[點(diǎn)晴永久免費(fèi)OA]Less 和 SCSS 是什么?在哪里運(yùn)行?
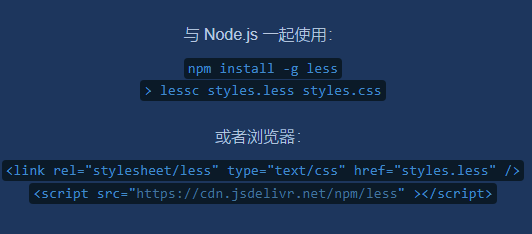
Less在JS上運(yùn)行,Sass在Ruby上使用。  一、Less 和 SCSS 簡(jiǎn)介Less:簡(jiǎn)潔而強(qiáng)大Less(Leaner Style Sheets)是一種向后兼容的 CSS 擴(kuò)展,它允許開發(fā)者使用類似于編程的方式來(lái)編寫 CSS。Less 引入了變量、混合(類似于函數(shù)的結(jié)構(gòu))、嵌套規(guī)則等特性,極大地提高了代碼的可重用性和可維護(hù)性。它可以在客戶端或服務(wù)器端(如 Node.js)運(yùn)行,這為開發(fā)者提供了靈活的使用方式。 SCSS:豐富功能的優(yōu)雅選擇SCSS(Sassy CSS)是 Sass 的一個(gè)版本,它使用類似于 CSS 的語(yǔ)法,這意味著任何有效的 CSS 代碼都是合法的 SCSS 代碼。SCSS 不僅保留了 Less 的所有優(yōu)點(diǎn),還增加了諸如條件語(yǔ)句、循環(huán)、函數(shù)等更高級(jí)的功能。這使得 SCSS 在處理復(fù)雜項(xiàng)目時(shí)顯得更加得心應(yīng)手。 二、Less 和 SCSS 的異同雖然 Less 和 SCSS 都是 CSS 預(yù)處理器,但它們?cè)谡Z(yǔ)法和功能上有一些關(guān)鍵的差異。 相似之處
不同之處
三、使用場(chǎng)景和案例分析Less 在實(shí)際中的應(yīng)用
SCSS 的使用場(chǎng)景
該文章在 2024/6/20 8:44:04 編輯過(guò) |
關(guān)鍵字查詢
相關(guān)文章
正在查詢... |