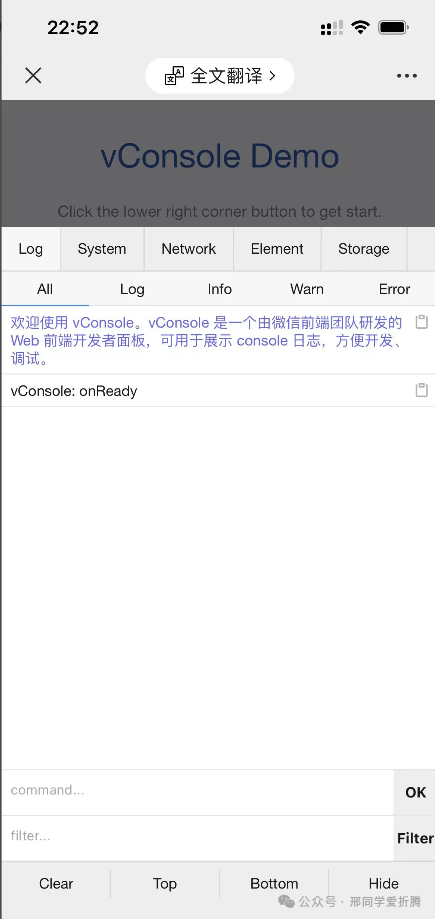
vconsole
vconsole是Tencent開源的一個輕量、可拓展、針對手機網頁的前端開發者調試面板。
vConsole 是框架無關的,可以在 Vue、React 或其他任何框架中使用。
現在 vConsole 是微信小程序的官方調試工具。

使用很簡單
import VConsole from 'vconsole';
const vConsole = new VConsole();
// 或者使用配置參數來初始化,詳情見文檔
const vConsole = new VConsole({ theme: 'dark' });
// 接下來即可照常使用 `console` 等方法
console.log('Hello world');
// 結束調試后,可移除掉
vConsole.destroy();
詳情可見下面教程鏈接
https://github.com/Tencent/vConsole/blob/dev/doc/tutorial_CN.md
axios
這可以說是我們所有項目都用到的庫,相信各位前端開發的同學對它也不會陌生。這是一個基于 Promise 的 http 請求庫,也就是我們常說的調接口,就是用它來調用。它支持瀏覽器端和 node 端,除此之外,它支持我們自定義請求和響應的攔截器,這可以讓我們在發送請求前或收到響應后執行額外的操作。比如,可以在請求發送前添加認證信息,或在收到響應后處理數據。它提供了取消請求的功能,我們可以在請求發送后取消請求,避免不必要的網絡請求或資源浪費。以下是我自己常用的一種封裝 axios 的手法:
let _BASE_URL = "/api";
import { message } from "antd";
import _axios from "axios";
const axiosInstance = _axios.create({
withCredentials: true, // 是否允許帶cookie這些
});
axiosInstance.interceptors.request.use((request) => {
request.headers['token'] = getAuthToken();
return request;
});
axiosInstance.interceptors.response.use(
(response: any) => {
const data = response.data;
if (data.code === 401) {
const loginUrl = `${location.protocol}//${
location.host
}/login?redirect_url=${encodeURIComponent(location.href)}`;
location.replace(loginUrl);
} else if (data.code !== 200) {
message.error(data.msg);
return Promise.reject(data.msg);
}
return response.data;
},
(error) => {
// 超出 2xx 范圍的狀態碼都會觸發該函數。對響應錯誤時調用。
console.error("請求錯誤: ", error);
message.error(error.message);
return Promise.reject(error);
}
);
export const BASE_URL = _BASE_URL;
export const fetch = axiosInstance;
dayjs
dayjs是一個十分強大的日期處理庫,它只有 2KB ,十分輕巧。API設計支持鏈式調用,非常靈活,而且兼容所有的瀏覽器。
以下是 dayjs 中使用的時候常見的 10 個例子,僅供參考
import dayjs from "dayjs";
// 1. 格式化日期
const formattedDate = dayjs('2024-04-10');
console.log(formattedDate.format('dddd, MMMM D, YYYY')); // 輸出格式化后的日期,如:Saturday, April 10, 2024
// 2. 獲取當前日期
const currentDate = dayjs();
console.log(currentDate.format('YYYY-MM-DD')); // 輸出當前日期,如:2024-07-10
// 3. 獲取當前時間
const currentTime = dayjs();
console.log(currentTime.format('HH:mm:ss')); // 輸出當前時間,如:14:30:00
// 4. 獲取指定日期
const specifiedDate = dayjs('2024-07-10');
console.log(specifiedDate.format('YYYY-MM-DD')); // 輸出指定日期,如:2024-07-10
// 5. 添加/減去時間
const addedTime = dayjs().add(7, 'days');
console.log(addedTime.format('YYYY-MM-DD')); // 輸出添加 7 天后的日期,如:2024-07-14
// 6. 計算兩個日期之間的差值
const date1 = dayjs('2024-01-01');
const date2 = dayjs('2024-02-01');
const diffInDays = date2.diff(date1, 'days');
console.log(diffInDays); // 輸出兩個日期之間的天數差,如:31
// 7. 檢查日期是否在某個范圍內
const targetDate = dayjs('2024-04-30');
const startDate = dayjs('2024-04-01');
const endDate = dayjs('2024-05-01');
const isWithinRange = targetDate.isBetween(startDate, endDate);
console.log(isWithinRange); // 輸出 true,因為目標日期在范圍內
// 8. 獲取一周中的第幾天
const dayOfWeek = dayjs().day();
console.log(dayOfWeek); // 輸出今天是一周中的第幾天,0 表示星期日,1 表示星期一,依此類推
// 9. 獲取月份的天數
const daysInMonth = dayjs('2024-02-01').daysInMonth();
console.log(daysInMonth); // 輸出該月份的天數,如:29
// 10. 獲取兩個日期之間的所有日期
const startDate = dayjs('2024-04-01');
const endDate = dayjs('2024-04-05');
const allDates = [];
let currentDate = startDate;
while (currentDate.isBefore(endDate) || currentDate.isSame(endDate, 'day')) {
allDates.push(currentDate.format('YYYY-MM-DD'));
currentDate = currentDate.add(1, 'day');
}
console.log(allDates); // 輸出包含所有日期的數組,如:['2024-04-01', '2024-04-02', '2024-04-03', '2024-04-04', '2024-04-05']
lodash
lodash 是一個 js 工具庫,提供了許多工具函數,用于簡化常見的編程需求。以下是我對它特點的一些理解:
深拷貝:提供了強大的深拷貝函數,兼容了函數、日期、正則對象等。
函數工具:包含了許多函數工具,如節流、防抖、柯里化等。
類型檢查:提供了一系列用于類型檢查的函數,如 isString 、 isArray 、 isObject 等。
集合處理:提供了許多用于處理數組和對象的方法,如排序、過濾、查找、分組等,使得對集合進行操作變得非常方便。
數學運算:提供了一些常見的數學運算函數,如求和、求平均數、最大值、最小值等。
字符串處理:提供了許多用于字符串處理的方法,如截取、拼接、格式化等。
下面舉幾個我們項目中常用的lodash函數:
深拷貝
import { cloneDeep } from "lodash"
const originalObject = { name: '名字', age: 30, hobbies: ['唱', '跳'] };
const clonedObject = cloneDeep(originalObject);
console.log(clonedObject); // 輸出一個深拷貝后的對象
數組去重
import { uniq } from "lodash"
const numbers = [1, 2, 2, 3, 3, 3, 4, 4, 4, 4];
const uniqueNumbers = uniq(numbers);
console.log(uniqueNumbers); // 輸出 [1, 2, 3, 4]
const objects = [
{ id: 1, name: 'obj1' },
{ id: 2, name: 'obj2' },
{ id: 1, name: 'obj3' }
];
const uniqueObjects = uniq(objects, obj => obj.id);
console.log(uniqueObjects);
對象深度比較
import { isEqual } from "lodash"
const object1 = { a: { b: 2 } };
const object2 = { a: { b: 2 } };
const res = isEqual(object1, object2);
console.log(res); // 輸出 true,因為兩個對象的內容相同
函數防抖
import { debounce } from "lodash"
const debouncedFunction = debounce(() => {
console.log('防抖函數');
}, 1000);
debouncedFunction();
copy-text-to-clipboard
copy-text-to-clipboard主要作用是將指定的文本內容快速地復制到操作系統的剪貼板中,以便用戶可以將這些文本粘貼到其他應用程序或文檔中使用
它僅僅只有 0.2KB ,提供了簡單的 API ,非常易用,每周也是有著 37W+ 的下載量。
import copy from 'copy-text-to-clipboard';
button.addEventListener('click', () => {
copy('復制一些東西');
});
Quill
Quill 是一個快速、輕量級的富文本編輯器,具有以下特點:
跨平臺和瀏覽器支持:Quill 支持多種平臺和現代瀏覽器,能夠在不同的環境中提供一致的編輯體驗。
預設主題:Quill 提供了可擴展和可配置的主題,用戶可以根據自己的需求選擇或自定義編輯器的外觀。
輸出 HTML 格式內容:Quill 可以將編輯的內容輸出為 HTML 格式,無需額外的解析,方便與其他系統集成。
簡單易用:Quill 的設計簡潔,易于設置和使用,幾行代碼就可以創建一個編輯器實例。
擴展性強:Quill 具有模塊化的架構和豐富的 API,允許開發者根據具體需求進行定制和擴展,添加自定義的功能和模塊。
Quill 在富文本編輯領域擁有廣泛的應用,并且在 GitHub 上擁有較高的關注度和活躍的社區。它適用于各種需要富文本編輯功能的場景,如博客編輯、論壇發帖等。
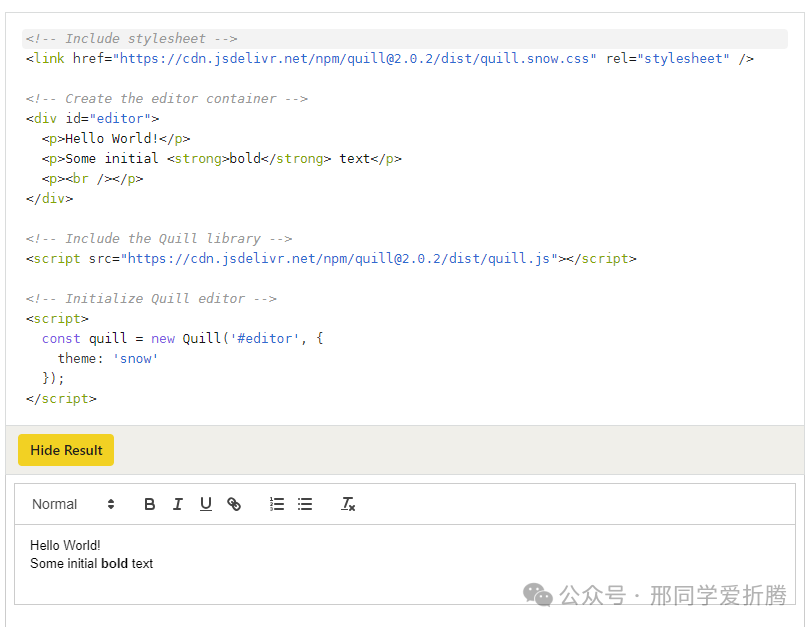
下面是官方示例

下面是官網鏈接
https://quilljs.com/docs/quickstart
crypto-js
Crypto-js 是一個流行的 JavaScript 加密算法庫 它支持多種加密算法,如 MD5、SHA-1、SHA-256、AES、Rabbit、MARC4、HMAC、HMAC-MD5、HMAC-SHA1、HMAC-SHA256、PBKDF2 等
比如常用的MD5哈希算法:
import CryptoJS from "crypto-js";
const data = 'Hello, world!';
const md5Hash = CryptoJS.MD5(data);
console.log(md5Hash.toString());
對稱加密:
import CryptoJS from "crypto-js";
const key = CryptoJS.enc.Utf8.parse("1234567890123456");
const iv = CryptoJS.enc.Utf8.parse("1234567890123456");
const plaintext = "Hello, world!";
const ciphertext = CryptoJS.AES.encrypt(plaintext, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
});
console.log("加密后的數據:", ciphertext.toString()); //yWUReRP6G/jD2zWIXJMtTw==
const decrypted = CryptoJS.AES.decrypt(ciphertext, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
});
console.log("解密后的數據:", decrypted.toString(CryptoJS.enc.Utf8)); //Hello, world!
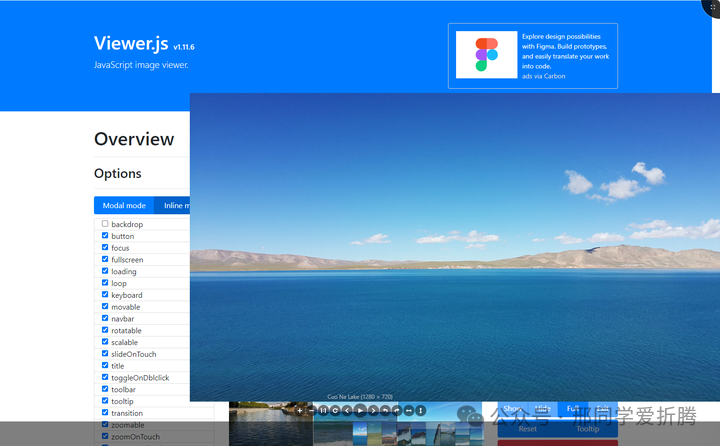
viewerjs
Viewer.js 是一個用于在網頁上查看圖片的 JavaScript 庫。它提供了一種方便的方式來顯示圖片,并支持縮放、旋轉、平移等操作。
github地址:https://github.com/fengyuanchen/viewerjs
用法比較簡單;一下是一個簡單例子
<!-- a block container is required -->
<div>
<img id="image" src="picture.jpg" alt="Picture">
</div>
<div>
<ul id="images">
<li><img src="picture-1.jpg" alt="Picture 1"></li>
<li><img src="picture-2.jpg" alt="Picture 2"></li>
<li><img src="picture-3.jpg" alt="Picture 3"></li>
</ul>
</div>
// You should import the CSS file.
// import 'viewerjs/dist/viewer.css';
import Viewer from 'viewerjs';
// View an image.
const viewer = new Viewer(document.getElementById('image'), {
inline: true,
viewed() {
viewer.zoomTo(1);
},
});
// Then, show the image by clicking it, or call `viewer.show()`.
// View a list of images.
// Note: All images within the container will be found by calling `element.querySelectorAll('img')`.
const gallery = new Viewer(document.getElementById('images'));
// Then, show one image by click it, or call `gallery.show()`.

localforage
原生的localStorage大家都知道,但是它只有 5M 的存儲空間,如果想在瀏覽器本地存儲更多的東西,那就應該使用 indexDB 或者 WebSQL;但是localForage就很niu了 它可以做到localStorage做不到的,下面是它的一些亮點
基本信息:localForage 是一個快速簡單的 JavaScript 存儲庫,通過異步存儲(IndexedDB 或 WebSQL)和類似 localStorage 的 API 改善網頁應用的離線體驗,在不支持 IndexedDB 或 WebSQL 的瀏覽器中使用 localStorage。
使用方法:通過引入單個 JavaScript 文件即可使用,支持 Node 風格回調、Promises 及 async/await 等方式。
存儲類型:可存儲多種類型,不限于字符串,支持存儲所有能序列化為 JSON 的原生 JS 對象,以及 ArrayBuffers、Blobs 和 TypedArrays 等。
配置選項:可使用 config 方法設置數據庫信息,包括驅動、名稱、版本等。
多實例創建:可使用 createInstance 創建指向不同存儲的多個實例。
框架支持:為多個框架提供存儲驅動,如 AngularJS、Angular 4 及以上、Backbone、Ember、Vue、NuxtJS 等。
自定義驅動:可創建自定義驅動,詳情見 defineDriver API 文檔。
下面是github地址
https://github.com/localForage/localForage
下面是一些簡單示例
try {
const value = await localforage.getItem('key');
console.log(value);
} catch (err) {
console.log(err);
}
try {
const value = await localforage.setItem('key', [1, 2, 3]);
} catch (err) {
console.log(err);
}
該文章在 2024/7/29 18:21:13 編輯過