
我們?cè)跒g覽一些網(wǎng)頁時(shí),經(jīng)常會(huì)看到像上面一樣的網(wǎng)頁交互效果,是不是很酷炫,高級(jí)感滿滿呢!靜態(tài)的網(wǎng)頁是枯燥的,必要時(shí)在頁面上加入一些網(wǎng)頁特效,這樣訪客在瀏覽網(wǎng)站時(shí)就不會(huì)變得沉悶,現(xiàn)在的WEB技術(shù)已經(jīng)很成熟,網(wǎng)絡(luò)上有各種各樣的JS插件或直接使用CSS3都能實(shí)現(xiàn)一些小特效,而較為搶眼又實(shí)用的特效非滾動(dòng)視差莫屬,通過滾動(dòng)視差特效可以做出酷炫的展示效果,還能實(shí)現(xiàn)非常有趣味性的網(wǎng)頁。
這就是本文要介紹的視差滾動(dòng)(Parallax Scrolling),視差滾動(dòng)效果現(xiàn)在在互聯(lián)網(wǎng)上越來越流行了。那么,什么是視差滾動(dòng)效果?它其實(shí)就是利用圖片形成不同的層,分別以不同的速度,不同的方向移動(dòng)產(chǎn)生的效果。這會(huì)產(chǎn)生出很奇妙的視覺效果,能有力的吸引住瀏覽者的目光。下面我們就介紹利用CSS怎么來實(shí)現(xiàn)視差滾動(dòng)的效果。
視差滾動(dòng)是指多層背景網(wǎng)頁元素在滾動(dòng)時(shí)呈現(xiàn)出不同的滾動(dòng)速度,可以讓頁面元素以不同的速度移動(dòng),從而創(chuàng)造出一種視覺上的層次感,形成立體的運(yùn)動(dòng)效果,給用戶一種仿佛置身于三維空間的感覺,帶來非常出色的視覺體驗(yàn)。
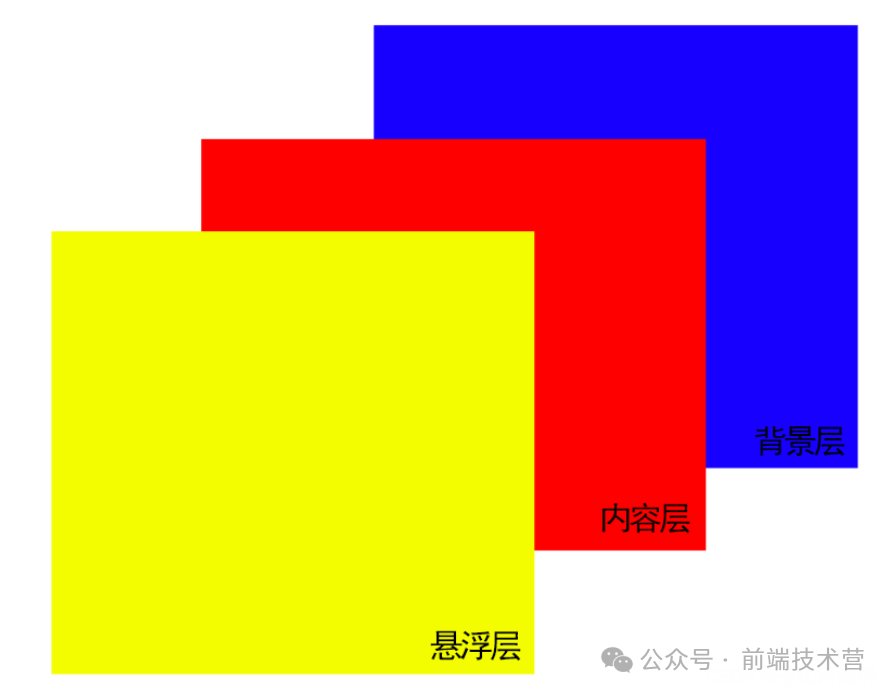
網(wǎng)頁解析成:背景層、內(nèi)容層、懸浮層。

當(dāng)滾動(dòng)鼠標(biāo)滑輪的時(shí)候,各個(gè)圖層以不同的速度移動(dòng),形成視覺差的效果。
通常而言,視差滾動(dòng)在前端需要輔助 Javascript 才能實(shí)現(xiàn),其原理主要依賴于CSS的transform屬性和scroll事件。通過對(duì)不同元素設(shè)置不同的滾動(dòng)速度,可以實(shí)現(xiàn)在滾動(dòng)頁面時(shí),各元素以不同的速度移動(dòng)。同時(shí),結(jié)合JavaScript的window.scrollY或window.pageYOffset屬性,可以實(shí)時(shí)獲取頁面的滾動(dòng)位置,從而控制元素的滾動(dòng)效果。當(dāng)然,其實(shí) CSS 在實(shí)現(xiàn)滾動(dòng)視差效果方面,也有著不俗的能力。
使用CSS形式實(shí)現(xiàn)視覺差滾動(dòng)效果的需要使用background-attachment。
background-attachment的作用是設(shè)置背景圖像是否固定或者隨著頁面的其余部分滾動(dòng)。默認(rèn)值為scroll。
屬性值有如下5個(gè):
scroll
| 背景圖片隨著頁面的滾動(dòng)而滾動(dòng),這是默認(rèn)的 |
| fixed | 背景圖片不會(huì)隨著頁面的滾動(dòng)而滾動(dòng) |
| local | 背景圖片會(huì)隨著元素內(nèi)容的滾動(dòng)而滾動(dòng) |
| initial | 設(shè)置該屬性的默認(rèn)值 |
| inherit | 指定 background-attachment 的設(shè)置應(yīng)該從父元素繼承 |
可以看到,fixed值的作用是背景圖片不會(huì)隨著頁面的滾動(dòng)而滾動(dòng)。對(duì),沒錯(cuò),要想實(shí)現(xiàn)視覺滾動(dòng)差的效果,我們就需要將background-attachment屬性設(shè)置為fixed,讓背景相對(duì)于視口固定。即使一個(gè)元素有滾動(dòng)機(jī)制,背景也不會(huì)隨著元素的內(nèi)容而滾動(dòng)。也就是說,背景一開始就已經(jīng)被固定在初始的位置。
上代碼:
<style>
body, html {
margin: 0;
}
div {
height: 100vh;
text-align: center;
}
.content-box {
display: flex;
flex-direction: column;
justify-content: center;
font-size: 50px;
font-weight: 600;
}
.img-box {
background-attachment: fixed;
background-size: cover;
background-position: center center;
}
.img1 {
background-image: url(./image/img-1.jpg);
}
.img2 {
background-image: url(./image/img-2.jpg);
}
.img3 {
background-image: url(./image/img-3.jpg);
}
.img4 {
background-image: url(./image/img-4.jpg);
}
</style>
<body>
<div class="img-box img1"></div>
<div class="content-box">
<p>真正的程序員不會(huì)在上午9:00到下午5:00之間工作,</p>
<p>如果你看到他在上午9:00工作,這表現(xiàn)他從昨晚一直干到現(xiàn)在。</p>
</div>
<div class="img-box img2"></div>
<div class="content-box">
<p>優(yōu)秀的代碼是它自己最好的文檔,當(dāng)你考慮要添加一個(gè)注釋時(shí),</p>
<p>問問自己,如何能改進(jìn)這段代碼,以讓它不需要注釋?</p>
</div>
<div class="img-box img3"></div>
<div class="content-box">
<p>程序員是值得尊敬的,程序員的雙手是魔術(shù)師的雙手,</p>
<p>他們把枯燥無味的代碼變成了豐富多彩的軟件。</p>
</div>
<div class="img-box img4"></div>
<div class="content-box">
<p>理論是你知道是這樣,但它卻不好用。實(shí)踐是它很好用,但你不知道是為什么。</p>
<p>程序員將理論和實(shí)踐結(jié)合到一起:既不好用,也不知道是為什么。</p>
</div>
</body>
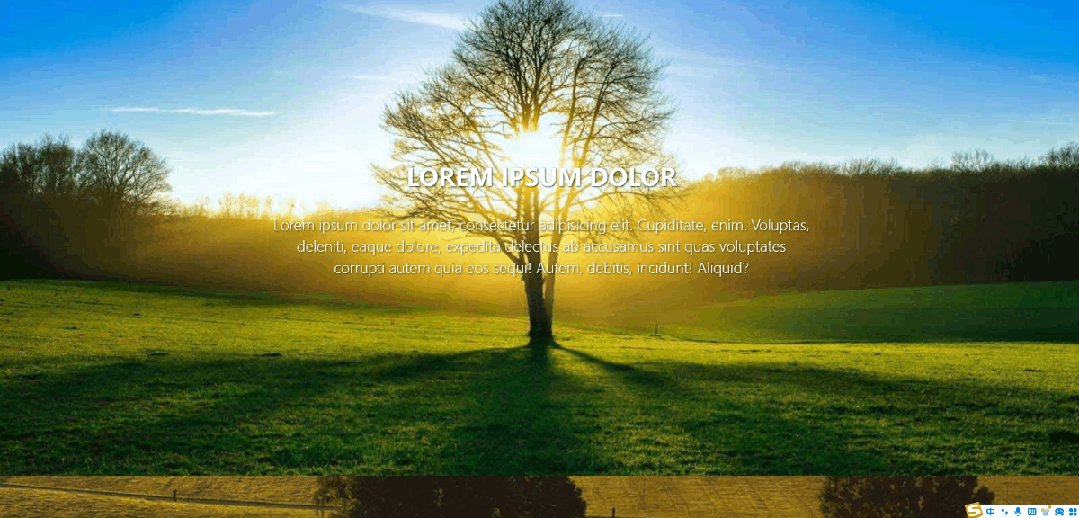
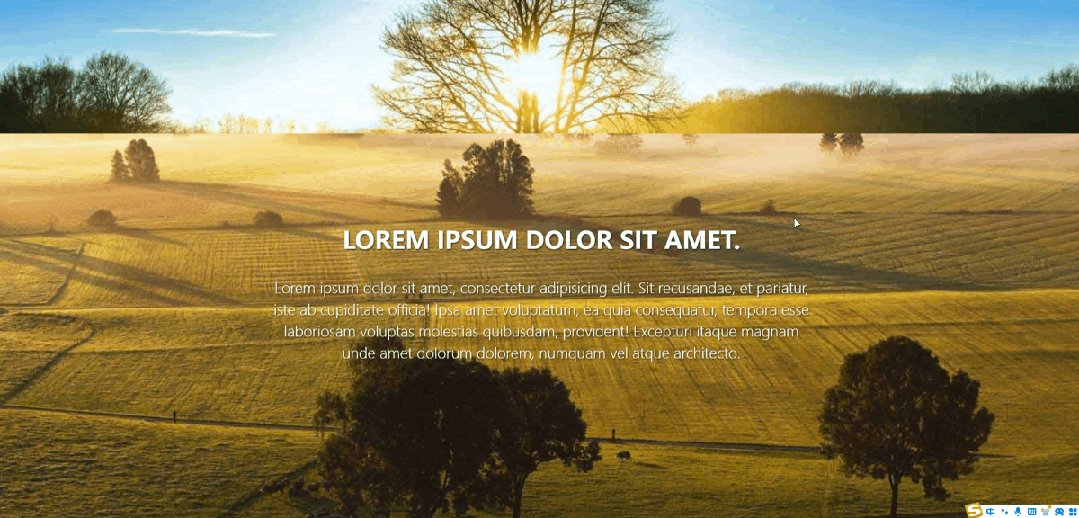
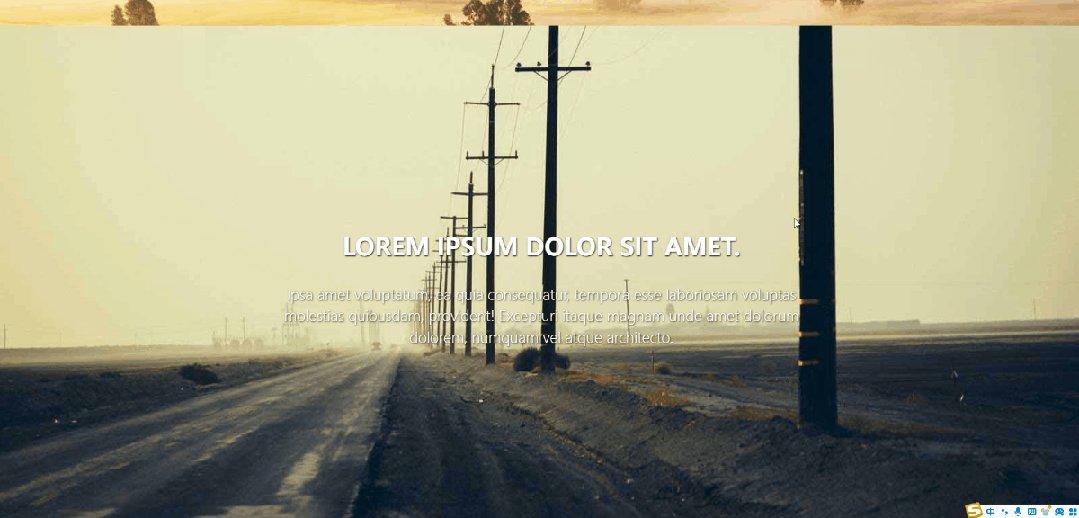
效果:

我們可以在稍加改造,只保留背景層。
<style>
body, html, p {
margin: 0;
}
.img-box {
display: flex;
flex-direction: column;
justify-content: center;
height: 100vh;
text-align: center;
background-attachment: fixed;
background-size: cover;
background-position: center center;
font-size: 50px;
font-weight: 600;
}
.img1 {
background-image: url(./image/img-1.jpg);
}
.img2 {
background-image: url(./image/img-2.jpg);
}
.img3 {
background-image: url(./image/img-3.jpg);
}
.img4 {
background-image: url(./image/img-4.jpg);
}
<body>
<div class="img-box img1">
<p>真正的程序員不會(huì)在上午9:00到下午5:00之間工作,</p>
<p>如果你看到他在上午9:00工作,這表現(xiàn)他從昨晚一直干到現(xiàn)在。</p>
</div>
<div class="img-box img2">
<p>優(yōu)秀的代碼是它自己最好的文檔,當(dāng)你考慮要添加一個(gè)注釋時(shí),</p>
<p>問問自己,如何能改進(jìn)這段代碼,以讓它不需要注釋?</p>
</div>
<div class="img-box img3">
<p>程序員是值得尊敬的,程序員的雙手是魔術(shù)師的雙手,</p>
<p>他們把枯燥無味的代碼變成了豐富多彩的軟件。</p>
</div>
<div class="img-box img4">
<p>理論是你知道是這樣,但它卻不好用。實(shí)踐是它很好用,但你不知道是為什么。</p>
<p>程序員將理論和實(shí)踐結(jié)合到一起:既不好用,也不知道是為什么。</p>
</div>
</body>
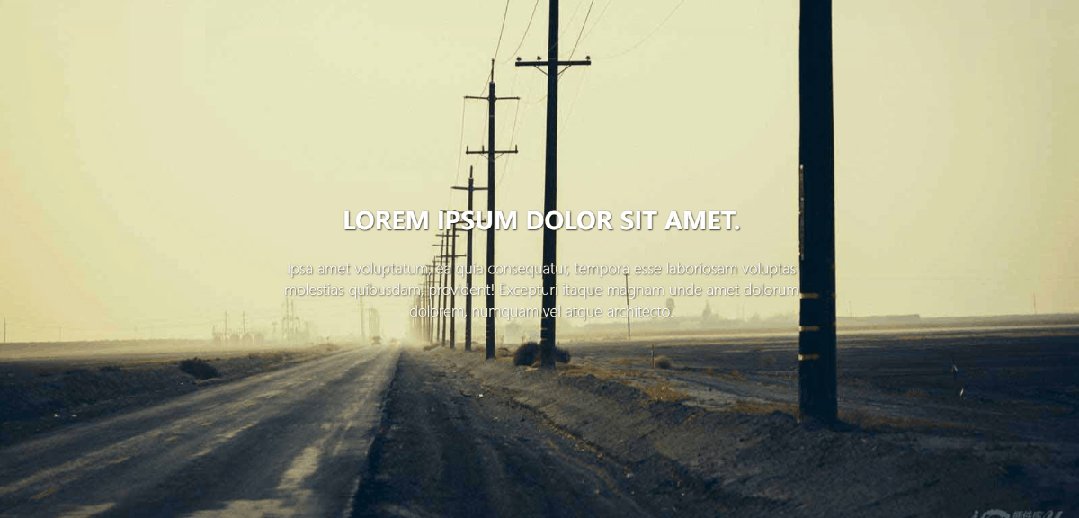
效果如下:

當(dāng)然,實(shí)現(xiàn)視差滾動(dòng)還有其它方式,比如transform:translate3D,jquery中比如jQuery Parallux插件,vue中vue-parallax等插件都可以實(shí)現(xiàn)類似的效果,感興趣可以自己研究一下。
該文章在 2024/3/26 18:38:47 編輯過