage
12、如何設置動態class,動態style?
- 動態class對象:
<div :class="{ 'is-active': true, 'red': isRed }"></div> - 動態class數組:
<div :class="['is-active', isRed ? 'red' : '' ]"></div> - 動態style對象:
<div :style="{ color: textColor, fontSize: '18px' }"></div>
13、v-if和v-show有何區別?
v-if:通過操作DOM來控制顯隱,適用于偶爾顯隱的情況v-show:通過改變樣式display屬性控制顯隱,適用于頻繁顯隱的情況
14、computed和watch有何區別?
computed:依賴多個變量計算出一個變量,且具有緩存機制,依賴值不變的情況下,會復用計算值。computed中不能進行異步操作watch:通常監聽一個變量的變化,而去做一些事,可異步操作- 簡單記就是:一般情況下
computed的多對一,watch一對多
15、Vue的生命周期,講一講?
beforeCreate:實例Vue,未初始化和響應式數據beforeMount:render調用,虛擬DOM生成,未轉真實DOMbeforeUpdate:數據更新,新虛擬DOM生成updated:新舊虛擬DOM進行對比,打補丁,然后進行真實DOM更新beforeDestroy:實例銷毀前,仍可訪問數據destroy:實例銷毀,子實例銷毀,指令解綁,解綁本實例的事件activated:keep-alive所緩存組件激活時調用deactivated:keep-alive所緩存組件停用時調用errorCaptured:子孫組件的錯誤捕獲,此函數可返回false阻止繼續向上傳播
16、為什么v-if和v-for不建議用在同一標簽?
v-for優先級高于v-if,每項都通過v-for渲染出來后再去通過v-if判斷顯隱,做了很多無用功
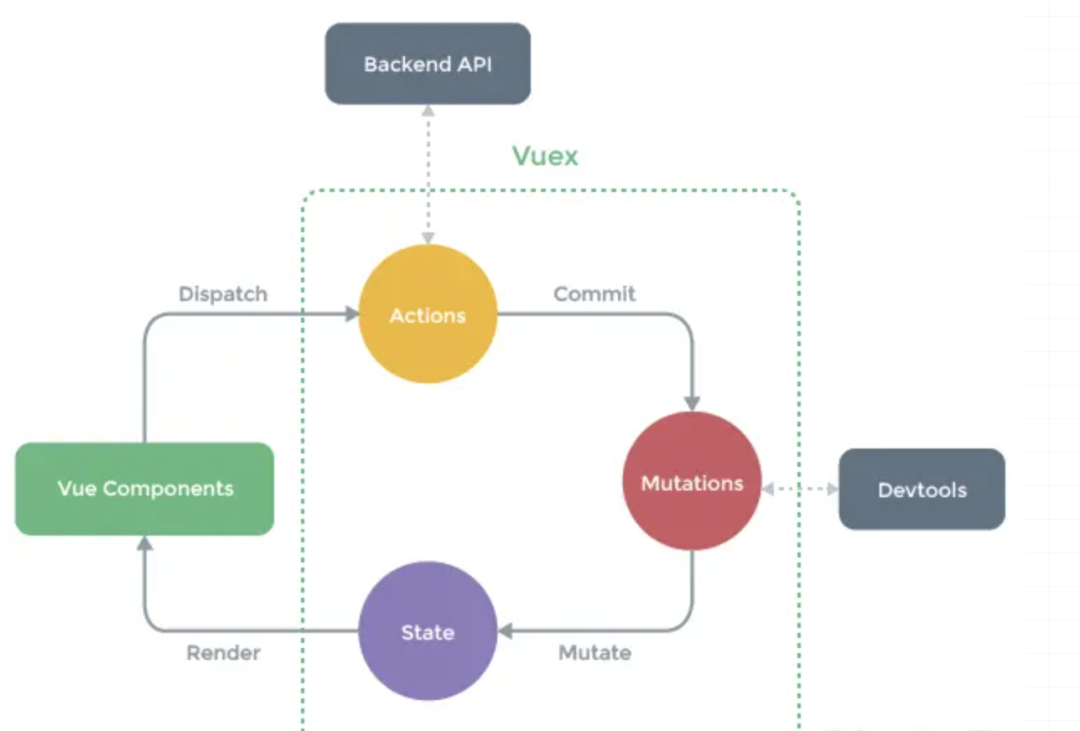
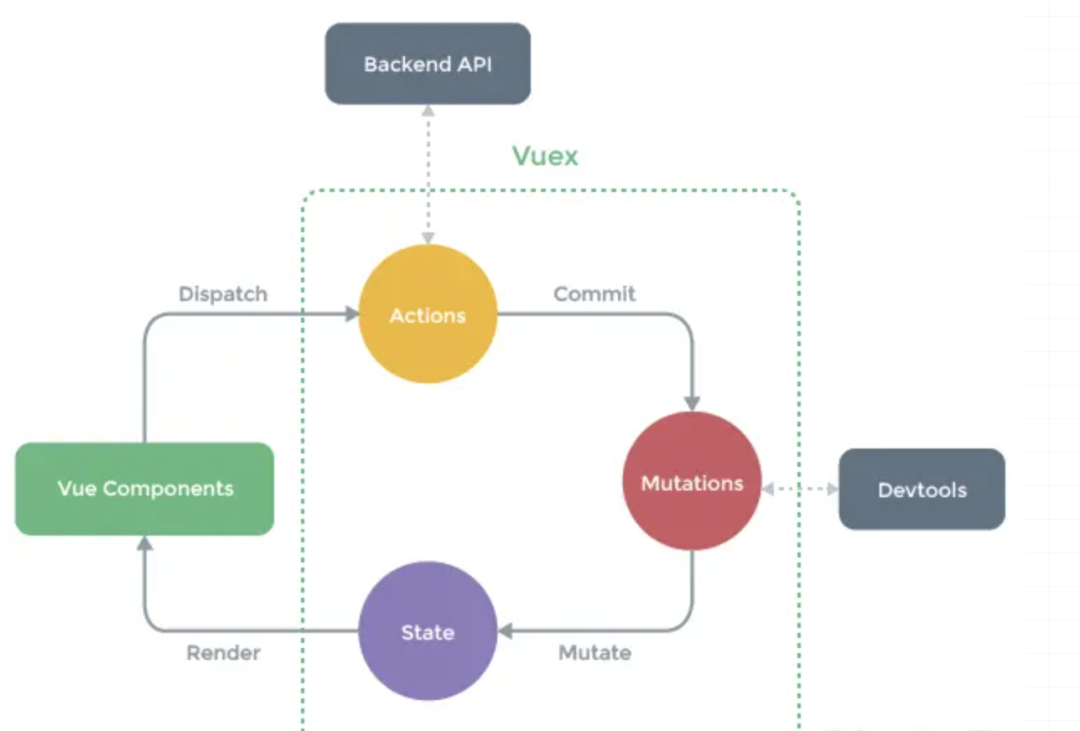
17、 vuex的有哪些屬性?用處是什么?
mutation:更改store中狀態,只能同步操作action:用于提交mutation,而不直接更改狀態,可異步操作

18、不需要響應式的數據應該怎么處理?
19、watch有哪些屬性,分別有什么用?
20、父子組件生命周期順序?
父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate -> 子created -> 子beforeMount -> 子mounted -> 父mounted
21、對象新屬性無法更新視圖,刪除屬性無法更新視圖,為什么?怎么辦?
- 原因:Object.defineProperty沒有對對象的新屬性進行劫持
- 新增屬性:
Vue.set(target, key, value) - 刪除屬性:
Vue.delete(target, key)
22、直接arr[index] = xxx無法更新視圖怎么辦?為什么?怎么辦?
- 原因:Vue出于性能考慮沒有對數組下標進行劫持,而是通過改寫數組原型方法
splice:arr.splice(index, 1, value)Vue.set(target, index, value)
23、插槽的使用以及原理?
具體:https://juejin.cn/post/6949848530781470733
普通插槽 普通插槽slot會被當做子元素進行解析,最終會被解析成一個_t函數,他接收的第一個參數為插槽的名稱,默認是default,也就是_t('default'),執行此函數進行最終元素的渲染,如果是具名插槽,則傳對應的插槽名 作用域插槽 插槽會被封裝成一個函數放置在scopeSlotes對象中,解析時_t第二個參數接收子組件的數據,并進行渲染
24、為什么不建議用index做key,為什么不建議用隨機數做key?
舉個例子:
<div v-for="(item, index) in list" :key="index">{{item.name}}</div>
list: [
{ name: '小明', id: '123' },
{ name: '小紅', id: '124' },
{ name: '小花', id: '125' }
]
渲染為
<div key="0">小明</div>
<div key="1">小紅</div>
<div key="2">小花</div>
現在我執行 list.unshift({ name: '小林', id: '122' })
渲染為
<div key="0">小林</div>
<div key="1">小明</div>
<div key="2">小紅</div>
<div key="3">小花</div>
新舊對比
<div key="0">小明</div> <div key="0">小林</div>
<div key="1">小紅</div> <div key="1">小明</div>
<div key="2">小花</div> <div key="2">小紅</div>
<div key="3">小花</div>
可以看出,如果用index做key的話,其實是更新了原有的三項,并新增了小花,雖然達到了渲染目的,但是損耗性能
現在我們使用id來做key,渲染為
<div key="123">小明</div>
<div key="124">小紅</div>
<div key="125">小花</div>
現在我執行 list.unshift({ name: '小林', id: '122' }),渲染為
<div key="122">小林</div>
<div key="123">小明</div>
<div key="124">小紅</div>
<div key="125">小花</div>
新舊對比
<div key="122">小林</div>
<div key="123">小明</div> <div key="123">小明</div>
<div key="124">小紅</div> <div key="124">小紅</div>
<div key="125">小花</div> <div key="125">小花</div>
可以看出,原有的三項都不變,只是新增了小林這個人,這才是最理想的結果
用index和用隨機數都是同理,隨機數每次都在變,做不到專一性,很渣男,也很消耗性能,所以,拒絕渣男,選擇老實人
25、自定義指令的鉤子函數?
這里只說Vue2的
componnetUpdated:所在組件以及其子組件 VNode 全部更新后調用
26、說說nextTick的用處?
修改數據時不能馬上得到最新的DOM信息,所以需要使用nextTick,在nectTick回調中可以獲取最新DOM信息
27、為什么nextTick優先是微任務?
優先是Promise.then方法,是個微任務,這樣可以避免多一次隊列,進而少一次UI渲染,節省性能
28、Vue的SSR是什么?有什么好處?
SSR全稱Server Side Render
- 有利于SEO:由于是在服務端,將數據填充進HTML之后再推送到瀏覽器,所以有利于SEO的爬取
29、Vue響應式是怎么實現的?
- 1、劫持:通過
Object.defineProperty對對象進行遞歸劫持屬性的get、set - 2、觀察者模式:使用
watcher進行觀察數據使用的地方 - 3、發布訂閱模式:使用
dep收集watcher,數據更改時,通過notify方法通知dep里的watcher去進行相應的更新 - 4、數組:數組沒有使用劫持的模式,而是通過重寫數組原型上的方法,來實現數組的響應式
30、為什么只對對象劫持,而要對數組進行方法重寫?
數組的元素大概率是成百上千的,所以對數組下標進行劫持的話會非常消耗性能。Vue通過對數組原型上方法的重寫,實現數組的響應式
31、Vue的模板編譯原理?
具體:https://juejin.cn/post/6969563640416436232
32、Vue的computed和watch的原理?
具體:https://juejin.cn/post/6974293549135167495
33、Vue.set方法的原理?
Vue.set(target, key, value)
- 第一步:判斷target是數組的話,則調用target.splice(key, 1, value)
- 第二步:判斷target是對象的話,再判斷傳入的key是否已存在target中
- 否:調用defineReactive(target, key, val)進行響應式處理
export default function set(target, key, val) {
if (Array.isArray(target)) {
target.length = Math.max(target.length, key)
target.splice(key, 1, val)
return val
}
const ob = target.__ob__
if (key in target && !(key in target.prototype) || !ob) {
target[key] = val
return val
}
defineReactive(target, key, val)
return val
}
34、Vue.delete方法的原理?
Vue.delete(target, key)
- 第一步:判斷target是否為數組,是的話調用target.splice(key, 1)
- 第二步:判斷target是對象的話,調用delete關鍵字刪除屬性,并調用__ob__.dep.notify進行更新通知
export default function del (target, key) {
if (Array.isArray(target)) {
target.splice(key, 1)
return
}
const ob = target.__ob__
if (!(key in target)) return
delete target[key]
if (!ob) return
ob.dep.notify()
}
35、nextTick的原理?
維護一個數組,每次調用時講回調函數壓入這個數組,然后優先選擇微任務,在微任務回調中去執行數組中的所有回調,同時維護一個布爾值,確保每一次隊列進行一次執行數組所有回調
let callbacks = []; //回調函數
let pending = false;
function flushCallbacks() {
pending = false; //把標志還原為false
// 依次執行回調
for (let i = 0; i < callbacks.length; i++) {
callbacks[i]();
}
}
let timerFunc; //先采用微任務并按照優先級優雅降級的方式實現異步刷新
if (typeof Promise !== "undefined") {
// 如果支持promise
const p = Promise.resolve();
timerFunc = () => {
p.then(flushCallbacks);
};
} else if (typeof MutationObserver !== "undefined") {
// MutationObserver 主要是監聽dom變化 也是一個異步方法
let counter = 1;
const observer = new MutationObserver(flushCallbacks);
const textNode = document.createTextNode(String(counter));
observer.observe(textNode, {
characterData: true,
});
timerFunc = () => {
counter = (counter + 1) % 2;
textNode.data = String(counter);
};
} else if (typeof setImmediate !== "undefined") {
// 如果前面都不支持 判斷setImmediate
timerFunc = () => {
setImmediate(flushCallbacks);
};
} else {
// 最后降級采用setTimeout
timerFunc = () => {
setTimeout(flushCallbacks, 0);
};
}
export function nextTick(cb) {
callbacks.push(cb);
if (!pending) {
pending = true;
timerFunc();
}
}
36、說說 虛擬dom 和 diff算法 吧?
虛擬dom
虛擬dom是一個對象,一個描述真實DOM的對象,每次數據更新時,新舊虛擬DOM都會互相進行同層對比,而diff算法優化就是在此時做優化的。
diff算法
- 第一步:調用
patch方法,傳入新舊虛擬DOM,開始同層對比 - 第二步:調用
isSameNode方法,對比新舊節點是否同類型節點 - 第四步:如果相同,調用
patchNode進行對比節點 - 如果舊節點和新節點都是文本節點,則新文本代替舊文本
- 如果舊節點有子節點,新節點沒,則刪除舊節點的子節點
- 如果舊節點沒有子節點,新節點有,則把子節點新增上去
- 如果都有子節點,則調用
updateChildren方法進行新舊子節點的對比
37、如果子組件改變props里的數據會發生什么?
- 引用類型:如果父傳給子的是引用類型,修改屬性則會同時修改父組件數據
38、props怎么自定義驗證
props: {
num: {
default: 1,
validator: function (value) {
// 返回值為false則驗證不通過,報錯
return [
1, 2, 3, 4, 5
].indexOf(value) !== -1
}
}
}
}
39、watch的immediate屬性有什么用?
Vue實例初始化的時候立即調用watch的監聽回調函數
40、watch監聽一個對象時,如何排除某些屬性的監聽
mounted() {
Object.keys(this.params)
.filter((_) => !["c", "d"].includes(_)) // 排除對c,d屬性的監聽
.forEach((_) => {
this.$watch((vm) => vm.params[_], handler, {
deep: true,
});
});
},
data() {
return {
params: {
a: 1,
b: 2,
c: 3,
d: 4
},
};
},
watch: {
params: {
deep: true,
handler() {
this.getList;
},
},
}
41、審查元素時發現data-v-xxxxx,這是啥?
樣式模塊化scoped的效果,在本組件的標簽都會帶上data-v-xxx的屬性,然后通過屬性選擇器實現樣式模塊化的效果
42、vue的hook的使用?
這是我們常用的使用定時器的方式
export default{
data(){
timer:null
},
mounted(){
this.timer = setInterval(()=>{
//具體執行內容
console.log('1');
},1000);
}
beforeDestory(){
clearInterval(this.timer);
this.timer = null;
}
}
上面做法不好的地方在于:得全局多定義一個timer變量,可以使用hook這么做:
export default{
methods:{
fn(){
let timer = setInterval(()=>{
//具體執行代碼
console.log('1');
},1000);
this.$once('hook:beforeDestroy',()=>{
clearInterval(timer);
timer = null;
})
}
}
}
如果子組件需要在mounted時觸發父組件的某一個函數,平時都會這么寫:
//父組件
<rl-child @childMounted="childMountedHandle"
/>
method () {
childMountedHandle() {
// do something...
}
},
// 子組件
mounted () {
this.$emit('childMounted')
},
使用hook的話可以更方便:
//父組件
<rl-child @hook:mounted="childMountedHandle"
/>
method () {
childMountedHandle() {
// do something...
}
},
43、provide和inject是響應式的嗎?
引用數據類型響應式,基礎數據類型不響應式
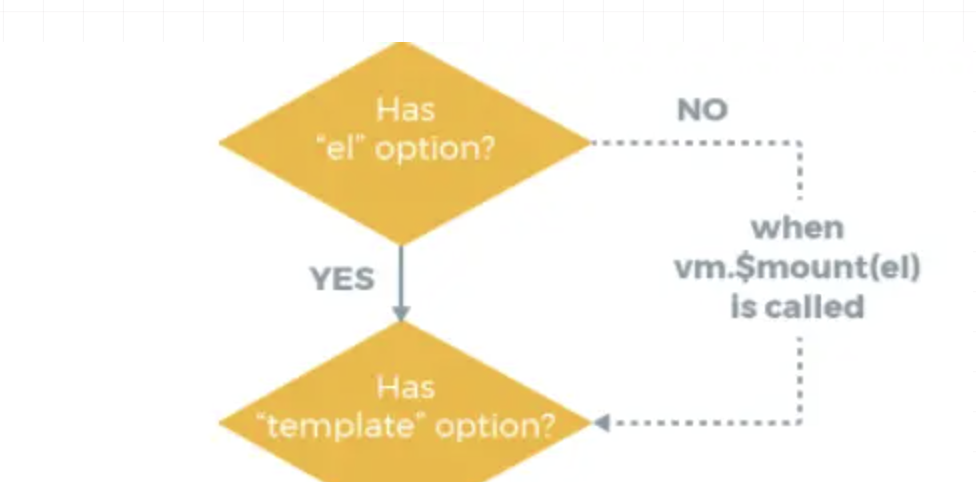
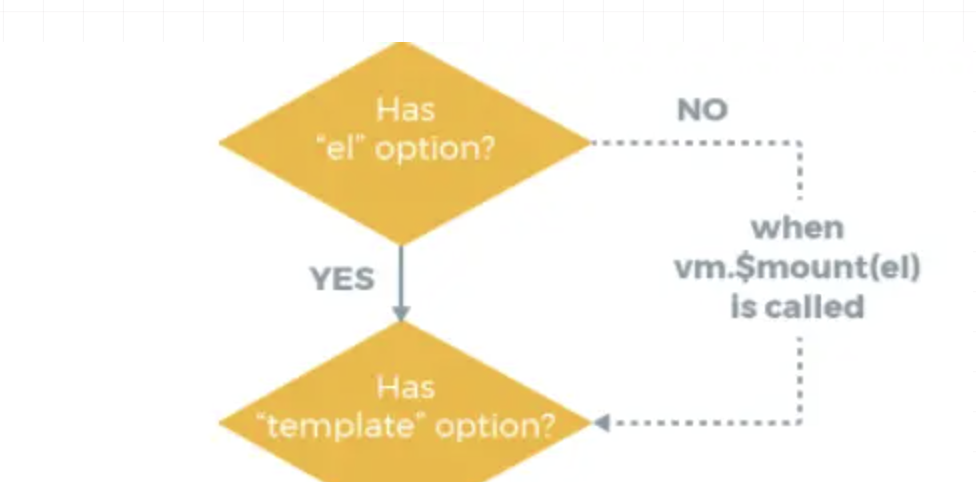
44、Vue的el屬性和$mount優先級?
同時存在時,el > $mount

45、動態指令和參數使用過嗎?
<aButton @[someEvent]="handleSomeEvent()" :[someProps]="1000" />
46、相同的路由組件如何重新渲染?
更改如有組件上的key即可
47、自定義v-model
export default: {
model: {
event: 'change',
prop: 'checked'
}
}
48、如何將獲取data中某一個數據的初始狀態?
使用this.$options.data().xxx獲取初始值
49、計算變量時,methods和computed哪個好?
computed比較好,computed有緩存機制,可以節省性能。而method則每次更新都會重新計算,不考慮緩存
50、router.push、router.replace、router.go的區別?
router.push:跳轉,并向history棧中加一個記錄,可以后退到上一個頁面router.replace:跳轉,不會向history棧中加一個記錄,不可以后退到上一個頁面router.go:傳正數向前跳轉,傳負數向后跳轉
該文章在 2024/2/26 16:59:09 編輯過
 :每個人都需要掌握的「Vue2」50個知識點,金山銀四沖!
:每個人都需要掌握的「Vue2」50個知識點,金山銀四沖!