在JavaScript的世界里,數(shù)據(jù)類型可以分為原始類型(Primitive Types)和對(duì)象(Objects)。原始類型是最基本的數(shù)據(jù)類型,它們不是對(duì)象,也沒有方法。本文將深入探討JavaScript中的原始類型和對(duì)象類型,并通過(guò)一些例子加深理解。
原始類型
JavaScript的原始類型包括:undefined、null、boolean、number、string、symbol(ES6新增)和 bigint(ES2020新增)。下面我們將逐一介紹這些類型,并提供示例。
Undefined
undefined 類型只有一個(gè)值,即 undefined。當(dāng)一個(gè)變量被聲明但沒有被賦值時(shí),它的值就是 undefined。
let notAssigned;
console.log(notAssigned); // 輸出:undefined

Null
null 類型也只有一個(gè)值:null。它通常用于表示一個(gè)變量不指向任何對(duì)象。
let noObject = null;
console.log(noObject); // 輸出:null

Boolean
boolean 類型有兩個(gè)值:true 和 false。它們通常用于條件判斷。
let isTrue = true;
let isFalse = false;
console.log(isTrue); // 輸出:true
console.log(isFalse); // 輸出:false

Number
number 類型是雙精度64位浮點(diǎn)數(shù),用于表示整數(shù)或浮點(diǎn)數(shù)。
let integer = 10;
let float = 10.5;
console.log(integer); // 輸出:10
console.log(float); // 輸出:10.5
String
string 類型用于表示文本數(shù)據(jù)。它可以是一串字符,也可以是空字符串。
let greeting = "Hello, world!";
let empty = "";
console.log(greeting); // 輸出:"Hello, world!"
console.log(empty); // 輸出:""
Symbol
symbol(符號(hào))是ES6中新增的原始數(shù)據(jù)類型,主要用于創(chuàng)建匿名的、唯一的屬性名。
let symbol1 = Symbol('a');
let symbol2 = Symbol('a');
console.log(symbol1 === symbol2); // 輸出:false
BigInt
bigint 是ES2020引入的一種數(shù)據(jù)類型,它可以表示任意精度的整數(shù)。
let bigInt = 1234567890123456789012345678901234567890n;console.log(bigInt); // 輸出:1234567890123456789012345678901234567890n
對(duì)象
在JavaScript中,對(duì)象可以被視為一個(gè)容器,它可以存儲(chǔ)多個(gè)值(包括原始類型和其他對(duì)象)。對(duì)象的屬性可以是任意類型的值。對(duì)象類型包括 Object、Array、Function 和所有的構(gòu)造函數(shù)創(chuàng)建的實(shí)例,例如 Date、RegExp 等。
Object
Object 是JavaScript中所有對(duì)象的父類。對(duì)象可以包含多個(gè)鍵值對(duì)。
let person = { name: "John", age: 30};
console.log(person.name); // 輸出:"John"
console.log(person.age); // 輸出:30
Array
Array 是用于表示有序集合的對(duì)象。
let fruits = ["apple", "banana", "cherry"];
console.log(fruits[0]); // 輸出:"apple"
Function
函數(shù)也是對(duì)象的一種,它可以被調(diào)用。
function greet(name) {
return "Hello, " + name + "!";
}
console.log(greet("Alice")); // 輸出:"Hello, Alice!"

原始類型與對(duì)象的區(qū)別
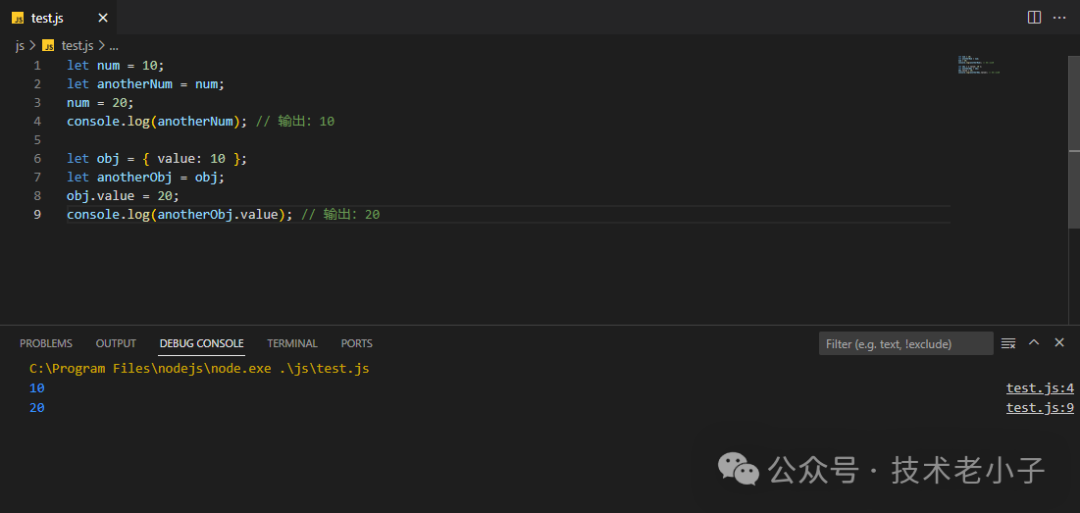
原始類型與對(duì)象的主要區(qū)別在于原始類型的值是不可變的,而對(duì)象的值是可以變的。另外,原始類型存儲(chǔ)的是值本身,而對(duì)象存儲(chǔ)的是對(duì)值的引用。
let num = 10;let anotherNum = num;num = 20;console.log(anotherNum); // 輸出:10
let obj = { value: 10 };let anotherObj = obj;obj.value = 20;console.log(anotherObj.value); // 輸出:20

結(jié)語(yǔ)
理解原始類型和對(duì)象類型是掌握J(rèn)avaScript的基礎(chǔ)。通過(guò)本文的介紹和例子,希望能夠幫助你更好地理解這兩種類型的特點(diǎn)和用法。
該文章在 2024/2/28 11:48:20 編輯過(guò)