目的及文檔說明
規范的目的是為了統一編碼風格規范,提高代碼質量和可讀性,增強團隊協作開發效率(參考騰訊、百度、字節跳動,同時參考前端代碼規范 --代碼規范篇 - 掘金 (juejin.cn)[1]等前端規范)
HTML 規范
2.1.語義化標簽
標簽語義化,切忌清一色的 div 元素。列表可以使用 ul li,文字使用 p 標簽,標題使用 h* 標簽,等等。 HTML5 推出了語義化的標簽,建議使用:section,aside,header,footer,article,等 HTML5 布局標簽。
2.2.自定義標簽
使用自閉標簽的寫法,如下
<my-owner-components />
2.3. 多特性分行寫
<template>
<scroll
ref="scrollWrap"
class="home-scroll-warp"
:data="homeData"
:pullDownRefresh="true"
:pullUpLoad="true"
@pullingDown="pullingDownGetNewData"
@pullingUp="pullingUpGetMore"
/>
</template>
2.4. 使用表達式
在模版中使用表達式,復雜情況使用計算屬性或函數,如下:
<template>
<div v-show="getLimitData(data)">
...
</div>
</template>
// 反例
<template>
<div v-show="data.type !== 'dir' && dzqz && hasBtn && attrs.mode !== 'ended'">
...
</div>
</template>
2.5.代碼嵌套
根據元素嵌套規范,每個塊狀元素獨立一行,內聯元素可選,如下:
// 第一種
<div>
<h1></h1>
<p></p>
</div>
<p><span></span><span></span></p>
// 第二種
<div>
<h1></h1><p></p>
</div>
<p>
<span></span>
<span></span>
</p>
2.6.避免重復
避免過多重復代碼,如果超過三行類似的代碼,配置數據再循環遍歷
2.7.活用 v-show, v-if (不要同時出現在一個標簽上)
- v-show 不會改變 dom 樹,也就是說不會導致重排。
2.7 注釋規范
<!-- 單行注釋 -->
<div class="test">
<!-- 組件注釋 -->
<gdCustomTable ref="gdCustomTable" />
<!-- 其他注釋 -->
<div>...</div>
</div>
<!--
多行注釋
多行注釋
-->
<div>內容</div>
CSS 規范
推薦使用 UnoCSS 引擎進行原子化 CSS 開發 推薦使用 scss 預編譯 由于樣式的情況比較多也比較復雜 做出如下規范
3.1.避免
避免使用標簽選擇器。因為在 Vue 中,特別是在局部組件,使用標簽選擇器效率特別低,損耗性能,建議需要的情況,直接定義 class;
非特殊情況下,禁止使用 ID 選擇器定義樣式。有 JS 邏輯的情況除外;
避免大量的嵌套規則,控制在 3 級之內,對于超過 4 級的嵌套,考慮重寫或新建子項;
避免使用 ID 選擇器及全局標簽選擇器防止污染全局樣式;
3.2.推薦使用
- 提取公用樣式進 assets 文件 styles 里,按模塊/功能區分;
|assets
|-- styles
| |-- common 放置公用樣式,如重置,混合,復寫element樣式等
| |-- modules 放置模塊樣式
/* 推薦 */
.jdc {}
.jdc li {}
.jdc li p{}
/* 不推薦 */
*{}
#jdc {}
.jdc div{}
<style lang="scss" scoped>
.app-wrapper {
...
}
</style>
- 使用變量 可復用屬性盡量抽離為頁面變量,易于統一維護
/* css */
.class-name {
color: red;
border-color: red;
}
/* scss */
$color: red;
.class-name {
color: $color;
border-color: $color;
}
3.3.書寫順序
CSS 屬性書寫順序:先決定定位寬高顯示大小,再做局部細節修飾,推薦順序(可以提升瀏覽器渲染 dom 的性能):
定位屬性(或顯示屬性,display)->寬高屬性->邊距屬性(margin, padding)->字體,背景,顏色等,修飾屬性的定義,這樣定義為了更好的可讀性,讓別人只要看一眼就能在腦海中浮現最終顯示的效果。
布局定位屬性:display / position / float / clear / visibility / overflow
自身屬性:width / height / margin / padding / border / background
文本屬性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
其他屬性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient … 以下給出常用的定義示例:
.class-name {
position: fixed;
top: 100px;
left: 0;
right: 0;
bottom: 0;
display: block;
width: 100%;
height: 100%;
margin: 10px;
padding: 10px;
font-size: 14px;
color: #000;
background-color: red;
border-radius: 2px;
line-height: 1.42;
}
3.4.樣式覆蓋
組件內部需要覆蓋 UI 框架樣式,必須在最外層組件加類名
3.5.注釋規范
以/ 注釋內容 /格式注釋,前后空格,嵌套子類需要一個回車分割開
/* 注釋內容 */
.pha-element {
width: 20px;
/* 這里需要換行 */
.pha-element-l {
color: blue
}
}
JS 規范
4.1.在 vue-cli 腳手架使用架自帶的指向 src 開發目錄的 '@' 符號引入文件資源;
4.2.使用計算屬性規避 v-if 和 v-for 用在一起;
4.3.統一使用單引號;
4.4.堅持單一原則,函數內僅做該函數應該做的,盡量避免通過傳入標記控制不同行為;
4.5.優先考慮三目運算符,但謹記不要寫超過 3 層的三目運算符;
4.6.對于無用代碼必須及時刪除,例如:一些調試的 console 語句、無用的棄用功能代碼,如在開發分支可提交打印代碼,但要注意打印格式,如下:
// 推薦
console.log('路由': 文件路由, '打印簡述': 打印數據)
// 不推薦
console.log(打印數據, '1111')
4.7.條件語句避免負面條件,特指調用某一函數;
// 不推薦
if (!isUserNotBlocked(user)) {
// ...
}
4.8.請求數據的方法,推薦使用 async await, 需注意錯誤捕捉
/**
* 接口請求
* @param req 接口api
* @param params 參數
*/
const loading = ref(false)
async httpInterface(req, params) {
try {
loading.value = true
const res = await req(params)
returnPromise.resolve(res)
} catch (e) {
returnPromise.reject(e)
} finally {
loading.value = false
}
}
4.9.注釋規范
- 單行注釋:雙斜線后應跟空格,且縮進與上下文的代碼保持一致;或在行尾注釋,在行尾依然需要左右空格;
// 一些說明...
const userID = 24;
const userID = 12; // 一些說明
- 多行注釋:一般用于注釋難以理解的、可能存在錯誤的、邏輯強的代碼,且縮進一致;
/*
* 針對下方代碼的說明
* 第一行太長寫第二行
*/
const a = 1;
- 函數注釋:寫明傳入參數名稱,類型,推薦完整注釋以下格式;
/**
* @Description 加入購物車
* @Author lint
* @Date 2020-09-08
* @param {Number} goodId 商品id
* @param {Array<Number>} specs sku規格
* @param {Number} amount 數量
* @param {String} remarks 備注
* @returns <Promise> 購物車信息
*/
apiProductAddCard = (goodId, specs, amount, remarks) => {
return axios.post('***', { goodId, specs, amount, remarks })
}
命名規范
5.1.目錄命名
- 文件目錄命名 按照小駝峰命名,首字母小寫(如:projectName)
- 組件目錄命名 目錄命名為小駝峰,公用組件加上 gd 前綴,如:
|components
|-- gdCustomCheck
| |-- index.vue
|-- gdCustomTable
| |-- index.vue
5.2.文件命名
按照小駝峰命令,英文單詞過長或超出 2 個以上,可縮略至前四位,如
// 業務統計
approvalStatistical
// 縮略
approvalStat
5.3.圖片命名
圖片使用 img,圖標使用 icon
5.4.方法命名
can 判斷是否可執行某個動作,函數返回一個布爾值。true:可執行;false:不可執行has 判斷是否含有某個值, 函數返回一個布爾值。- true:含有此值;false:不含有此值is: 判斷是否為某個值,函數返回一個布爾值。true:為某個值;false:不為某個值set: 設置某個值,無返回值、返回是否設置成功或者返回鏈式對象 load 加載某些數據,無返回值或者返回是否加載完成的結果
- 語義化英文命名,僅組件內部使用方法前加上_(下劃線)區分,如下
// 公共方法的定義,可以提供外面使用
publicbFunction () {}
// 私有方法,下劃線定義,僅供組件內使用。多單詞,注意與系統名字沖突!
_privateFunction () {}
- 引入組件:首字母大寫的駝峰法命名。推薦使用 ES6 的方式引入
import Article from'xxx'
import ArticleDetail from'xxx'
- 變量:使用駝峰式命名,優先使用
let、const、避免使用var
let userName = ref('luffy')
const userInfo = reactive({
name: 'luffy'
})
const Api = {
ITEMS_OFONE_TYPE = '***', // 獲取事項分類
SOLUTION_LIST = '***',, // 獲取事項列表
}
5.5.常用詞
| 簡寫 | 說明 |
|---|
| get\set | 取值\給值 |
| add\remove | 增加\移除 |
| show\hide | 顯示\隱藏 |
| view | 查看 |
| browse | 瀏覽 |
| edit | 修改 |
| save | 保存 |
| delete | 刪除 |
| find | 查詢 |
| undo | 撤銷 |
| redo | 重做 |
| clean | 清除 |
| index | 索引 |
| observe | 觀察 |
| send\receive | 發送\接收 |
| refresh\synchronize | 刷新\同步 |
| 數據類型/標簽 | 簡寫后綴 |
|---|
| object | obj |
| array | arr |
| json | json |
| function | fn |
| message | msg |
| button | btn |
5.6.樣式命名
class 命名以小寫字母開頭,小寫字母、中劃線和數字組成。不建議使用駝峰法命名 class 的屬性。以下是一些常用到的 class 的名字:
Git 規范
master 分支作為主干分支,及生產環境,多人協同開發時一定要按照分支規范去建立和提交分支,具體如下:
- master 分支:主干分支,與線上正式版本保持一致
- dev 分支:開發分支,始終與 master 分支保持一致
- test 分支:版本測試分支(多個,對應 feature)
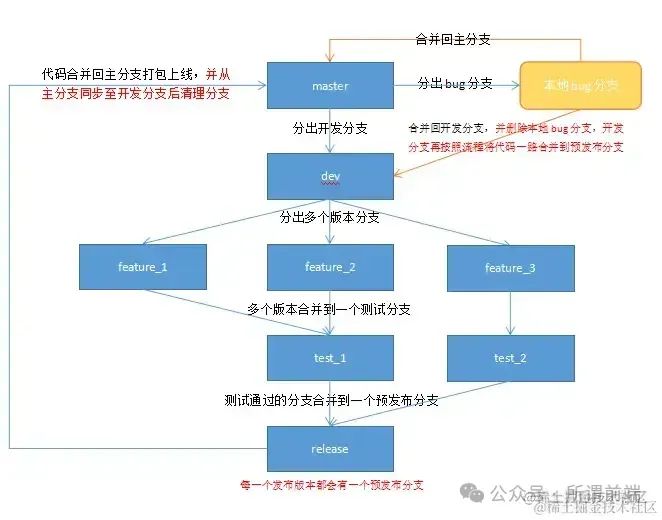
6.1.分支關系

6.2.使用說明
- 多人在同一個分支上開發時,分支名稱可按照版本號命名,注意記錄版本號對應功能點;
- dev 分支可提交打印說明,注意打印說明格式,其他分支不可提交;
- 提交時盡量書寫提交代碼修改的地方或功能,不要提交無用信息。
該文章在 2024/3/21 15:54:48 編輯過