最近在研究在線電子表格的技術(shù)實現(xiàn),發(fā)現(xiàn)了幾個優(yōu)質(zhì)的開源電子表格項目,這里和大家一起分享一下。
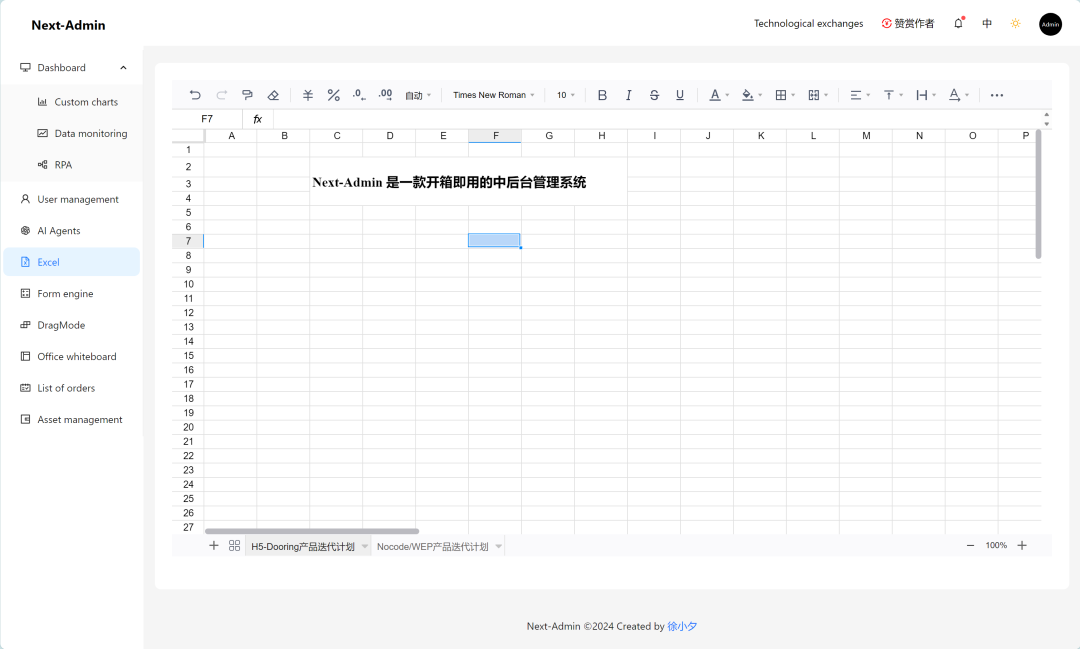
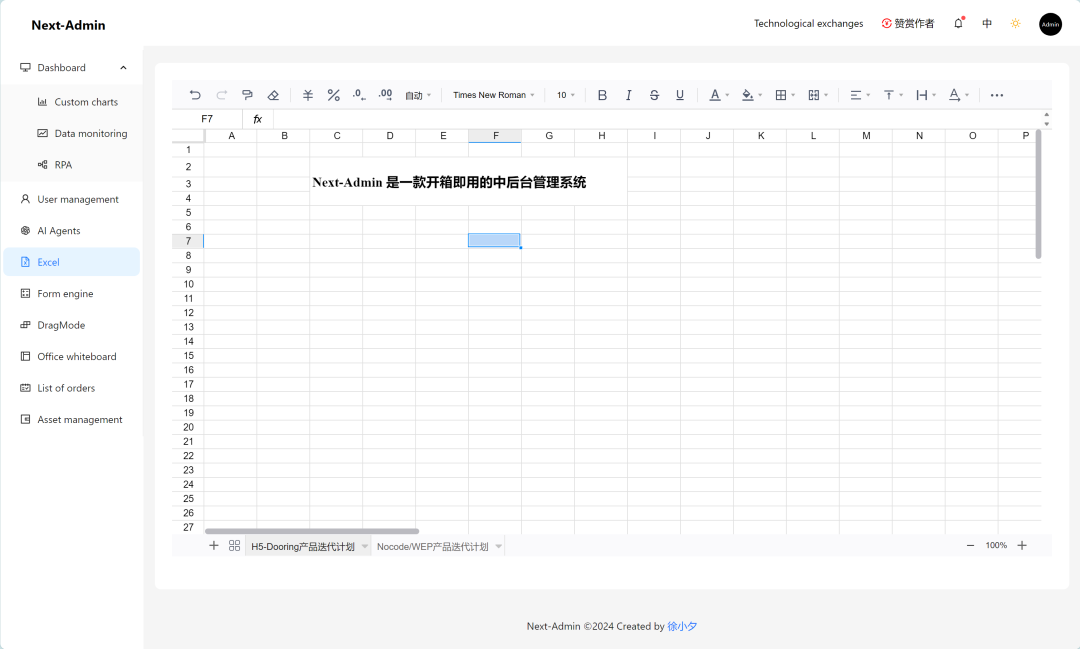
同時我也把其中一款電子表格集成到了Next-Admin (基于nextjs的開源中后臺系統(tǒng))中,方便大家學習參考。

github地址:https://github.com/MrXujiang/next-admin
1. fortune-sheet

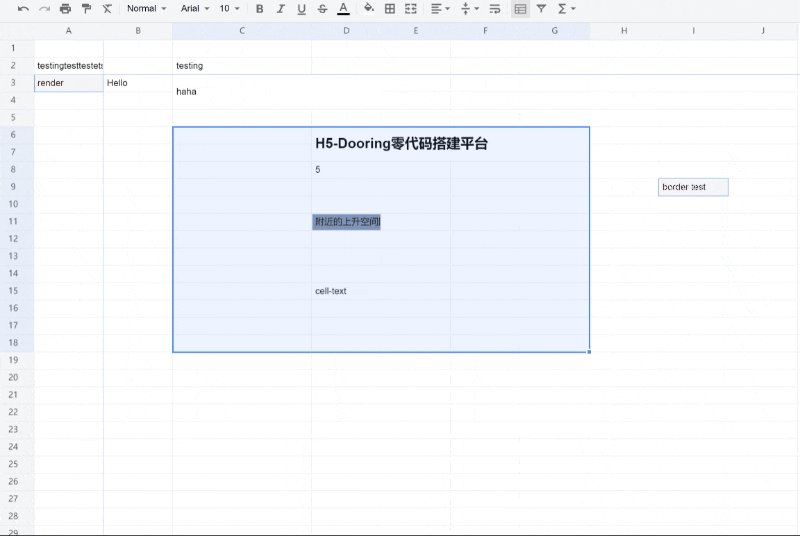
FortuneSheet的目標是制造一個功能豐富,配置簡單的在線表格組件,開箱即用。項目源于 Luckysheet,并繼承了它的很多代碼。作者為將其轉(zhuǎn)換為typescript做了很多努力,并且解決了一些原項目設計層面的問題。
但是我個人在研究和使用它的時候還是發(fā)現(xiàn)了很多問題,比如在next項目中無法更新和初始化數(shù)據(jù),同時對圖片的支持也不是特別友好,希望作者看到之后能正視這些問題。
基礎使用方式如下:
import React from 'react';
import ReactDOM from 'react-dom';
import { Workbook } from "@fortune-sheet/react";
import "@fortune-sheet/react/dist/index.css"
ReactDOM.render(
<Workbook data={[{ name: "Sheet1" }]} />,
document.getElementById('root')
);
github地址:https://github.com/ruilisi/fortune-sheet
2. x-spreadsheet

x-spreadsheet是一個基于 Web(es6) canvas 構(gòu)建的輕量級 Excel 開發(fā)庫, 我們可以使用原生js的方式在項目中引用它,也就意味著它可以在不同的前端框架中使用,比如vue,react,angular等。
基礎使用方式如下:
import Spreadsheet from "x-data-spreadsheet";
const s = new Spreadsheet("#x-spreadsheet-demo")
.loadData({}) // load data
.change(data => {
// save data to db
});
// data validation
s.validate()
github地址:https://github.com/myliang/x-spreadsheet
3. univer

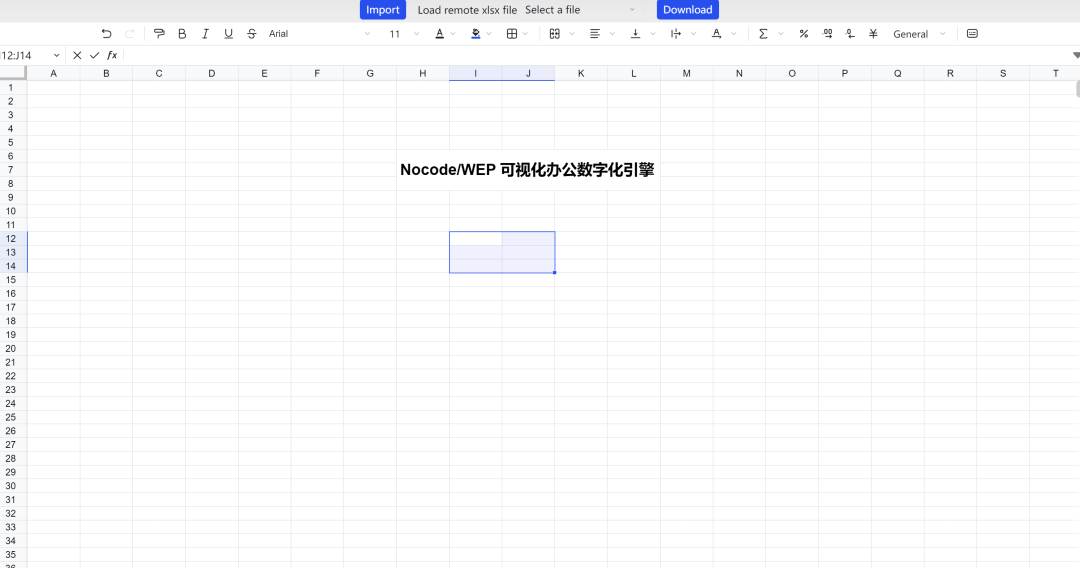
Univer 對 Luckysheet 底層進行了大量重構(gòu),支持非常多的功能,包括但不限于公式計算、條件格式、數(shù)據(jù)驗證、篩選、協(xié)同編輯、打印、導入導出等等。
它有商業(yè)版本和開源版本,我也使用了一下它的開源版本,但是在Nextjs最新版本中仍然會報錯,同時文檔上希望能有更詳細的API說明,如果作者看到了希望能重視這個問題哈,還是比較看好這個項目。
接下來附上一個在vite中使用的代碼案例:
import "./style.css";
import "@univerjs/design/lib/index.css";
import "@univerjs/ui/lib/index.css";
import "@univerjs/sheets-ui/lib/index.css";
import "@univerjs/sheets-formula/lib/index.css";
import { Univer, UniverInstanceType } from "@univerjs/core";
import { defaultTheme } from "@univerjs/design";
import { UniverDocsPlugin } from "@univerjs/docs";
import { UniverDocsUIPlugin } from "@univerjs/docs-ui";
import { UniverFormulaEnginePlugin } from "@univerjs/engine-formula";
import { UniverRenderEnginePlugin } from "@univerjs/engine-render";
import { UniverSheetsPlugin } from "@univerjs/sheets";
import { UniverSheetsFormulaPlugin } from "@univerjs/sheets-formula";
import { UniverSheetsUIPlugin } from "@univerjs/sheets-ui";
import { UniverUIPlugin } from "@univerjs/ui";
const univer = new Univer({
theme: defaultTheme,
});
univer.registerPlugin(UniverRenderEnginePlugin);
univer.registerPlugin(UniverFormulaEnginePlugin);
univer.registerPlugin(UniverUIPlugin, {
container: 'app',
header: true,
footer: true,
});
univer.registerPlugin(UniverDocsPlugin, {
hasScroll: false,
});
univer.registerPlugin(UniverDocsUIPlugin);
univer.registerPlugin(UniverSheetsPlugin);
univer.registerPlugin(UniverSheetsUIPlugin);
univer.registerPlugin(UniverSheetsFormulaPlugin);
// create univer sheet instance
univer.createUnit(UniverInstanceType.UNIVER_SHEET, {});
github地址:https://github.com/dream-num/univer
4. handsontable

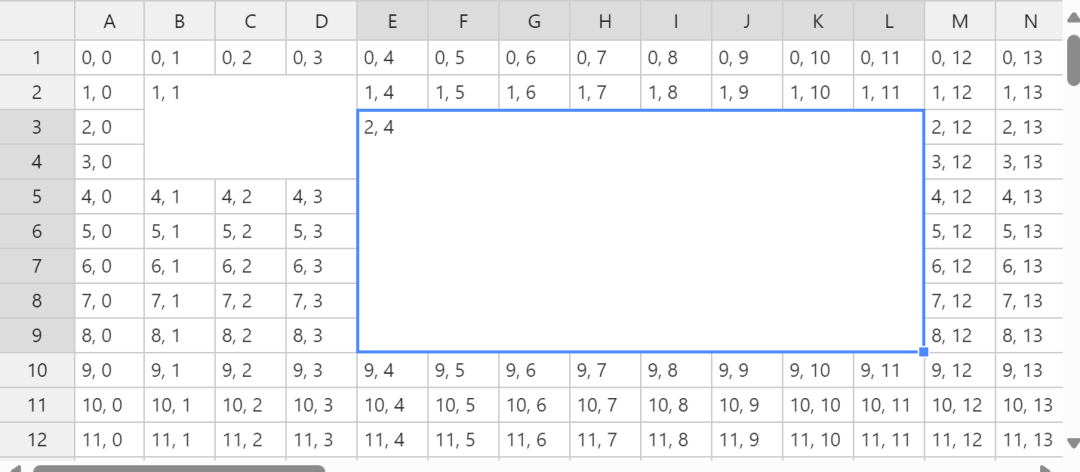
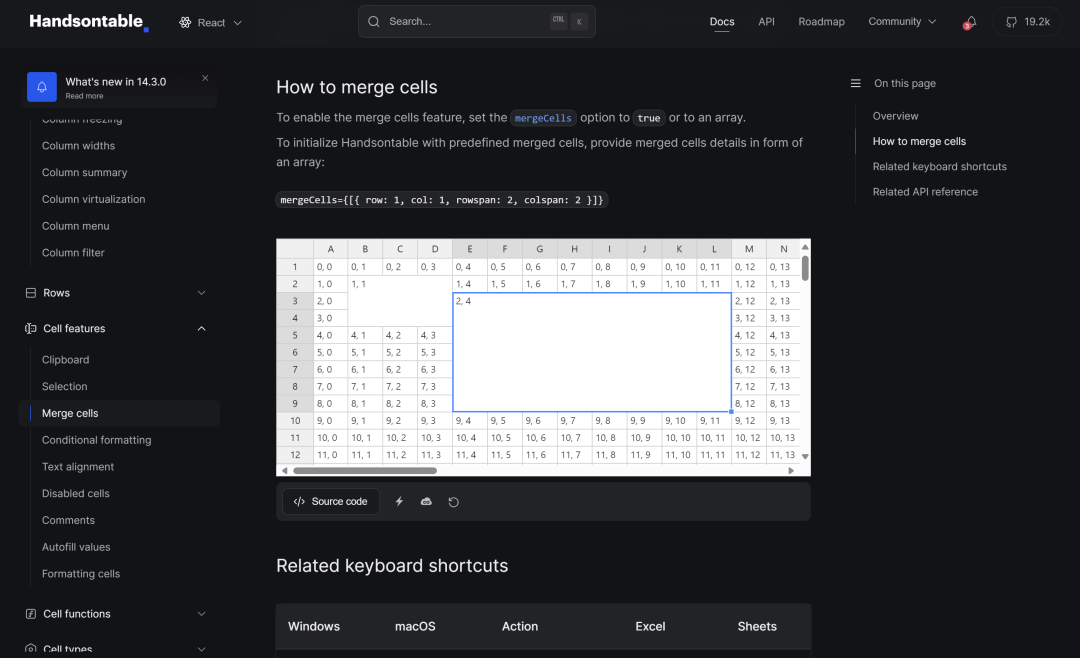
handsontable 是一款完全開源的在線電子表格組件,他提供了詳細的文檔和豐富的API接口來保證我們能實現(xiàn)專業(yè)級電子表格:

它同時支持多種前端框架,比如vue2, vue3, react等,非常適合有技術(shù)余力的團隊經(jīng)行二次開發(fā)。
一個簡單的使用案例:
import { HotTable } from '@handsontable/react';
import { registerAllModules } from 'handsontable/registry';
import 'handsontable/dist/handsontable.full.min.css';
registerAllModules();
// generate an array of arrays with dummy data
const data = new Array(100) // number of rows
.fill()
.map((_, row) => new Array(50) // number of columns
.fill()
.map((_, column) => `${row}, ${column}`)
);
const ExampleComponent = () => {
return (
<HotTable
data={data}
rowHeaders={true}
colHeaders={true}
contextMenu={true}
mergeCells={[
{ row: 1, col: 1, rowspan: 3, colspan: 3 },
{ row: 3, col: 4, rowspan: 2, colspan: 2 }
]}
autoWrapRow={true}
autoWrapCol={true}
licenseKey="non-commercial-and-evaluation"
/>
);
};
export default ExampleComponent;
后面我也考慮基于它來實現(xiàn)一款類似Excel的在線電子表格,實現(xiàn)更強大的功能,并集成到我最近上線的Nocode/WEP項目中。
github地址:https://github.com/handsontable/handsontable
最后
我目前已經(jīng)把其中一款電子表格集成到了Next-Admin (基于nextjs的開源中后臺系統(tǒng))中,方便大家學習參考。

后續(xù)會在 Next-Admin 中集成更多最佳實踐,也歡迎感興趣的朋友交流討論。
如果你對 next 開發(fā)或者需要開發(fā)一套管理系統(tǒng), 我相信 Next-Admin 會給你開發(fā)和學習的靈感。
同時也歡迎和我一起貢獻, 讓它變得更優(yōu)秀~
github地址:https://github.com/MrXujiang/next-admin
演示地址:http://next-admin.com
由于服務器在國外, 所以建議大家git到本地體驗~
該文章在 2024/6/12 12:38:29 編輯過