今天為大家帶來一款神奇的將網頁轉換為桌面應用的利器:Pake,利用 Rust 輕松構建輕量級多端桌面應用,將任何網頁轉換為跨平臺的桌面軟件。
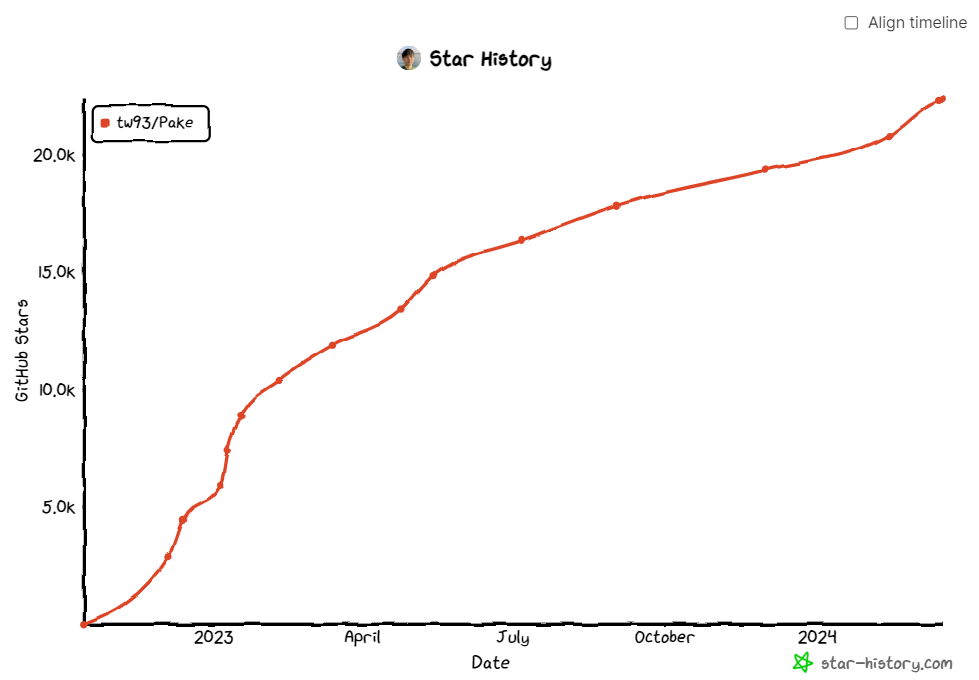
Pake 基于 Rust Tauri 開發的桌面級開發框架,高性能、安全、輕量級,相比傳統的 Electron 套殼打包,要小將近20倍,5M上下。此外,它還實現了快捷鍵的透傳、沉浸式的窗口、拖動、樣式改寫、去廣告、產品的極簡風格定制等功能,讓網頁應用更加高效、美觀且方便。Pake 只需使用一個命令就可以將網頁打包成一個很小的多端桌面應用,簡單、靈活、高效。該項目最近在 GitHub 上特別火,截至目前已獲得了 22.4k stars,3.4k forks。

🎨️ 功能特性
開源跨平臺,高度可定制,無需復雜配置,開箱即用
- 支持 Windows、MacOS、Linux 全平臺
- 使用 Tauri 框架開發,相比 Electron 套殼打包要小將近 20 倍,5M 上下
- 輕量級,利用Rust的高性能,內存占用更小,不會占用過多的系統資源
- 允許開發者根據自己的需求選擇不同的前端框架和庫來構建用戶界面,靈活高效
- 支持原生的 HTML、CSS 和 JavaScript、React、Vue等流行的前端框架構建的網頁
- 提供簡潔的 API 和開發工具,以最小的學習成本構建桌面應用
- 樣式改寫,根據自己的喜好修改網頁的樣式,如字體、顏色、布局等
- 支持定制產品的極簡風格,根據自己的品味選擇網頁應用的圖標、名稱、托盤圖標等等
🧰 安裝使用
Pake 面向不同的適用人群,提供了多種使用方式:
1、小白用戶建議使用【常用包下載】方式來把玩 Pake 的能力,如微信讀書、Twitter、YouTube Music 等,無需編程能力,無需任何配置,下載對應的安裝包即可享受網頁應用的便利
2、喜歡折騰的用戶,假如你前端和 Rust 都會,那試試下面的【定制開發」,可深度二次開發定制你的功能。
# 安裝依賴npm i
# 本地開發[右鍵可打開調試模式]npm run dev
# 打包應用npm run build
3、開發用戶使用【命令行一鍵打包】,可以更快捷方便地一鍵自定義打你需要的包,對 Mac 用戶比較友好,Windows 和 Linux 的小伙伴需折騰下 tauri 的環境配置。# 使用 npm 進行安裝npm install -g pake-cli
# 命令使用pake url [OPTIONS]...
# 隨便玩玩,首次由于安裝環境會有些慢,后面就快了pake https://weekly.tw93.fun --name Weekly --transparent
其他的高級定制化開發配置,小伙伴們可參考項目主頁的說明文檔。
Pake 提供了一種簡單、靈活且高效的方式來構建輕量級的多端桌面應用,它充分利用了 Rust 的高性能和安全性優勢以及提供的簡易API,讓開發者能夠將網頁輕松地轉換為桌面應用。如果你之前用的都是 Electron 套殼打包,不妨試試這一款!
附項目的鏈接:
該文章在 2024/3/29 23:52:51 編輯過