demo 地址
cssandjs.com/cat/
源碼地址
github.com/tinlee/1000…
背景

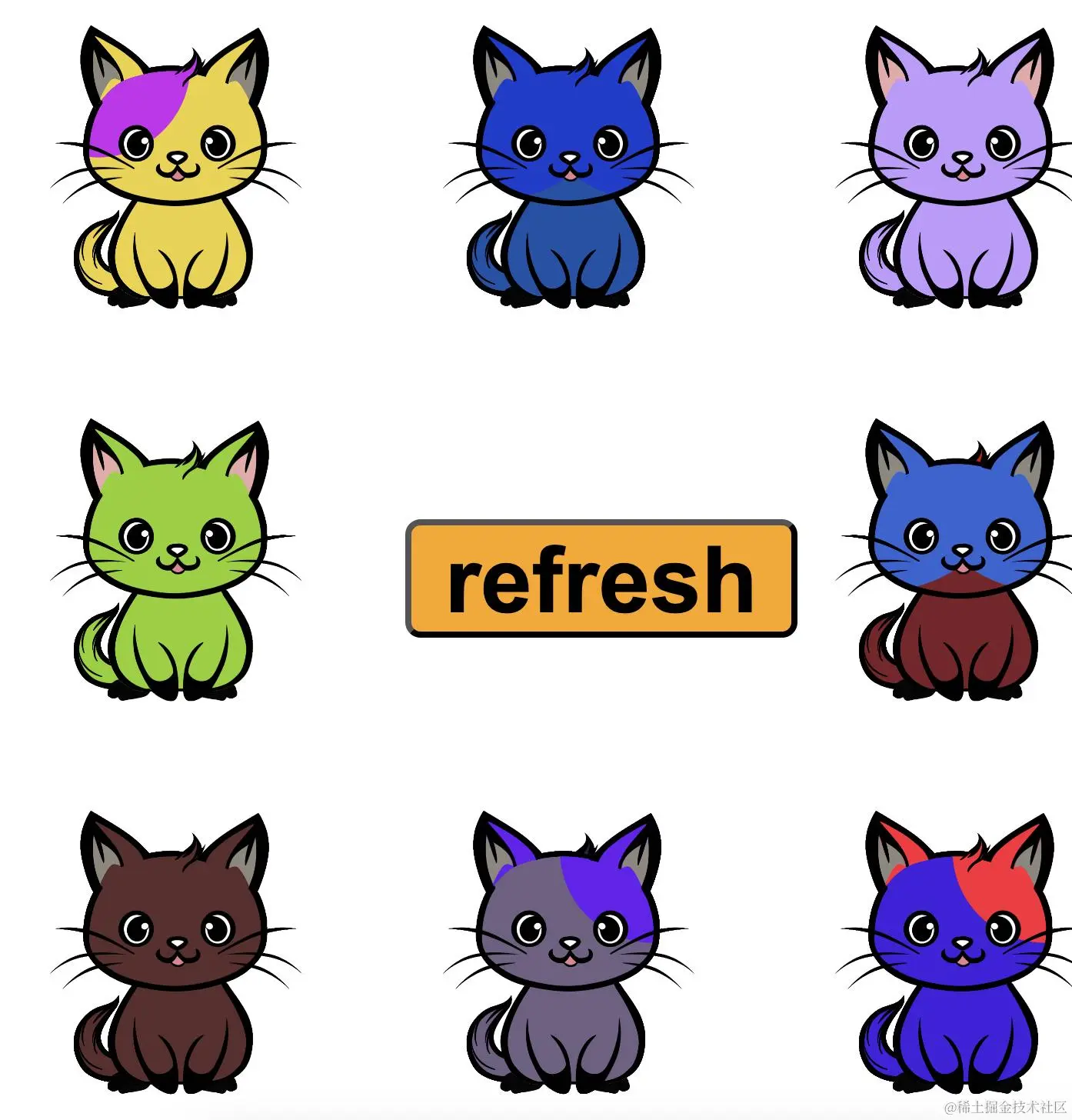
在以前有一個很火的養貓項目,會隨機生成各種貓的圖案,鑒于我女兒非常喜歡卡通貓,所以我想幫她也畫一批隨機的貓。
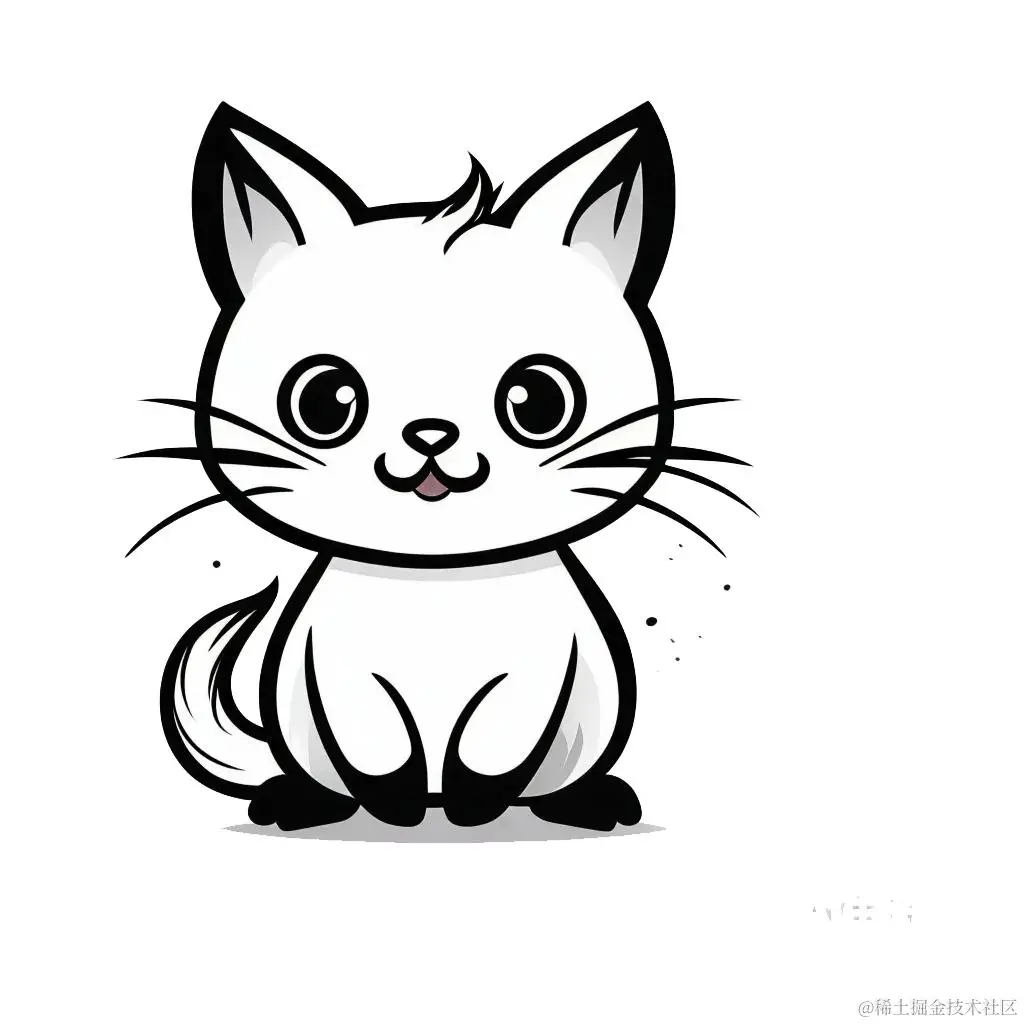
首先用 ai 生成一張貓的圖片 
技術方案
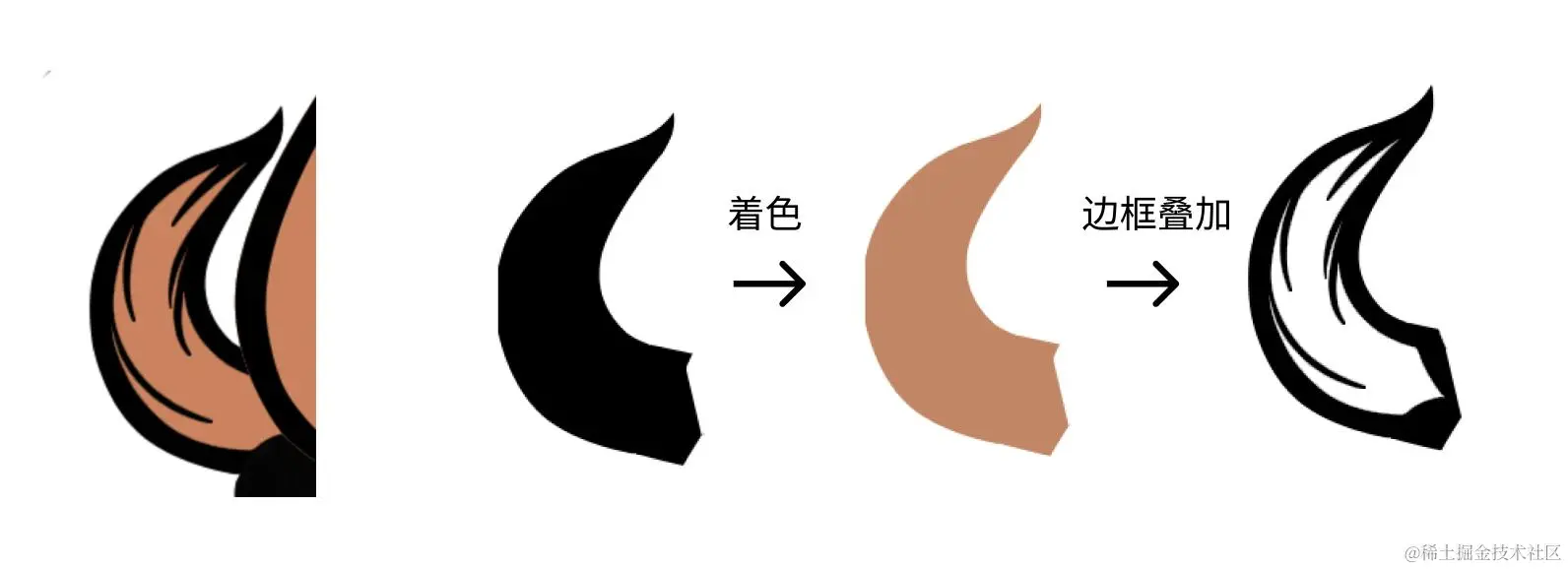
其實最好的方案是使用 svg,但是我真的沒有辦法畫出來貓的全部 svg,所以我想是不是可以使用一個簡單的辦法。 按照圖片上的信息來說,分成 3 個部分 
一個完整的圖片樣式,通過背景,花紋,邊框三部分組成。
那么我們只要實現了這幾部分,然后疊加上去就可以了。
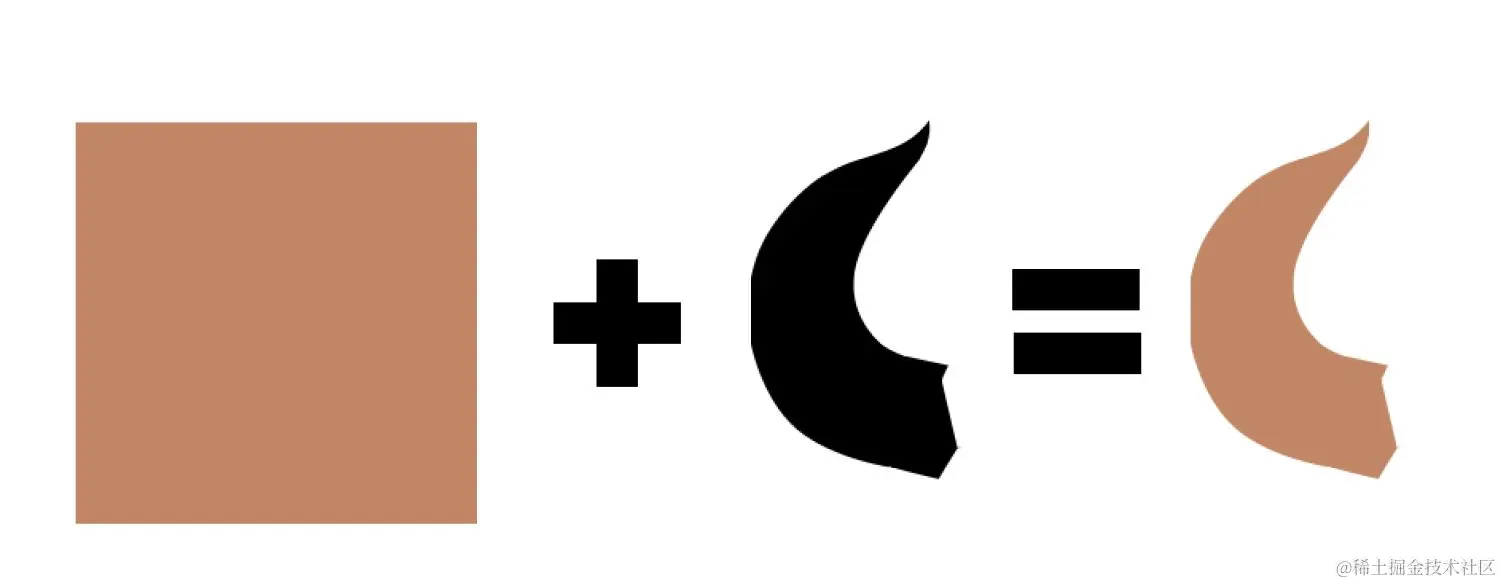
例如一條沒有花紋的尾巴,那么只需要

一張背景圖片改變顏色,然后加上邊框,即可自動生成。
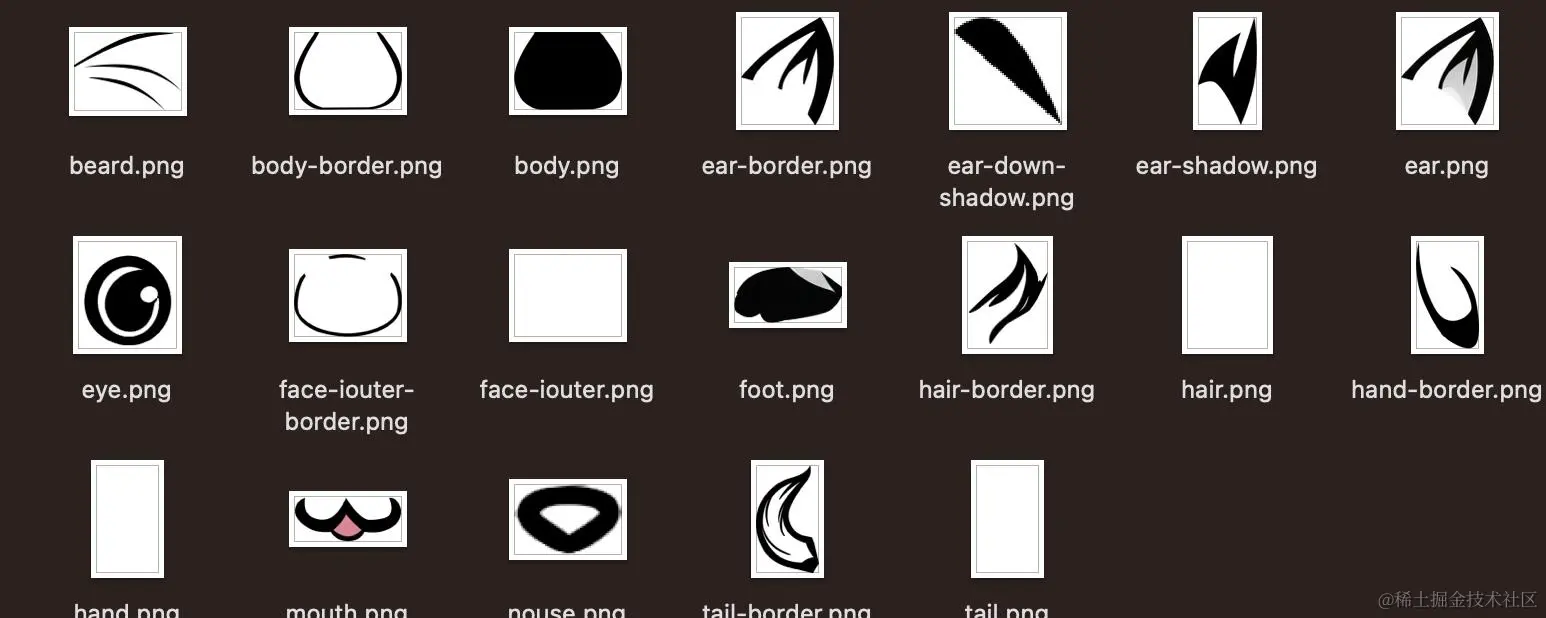
所以我們先把貓的所有需要渲染的部分,進行切割,拆成底色和邊框兩部分。 
具體實現
加載圖片
export function createImage(src: string): Promise<HTMLImageElement> {
return new Promise((resolve, reject) => {
const img = new Image();
img.src = src;
img.onload = () => {
resolve(img);
};
img.onerror = (e) => {
reject(e);
};
});
}
加載圖片需要保證圖片已經加載成功,所以封裝一個 promise,在圖片資源加載完成后返回圖片信息。
圖片著色
export function fillColor(
imgUrl: string,
color: string
): Promise<HTMLImageElement | null> {
return createImage(imgUrl).then((img) => {
if (!img) {
return null;
}
const canvas: HTMLCanvasElement = document.createElement(
"canvas"
) as HTMLCanvasElement;
const context: CanvasRenderingContext2D = canvas.getContext(
"2d"
) as CanvasRenderingContext2D;
canvas.width = img.width;
canvas.height = img.height;
context.fillStyle = color;
context.fillRect(0, 0, img.width, img.height);
context.globalCompositeOperation = "destination-in";
context.drawImage(img, 0, 0, img.width, img.height);
context.globalCompositeOperation = "source-over";
const finnalImage = canvas.toDataURL();
return createImage(finnalImage);
});
}
這里最關鍵的代碼在于context.globalCompositeOperation = "destination-in",它的作用在于講目標圖形與源圖形合并,并保留源圖形。 整體代碼的過程為先繪制一個矩形填充整體區域即背景,然后設定為 destination-in 模式,繪制圖片,此時經過疊加,會保留圖片繪制區域內的背景。

在繪制完成后將globalCompositeOperation修改為默認的source-over,并將圖片通過toDataURL轉成轉成 base64 供繪制使用
繪制圖片
繪制邊框比較簡單,直接使用 context.drawImage 即可,將著色后的背景圖及邊框依次繪制,即可得到一個改變顏色圖片。 
顏色選擇 hsl
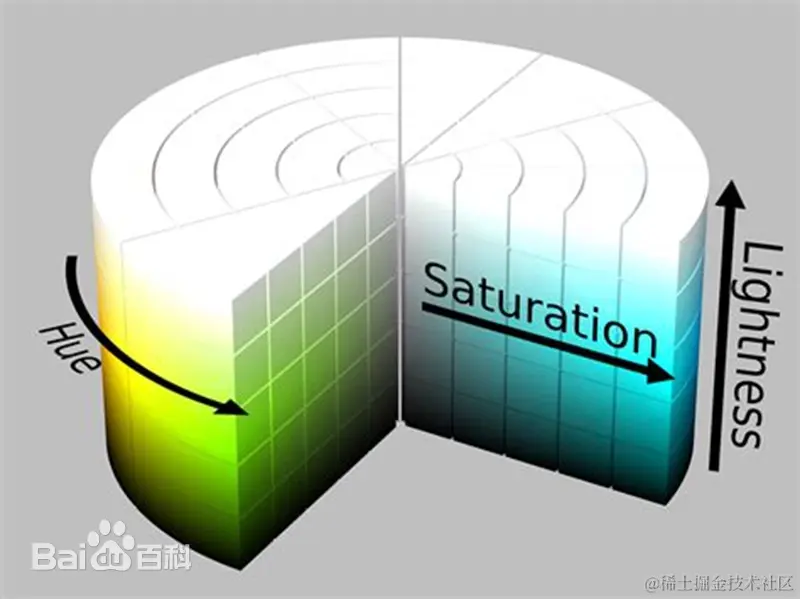
如果隨機一個 rgb 顏色,可能存在顏色過亮或者過暗的情況。  我們更希望以一種顏色比較柔和的方式呈現,所以不適用 rgb 顏色,改為 hsl 顏色。 hsl 是將 rgb 顏色變為坐標顯示的一種顏色表現方式。
我們更希望以一種顏色比較柔和的方式呈現,所以不適用 rgb 顏色,改為 hsl 顏色。 hsl 是將 rgb 顏色變為坐標顯示的一種顏色表現方式。  可以看到,亮度(light ness)越低的地方,顏色越暗,越高的地方,顏色越亮。 飽和度(saturation)越靠外的地方,顏色越鮮艷,所以我們可以設定一定的范圍取值,用來約束顏色的色彩范圍。
可以看到,亮度(light ness)越低的地方,顏色越暗,越高的地方,顏色越亮。 飽和度(saturation)越靠外的地方,顏色越鮮艷,所以我們可以設定一定的范圍取值,用來約束顏色的色彩范圍。
export function getColor() {
return (
"hsl(" +
360 * Math.random() +
"," +
// (25 + 70 * Math.random()) +
100 * Math.random() +
"%," +
// (70 + 10 * Math.random()) +
100 * Math.random() +
"%)"
);
}
此時獲取到顏色色值更符合我們的審美。
花紋生成
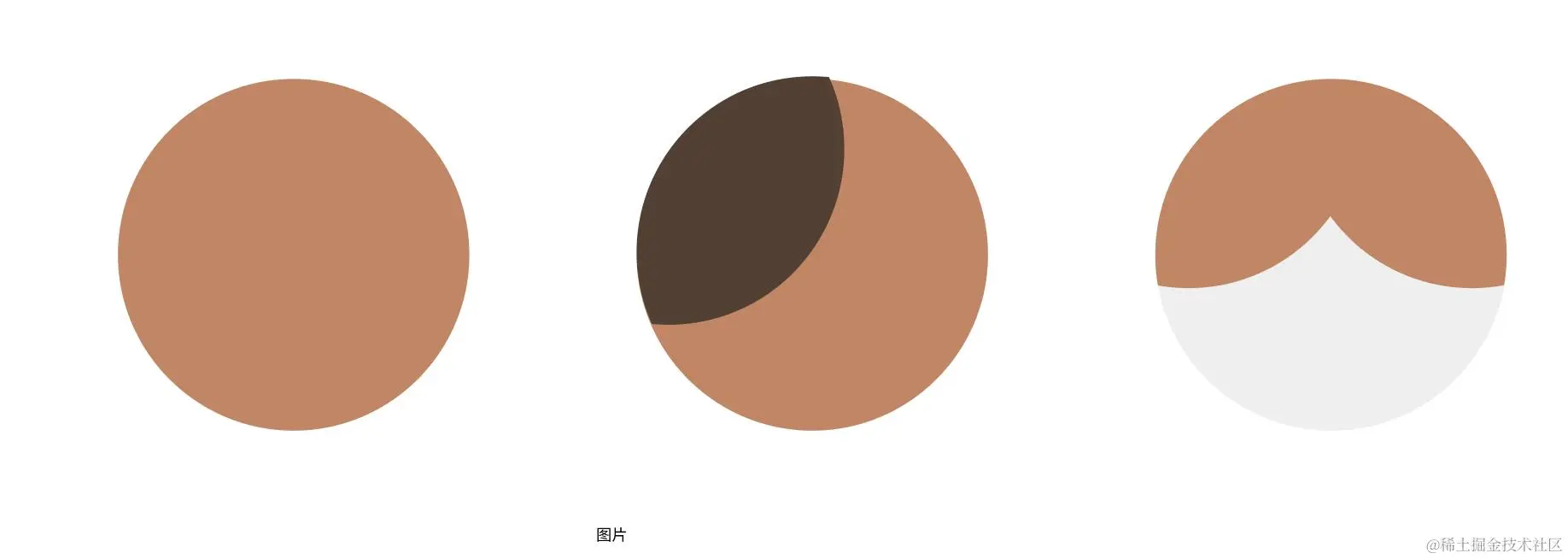
花紋,我們可以直接使用如上述描述的方式,通過圖片的形式生成,在頭部我也嘗試使用了一種隨機的圓形用來模擬貓的臉部。靈感來源于起司貓。
 可以看到基本的圖形就是兩個圓形的疊加,所以我用了兩個圓來模擬各種情況
可以看到基本的圖形就是兩個圓形的疊加,所以我用了兩個圓來模擬各種情況
// 圓形
context.beginPath();
if (side !== 3) {
const randomHeight = Math.floor(Math.random() * 120);
if (side === 0) {
// 左半邊
context.arc(40, 0, 240, 0, 2 * Math.PI);
} else if (side === 1) {
// 右半邊
context.arc(460, 0, 240, 0, 2 * Math.PI);
} else if (side === 2) {
// 全部
context.arc(40, 0, 240 + randomHeight, 0, 2 * Math.PI);
context.arc(460, 0, 240 + randomHeight, 0, 2 * Math.PI);
}
}
這里用半圓,兩個圓,沒有圓來模擬三種情況。

end 最終效果

作者:天元reborn
鏈接:https://juejin.cn/post/7378330155384700928
來源:稀土掘金
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
該文章在 2024/6/11 9:08:15 編輯過