Github Star:23.4k[1]
? 官網地址[2]
Highlight.js 是什么?
Highlight.js 是一個開源的代碼高亮插件,用于在 HTML 中高亮顯示代碼塊。支持多種編程語言的代碼高亮顯示,具有自動語言檢測功能,并且可以用于任何 HTML 標記。Highlight.js 具有零依賴、輕量級、快速執行等特點,同時提供了豐富的主題和語言支持,使得代碼在網頁上的展示更加美觀和易于閱讀。
特點
? 多語言支持:支持超過 200 種編程和標記語言,包括但不限于 HTML, CSS, JavaScript, Python, Ruby, Java, C++ 等。
? 動語言檢測:能夠自動識別代碼塊的語言,無需手動指定。
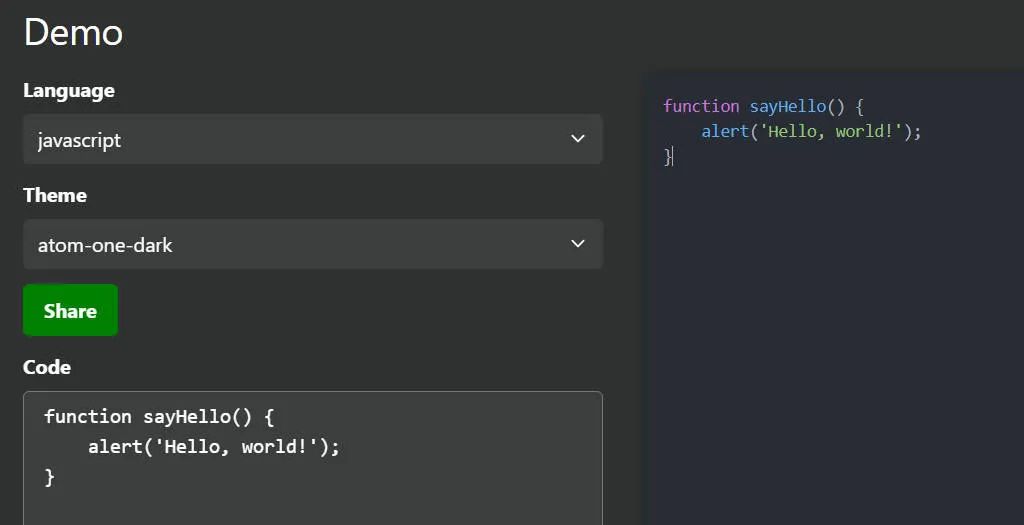
? 豐富的主題:提供多種預設主題,包括明亮、暗色、復古、現代等風格,同時也支持自定義主題。
? 輕量級:庫文件體積小,加載快速,對網頁性能影響小。
? 易于使用:簡單的 API 使得在網頁中集成和使用非常便捷。
? 無依賴:不需要其他庫或框架支持,可以獨立使用。
快速開始
首先,需要引入 Highlight.js 的庫文件和 CSS 主題文件。你可以從 Highlight.js 的官方網站下載這些文件,或者使用 CDN 鏈接。
npm install highlight.js
# or
yarn add highlight.js
然后,需要在 HTML 中創建一個代碼塊,并為其指定一個語言類。
<!-- 代碼塊 -->
<pre><code class="javascript">
// 一個簡單的 JavaScript 函數
function sayHello() {
alert('Hello, world!');
}
</code></pre>
最后,在 JavaScript 中調用 hljs.highlightAll(); 來初始化高亮顯示。
hljs.highlightAll();
代碼塊被 Highlight.js 自動檢測并應用相應的語法高亮樣式。
Highlight 主題
Highlight.js 的主題可以分為兩大類:內置主題和社區貢獻的主題。內置主題通常包括如 default、github、emacs 等經典風格,而社區貢獻的主題則提供了更多的選擇和創新設計。
為了使用 Highlight.js 的主題,用戶需要在初始化 Highlight.js 時指定主題名稱。例如,要使用 github 主題,可以在 JavaScript 代碼中這樣設置:
hljs.initHighlighting({
languages: ['javascript', 'css'],
theme: 'github'
});
總結
Highlight.js 是一個流行的 JavaScript 庫,用于在網頁上實現代碼高亮顯示。它支持多種編程和標記語言,能夠自動檢測代碼語言,并提供豐富的主題樣式。
祝好!
引用鏈接
[1] Github Star:23.4k: https://github.com/highlightjs/highlight.js
[2] 官網地址: https://highlightjs.org/
該文章在 2024/10/12 9:31:15 編輯過