? Github Star: 21.9k[1]
? 官網(wǎng)[2]
Dragula.js —— 一個(gè)為開(kāi)發(fā)者設(shè)計(jì)的拖放庫(kù),它以簡(jiǎn)潔的代碼和強(qiáng)大的功能,讓你的應(yīng)用交互更加流暢和直觀。

1、Dragula.js 是什么?
Dragula.js 是一個(gè)用于拖放操作的 JavaScript 庫(kù),允許開(kāi)發(fā)者實(shí)現(xiàn)元素的拖放功能。由 Google 的軟件工程師 Matthew Rothenberg 開(kāi)發(fā),設(shè)計(jì)初衷是為了簡(jiǎn)化拖放操作的開(kāi)發(fā)過(guò)程,使得開(kāi)發(fā)者可以專注于應(yīng)用的其他方面。 Dragula.js 具有以下幾個(gè)特點(diǎn):
? 簡(jiǎn)潔的API:它提供了一個(gè)非常簡(jiǎn)潔的API,使得拖放操作非常容易實(shí)現(xiàn)。
? 輕量級(jí):庫(kù)的大小很小,不會(huì)增加頁(yè)面的加載時(shí)間。
? 模塊化:Dragula.js 可以很容易地與其他庫(kù)和框架集成,如 React、Angular 等。
? 響應(yīng)式:它支持響應(yīng)式設(shè)計(jì),確保在不同屏幕尺寸的設(shè)備上都能正常工作。
? 自定義:開(kāi)發(fā)者可以根據(jù)需要自定義拖放的行為和樣式。
2、快速開(kāi)始
安裝
在項(xiàng)目中,可以通過(guò) npm 安裝。
npm install dragula -S
# yarn
yarn add dragula
如果你沒(méi)有使用包管理工具,可以通過(guò)下載 Github 倉(cāng)庫(kù)中的 dist 文件夾中的 dragula 來(lái)使用。注意將 js 文件放在 <body> 中,還要引入 CSS 文件。
示例
首先,引入 Dragula 文件,
<link rel="stylesheet" href="./dragula/dist/dragula.css" />
<script src="./dragula/dist/dragula.js"></script>
Dragula 提供了簡(jiǎn)單的 API,可以方便的實(shí)現(xiàn)拖拽。首先定義 DOM 結(jié)構(gòu),
<div class="wrapper">
<div id="left-defaults" class="container">
<div>1. 可以在兩個(gè)列表之間移動(dòng)元素</div>
<div>2. 可以移動(dòng)到任意位置</div>
<div>3. 任何元素都可以被移動(dòng)</div>
</div>
<div id="right-defaults" class="container">
<div>A. 你可以在同一個(gè)容器中移動(dòng)元素,改變它的位置</div>
<div>B. 這是默認(rèn)用例。</div>
<div>C. 提供很多配置項(xiàng)</div>
</div>
</div>
實(shí)現(xiàn)兩個(gè)容器元素之間的拖動(dòng),只需調(diào)用 dragula 函數(shù)即可。示例中允許用戶將元素 left 拖到 right , right 拖到 left 。
dragula([$('left-defaults'), $('right-defaults')])
function $(id) {
return document.getElementById(id)
}
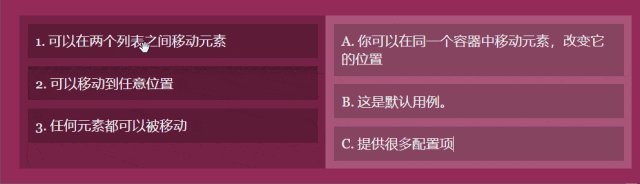
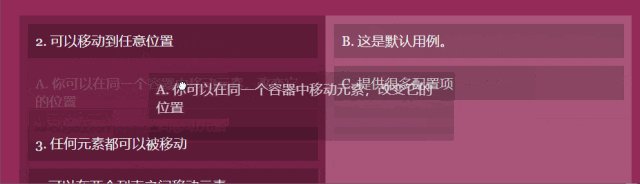
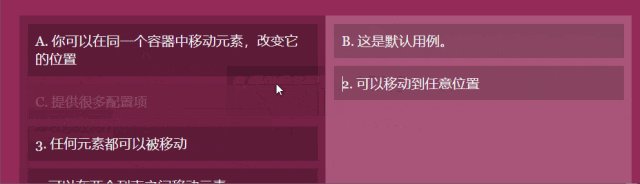
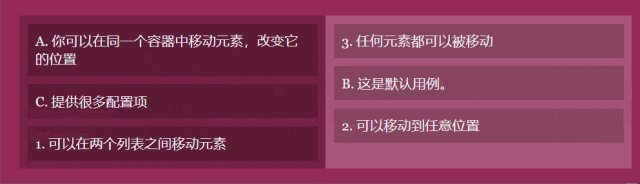
實(shí)現(xiàn)效果如下:

3、更多配置
上面示例中,我們沒(méi)有向 Dragula 函數(shù)傳遞任何 Options 屬性,其實(shí)他提供了一個(gè)默認(rèn)的 Options 對(duì)象。
dragula(containers, {
// 判斷元素是否是容器,返回 false 表示只有 `drake.containers` 中的元素才會(huì)被考慮作為容器
isContainer: function (el) {
return false;
},
// 判斷元素是否可以移動(dòng),返回 true 表示默認(rèn)情況下所有元素都是可拖動(dòng)的
moves: function (el, source, handle, sibling) {
return true;
},
// 判斷元素是否可以被放置在目標(biāo)容器中,返回 true 表示默認(rèn)情況下元素可以被放置在任何 `containers` 中
accepts: function (el, target, source, sibling) {
return true;
},
// 判斷元素是否應(yīng)該被阻止拖動(dòng),返回 false 表示默認(rèn)情況下不會(huì)阻止任何元素的拖動(dòng)
invalid: function (el, handle) {
return false;
},
// 確定拖動(dòng)方向,'vertical' 表示在確定元素放置位置時(shí),只考慮 Y 軸方向
direction: 'vertical',
// 是否復(fù)制元素,默認(rèn)為 false,表示移動(dòng)元素而不是復(fù)制
copy: false,
// 是否允許在復(fù)制源容器中重新排序元素,默認(rèn)為 false
copySortSource: false,
// 如果元素在拖動(dòng)過(guò)程中溢出容器,是否將其恢復(fù)到拖動(dòng)前的位置,默認(rèn)為 false
revertOnSpill: false,
// 如果元素在拖動(dòng)過(guò)程中溢出容器,是否將其從 DOM 中移除,默認(rèn)為 false
removeOnSpill: false,
// 設(shè)置鏡像元素(拖動(dòng)時(shí)顯示的元素)應(yīng)該附加到的元素,默認(rèn)為 document.body
mirrorContainer: document.body,
// 是否忽略輸入框中的文本選擇,設(shè)置為 true 允許用戶選擇輸入框中的文本,而不會(huì)觸發(fā)拖動(dòng)
ignoreInputTextSelection: true,
// 設(shè)置在 X 軸上移動(dòng)多少距離后才認(rèn)為是拖動(dòng)而不是點(diǎn)擊,默認(rèn)為 0
slideFactorX: 0,
// 設(shè)置在 Y 軸上移動(dòng)多少距離后才認(rèn)為是拖動(dòng)而不是點(diǎn)擊,默認(rèn)為 0
slideFactorY: 0
});
4、總結(jié)
Dragula.js 是一個(gè)輕量級(jí)、高性能的拖放庫(kù),它以簡(jiǎn)潔的 API 和強(qiáng)大的功能集,為現(xiàn)代網(wǎng)頁(yè)應(yīng)用帶來(lái)了流暢而直觀的拖拽體驗(yàn)。希望本期推薦能幫到你!
祝好!
引用鏈接
[1] Github Star: 21.9k: https://github.com/bevacqua/dragula
[2] 官網(wǎng): https://bevacqua.github.io/dragula/
該文章在 2024/10/12 9:36:01 編輯過(guò)