cnblogs.com/hohoa/p/11087198.html
前段時間由于項目上的需求,要在.Net平臺下實現把HTML內容生成圖片或PDF文件的功能,特意在網上研究了幾種方案,這里記錄一下以備日后再次使用。當時想著找一種開發部署都比較清爽并且運行穩定的方案,但實際上兩者同時滿足基本不可能,只能做一個自己覺得合適的取舍,下面從兩個維度(清爽指數和功能指數)逐一對比。
1、WebBrowser
這種方案在開發時不依賴任務外部程序集和nuget包,部署時也不需要安裝額外的工具和服務,可以說是非常清爽了。
它借助了WinForm下的WebBrowser控件實現HTML內容渲染,并把渲染結果繪制在Bitmap中,進而保存成圖片或PDF文件。
這種方案簡單粗暴,是C#中最基礎的實現方式,也是網上搜索結果最多的一種,下面看它的核心代碼(從網上拼湊得來):
class WebBrowserPage2Image
{
Bitmap m_Bitmap;
string m_Url;
public void Convert(string pageUrl, string fileName)
{
m_Url = pageUrl;
Thread m_thread = new Thread(new ThreadStart(HtmlDrawToBitmap));
m_thread.SetApartmentState(ApartmentState.STA);
m_thread.IsBackground = true;
m_thread.Start();
m_thread.Join();
MemoryStream stream = new MemoryStream();
m_Bitmap.Save(stream, System.Drawing.Imaging.ImageFormat.Png);
byte[] buff = stream.ToArray();
FileStream fs = new FileStream(fileName, FileMode.Create);
stream.WriteTo(fs);
stream.Dispose();
stream.Close();
fs.Close();
}
private void HtmlDrawToBitmap()
{
WebBrowser browser = new WebBrowser();
browser.ScrollBarsEnabled = false;
browser.Navigate(m_Url);
browser.DocumentCompleted += new WebBrowserDocumentCompletedEventHandler(delegate (object sender, WebBrowserDocumentCompletedEventArgs bdce)
{
if (browser.ReadyState == WebBrowserReadyState.Complete)
{
//myWebBrowser.Document.Body.Style = "zoom:180%";
Rectangle r = browser.Document.Body.ScrollRectangle;
browser.Height = r.Height;
browser.Width = r.Width;
m_Bitmap = new Bitmap(browser.Width, browser.Height);
browser.BringToFront();
browser.DrawToBitmap(m_Bitmap, new Rectangle() { Width = browser.Width, Height = browser.Height });
}
});
while (browser.ReadyState != WebBrowserReadyState.Complete)
{
Application.DoEvents();
}
browser.Dispose();
}
}
雖然開發起來非常簡潔,但是問題也很明顯。WebBrowser是Winform下的一個組件,在非Winform項目中運行會出現不可知的異常,即使在Winform項目中,數據量比較大的時候依然會出現卡死的情況。
我做過500次循環的測試,在執行到100多次的時候程序出現假死不動也無異常拋出。除此之外,生成的圖片失真也比較嚴重,特殊字體和部分CSS樣式無法渲染。
總的來說,基本無法達到生成環境需求。
清爽指數:★★★★★
功能指數:★
2、Wkhtmltox
這也是網上廣泛流傳的一個方案,wkhtmltox是一套開源的命令行工具,提供了圖片和PDF的轉換能力,它采用C++編寫,使用Webkit作為渲染引擎
開源地址:https://github.com/wkhtmltopdf/wkhtmltopdf。
使用方法就是在命令行工具中執行命令,例如:
wkhtmltopdf --grayscalehttps://www.baidu.combaidu.pdf
如果要在.Net項目中使用的話,核心問題就是用程序喚起命令行,同時指定參數執行即可,類似于下面的代碼:
System.Diagnostics.ProcessStartInfo Info = new System.Diagnostics.ProcessStartInfo();
Info.FileName = @"D:\dev\wkhtmltox\bin\wkhtmltopdf.exe";
Info.WindowStyle = System.Diagnostics.ProcessWindowStyle.Hidden;
Info.CreateNoWindow = true;
Info.Arguments = @"-q --orientation Landscape https://www.baidu.com D:\\baidu.pdf";
System.Diagnostics.Process proc = System.Diagnostics.Process.Start(Info);
proc.WaitForExit();
proc.Close();
更多強大的功能例如加水印、分頁、改樣式等可以參考這篇文章:https://www.cnblogs.com/82xb/p/7837597.html
詳細的參數說明可以查看文檔:https://wkhtmltopdf.org/usage/wkhtmltopdf.txt
GitHub上有很多針對各個開發語言的封裝,使用起來比較方便,唯一不爽的是部署項目前要先安裝好這個工具。
清爽指數:★★★★
功能指數:★★★★
3、PuppeteerSharp
這個就更厲害了,說到這個就不得不先介紹下Puppeteer,因為PuppeteerSharp正是從Puppeteer衍生而來。
Puppeteer是由谷歌開源的一個Node項目,它提供了和Chrome DevTools的通信能力,基本上我們能在Chrome實現的操作通過它的API都可以實現,強大到讓你不敢相信。主要的應用有:
開源地址是https://github.com/GoogleChrome/puppeteer
在Node項目中使用Puppeteer非常簡單,先安裝npm包:
npm i puppeteer
安裝過程可能會有點慢,因為在安裝的時候會下載一個最近版本的Chromium(Mac下大概170M,Linux下大概282M,Windows下大概280M)。
當然,如果你本地已經有一個Chromium,可以設置npm的全局配置PUPPETEER_SKIP_CHROMIUM_DOWNLOAD 跳過下載,然后在程序中手動指定Chromium的位置。
生成圖片和PDF文件例子:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://www.baidu.com');
await page.screenshot({path: 'baidu.png'});
await page.pdf({path: 'baidu.pdf', format: 'A4'});
await browser.close();
})();
Puppeteer默認使用無界面模式(headless:true),如果想看到完整的瀏覽器界面,可以通過下面的設置開啟:
const browser = await puppeteer.launch({headless: false});
Puppeteer提供了豐富的選擇器接口,可以輕松實現模擬輸入和鼠標點擊,例如:
await page.type('#index-kw', 'cnblogs');
await page.click('#index-bn');
還支持指定使用設備:
const devices = require('puppeteer/DeviceDescriptors');
await page.emulate(devices['iPhone 8']);
詳細的API文檔可以參考:https://github.com/GoogleChrome/puppeteer/blob/master/docs/api.md
Puppeteer確實非常強大,但由于它是一個Node包無法直接在C#項目中使用,那怎么辦呢?好在有國外的大神把Puppeteer移植到了.Net平臺,也就是PuppeteerSharp。
注意:PuppeteerSharp是基于NetStandard 2.0開發的,所以項目的平臺最低版本要是.NET Framework 4.6.1和.NET Core 2.0。
首先通過nuget安裝:
PM > Install-Package PuppeteerSharp
導入命名空間:
using PuppeteerSharp;
下面是我在ASP.NET Core 2.1下封裝的測試方法:
[HttpPost, Route("page2img")]
public async Task<string> PageToImage(string url, int? width, int? height)
{
await new BrowserFetcher().DownloadAsync(BrowserFetcher.DefaultRevision);
var browser = await Puppeteer.LaunchAsync(new LaunchOptions
{
Headless = true,
//ExecutablePath="",
Args = new string[] { "--no-sandbox" }
});
var page = await browser.NewPageAsync();
bool fullPage = true;
if (width.HasValue && height.HasValue)
{
await page.SetViewportAsync(new ViewPortOptions
{
Width = width.Value,
Height = height.Value
});
fullPage = false;
}
await page.GoToAsync(System.Web.HttpUtility.UrlDecode(url));
string fileName = $"/Files/{Guid.NewGuid().ToString()}.png";
await page.ScreenshotAsync($"{AppDomain.CurrentDomain.BaseDirectory}{fileName}", new ScreenshotOptions { FullPage = fullPage });
return $"{Request.Host.ToString()}{fileName}";
}
上面方法的第一行:
await new BrowserFetcher().DownloadAsync(BrowserFetcher.DefaultRevision);
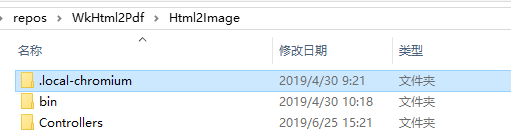
程序會判斷本地環境有沒有可用的Chromium,如果沒有的話會自動下載一個默認版本的Chromium,這個過程可能會有點長,下載成功后會在項目根目錄多一個這樣的文件夾:

和前面說的一樣,如果本地已經下載過Chromium,可以通過LaunchOptions的ExecutablePath字段指定一個目錄。
目前PuppeteerSharp在網上的資料還不是很多,但是得益于它與Puppeteer高度完整和相似的API,Puppeteer的文檔對它基本都能適用。
總體來說,這個工具功能強大并且比較穩定(我在Windows和Linux下都測試通過),是一個不錯的選擇,但是由于它必須依賴于Chromium來運行,打包部署并不是很方便,我建議把它作為一個獨立的web服務。
清爽指數:★★★
功能指數:★★★★★
4、IronPdf
除了一些開源的項目和工具能提供HTML轉圖片或PDF的功能,很多商業軟件公司也提供了這樣的產品,IronPdf算是里面比較有代表性的一個。
和其他收費軟件不同的是,IronPdf有一個對開發者免費試用的license:

IronPdf的主要特性包括:
任何類型的HTML文件、代碼片段、URL生成PDF
PDF編輯
圖片與PDF互轉
支持HTML5和CSS3,支持響應式布局,支持JS腳本,豐富的配置選項
支持C#、VB、Webform、ASP.NET MVC、.NET CORE
我們可以在官網下載DLL文件直接引用到項目,也可以通過nuget來安裝:
PM > Install-Package IronPdf
導入命名空間:
using IronPdf;
一個最簡單的例子:
// Create a PDF from any existing web page
var Renderer = new IronPdf.HtmlToPdf();
Renderer.PrintOptions.EnableJavaScript = true;
Renderer.PrintOptions.PaperOrientation = IronPdf.PdfPrintOptions.PdfPaperOrientation.Landscape;
var PDF = Renderer.RenderUrlAsPdf("https://www.baidu.com");
PDF.SaveAs("baidu.pdf");
// This neat trick opens our PDF file so we can see the result
System.Diagnostics.Process.Start("baidu.pdf");
添加水印:
pdf.WatermarkAllPages("<h2 style='color:red'>SAMPLE</h2>", PdfDocument.WaterMarkLocation.MiddleCenter, 50, -45, "https://www.baidu.com");
用圖片生成PDF文檔:
// Select one or more images. //This example selects all JPEG images in a specific folder.
var ImageFiles = Directory
.EnumerateFiles(@"C:\project\assets")
.Where(f => f.EndsWith(".jpg") || f.EndsWith(".jpeg"));
// Convert the images to a PDF and save it.
ImageToPdfConverter.ImageToPdf(ImageFiles)
.SaveAs(@"C:\project\composite.pdf");
更多高級功能和配置參考官網:https://ironpdf.com/examples/image-to-pdf/
清爽指數:★★★★
功能指數:★★★★
寫在最后
以上幾種方式,都是我在本次實踐中總結出來的,可能不是很全面,歡迎大家不吝補充。
遺憾的是,最終項目沒有用上面的任何一種方式,而是抓取到HTML內容后用正則解析,然后用Bitmap一點一點重新畫圖生成圖片文件保存。
因為我要截取的頁面內容很少,就是一個簡單的電子處方箋,需求上也沒有要求必須完全和原網頁100%一致,繪圖也算是一個不錯的方案,但是缺點是一旦HTML結構或樣式發生變化,那這套東西就失效了,好在這個不會輕易變更,也算是一個折中方案。
該文章在 2024/5/27 16:22:53 編輯過