在前端開發(fā)中,輪播圖是比較常用的元素,不僅可以提升用戶體驗(yàn),還能有限的展示頁(yè)面內(nèi)容。
今天,我們將探索一個(gè)輕量級(jí)、功能強(qiáng)大的 JavaScript 庫(kù)——Glide.js,它專門用于創(chuàng)建滑塊和輪播效果。

什么是 Glide.js ?
Glide.js 是一個(gè)獨(dú)立、無依賴的 JavaScript 開源輪播組件,具有輕量級(jí)、靈活性和快速響應(yīng)的特點(diǎn),專為滑動(dòng)體驗(yàn)而設(shè)計(jì)。無論是新手還是經(jīng)驗(yàn)豐富的開發(fā)者,Glide.js 都能滿足你對(duì)滑動(dòng)功能的所有需求。
特點(diǎn)
? 無依賴:Glide.js 完全自給自足,無需額外的庫(kù)或框架。
? 輕量級(jí):所有功能大小約為 28KB 壓縮后的大小僅為約 8KB。
? 模塊化:你可以根據(jù)需求移除未使用的模塊,進(jìn)一步減小文件體積。
? 可擴(kuò)展性:輕松插件自己的模塊以增加額外的功能。
? 打包工具兼容:支持 Rollup、Webpack 和 Vite 等現(xiàn)代構(gòu)建工具,方便集成到現(xiàn)有項(xiàng)目中。
快速開始
安裝
你可以通過 npm 安裝 Glide.js:
npm install @glidejs/glide
入門示例
為了方便演示,示例中采用 CDN 引入樣式文件和腳本:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@glidejs/glide/dist/css/glide.core.min.css">
<script src="https://cdn.jsdelivr.net/npm/@glidejs/glide/dist/glide.min.js"></script>
創(chuàng)建 HTML 結(jié)構(gòu):
<div class="glide">
<div class="glide__track" data-glide-el="track">
<ul class="glide__slides">
<li class="glide__slide">Slide 1</li>
<li class="glide__slide">Slide 2</li>
<li class="glide__slide">Slide 3</li>
</ul>
</div>
<div class="glide__arrows" data-glide-el="controls">
<button class="glide__arrow glide__arrow--left" data-glide-dir="<">?</button>
<button class="glide__arrow glide__arrow--right" data-glide-dir=">">?</button>
</div>
</div>
data-glide-el="track" 和 data-glide-el="controls" 是 Glide 標(biāo)記。接下來,初始化 Glide.js:
new Glide('.glide').mount();
只需一行 JS 即可實(shí)現(xiàn)輪播圖,演示效果(完整代碼回復(fù) demo 獲取):

高級(jí)應(yīng)用
Glide.js 支持多種配置選項(xiàng),如類型、每視圖數(shù)量、焦點(diǎn)位置等。此外,它還提供了 API 方法,如go()、mount()、destroy() 等,以便更細(xì)致地控制滑動(dòng)行為。
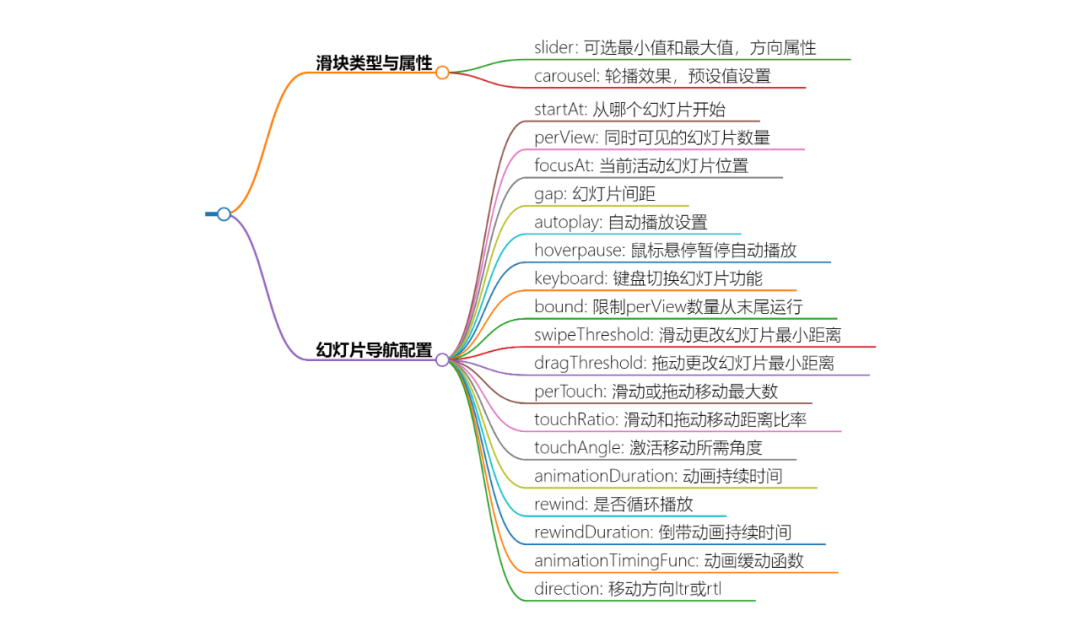
豐富的配置項(xiàng)

響應(yīng)式設(shè)計(jì)
Glide.js 支持響應(yīng)式設(shè)計(jì),你可以定義不同的斷點(diǎn)和設(shè)置,以確保在不同設(shè)備上都能提供良好的用戶體驗(yàn)。
new Glide('.glide', {
type: 'carousel',
perView: 4,
breakpoints: {
800: {
perView: 2
},
480: {
perView: 1
}
}
}).mount();
和 Swiper 比較
兩者都是流行的 JavaScript 輪播圖庫(kù),但各自有不同的特點(diǎn)和優(yōu)勢(shì)。Swiper 的優(yōu)點(diǎn)在于它功能強(qiáng)大、高度可定制,支持豐富的滑動(dòng)效果和配置選項(xiàng),適合有復(fù)雜交互需求的項(xiàng)目。而 Glide.js 則以輕量級(jí)和簡(jiǎn)單易用著稱,它的API直觀,適合注重性能和簡(jiǎn)潔性的項(xiàng)目。
如果你需要一個(gè)具有多種滑動(dòng)效果、導(dǎo)航、分頁(yè)等高級(jí)功能且對(duì)性能要求不是極致嚴(yán)格的項(xiàng)目,Swiper 是一個(gè)不錯(cuò)的選擇。如果你更傾向于一個(gè)輕量級(jí)的庫(kù),且希望快速實(shí)現(xiàn)基本的滑動(dòng)和輪播功能,Glide.js 將更適合你的需求。
總結(jié)
Glide.js 是一個(gè)現(xiàn)代、輕量級(jí)的滑動(dòng)庫(kù),它提供了豐富的配置選項(xiàng)和良好的瀏覽器兼容性。無論你的項(xiàng)目需要一個(gè)簡(jiǎn)單的圖片輪播還是復(fù)雜的內(nèi)容滑動(dòng),Glide.js 都能滿足你的需求。
祝好!
引用鏈接
[1] Github Star: 7.3K: https://github.com/glidejs/glide
[2] 官網(wǎng): https://glidejs.com/
該文章在 2024/10/8 21:26:45 編輯過