? Github Star: 18k[1]
? 官網地址[2]
1、Dropzone 是什么?
Dropzone.js 是一個開源的 JavaScript 庫,主要用于實現文件拖放上傳功能。允許用戶通過拖放的方式將文件添加到網頁上的指定區域,并且可以輕松地集成到任何網頁中。Dropzone.js 提供了豐富的 API 和配置選項,可以自定義上傳行為、樣式和反饋信息。
它具有以下特點:
? 多種文件選擇方式:拖放、點擊按鈕選擇、粘貼文件等。
? 支持多文件上傳:用戶可一次性選擇多個文件進行上傳,提高上傳效率。
? 文件預覽和展示:能自動為上傳的文件生成縮略圖,并在界面上展示,方便用戶查看和確認。
? 上傳進度顯示:提供實時的上傳進度顯示功能,提升用戶體驗。
? 文件類型限制:可根據配置限制上傳文件的類型和大小,確保文件符合要求。
? 自定義事件和回調:提供豐富的事件和回調函數,開發者能自定義處理文件上傳各階段。
? 跨瀏覽器兼容性:兼容主流的現代瀏覽器,如 Chrome、Firefox、Safari 等,保證在不同瀏覽器下的穩定性和一致性。
插件 && 組件
2、快速開始
安裝
要使用 Dropzone.js, 可以直接用于 CDN 文件,添加到文件中。也可以選擇使用包管理工具安裝。
npm install --save dropzone
yarn add dropzone
創建 HTML 元素
在頁面中添加一個 HTML 元素,用于承載 Dropzone 示例。
<div id="mydropzone" class="dropzone"></div>
初始化 Dropzone實例
初始化 Dropzone 對象,并指定配置選項。
// 聲明一個全局變量來保存 Dropzone 實例
let mydropzone;
// 在頁面加載完成后執行初始化
document.addEventListener("DOMContentLoaded", function() {
// 創建 Dropzone 實例
mydropzone = new Dropzone("#mydropzone", {
url: "/upload", // 必須配置,文件的上傳地址
maxfiles: 10, // 默認為 null,可指定為一個數值,限制最多文件數量
maxfilesize: 5, // 限制文件的大小,單位是 MB
acceptedfiles: ".jpg,.jpeg,.doc,.docx,.ppt,.pptx,.txt,.avi,.pdf,.mp3,.zip", // 允許上傳的文件類型,文件擴展名以逗號隔開
autoprocessqueue: false, // 默認為 true,即拖入文件立即自動上傳;若設為 false,則需手動點擊按鈕上傳
paramName: "file" // 相當于 <input> 元素的 name 屬性,默認為 file
});
});
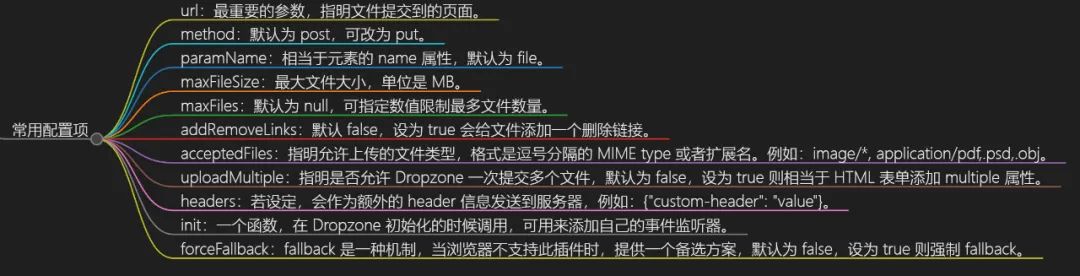
常用配置項

處理上傳事件
為 Dropzone 對象添加事件監聽器,以便處理文件上傳過程中的各種事件,如文件添加、上傳成功、上傳失敗等。
mydropzone.on("addedfile", function(file) {
// 文件被添加到隊列時觸發的事件處理函數
console.log("文件添加成功:", file);
});
mydropzone.on("sending", function(file, xhr, formData) {
// 文件開始上傳時觸發的事件處理函數
console.log("開始上傳文件:", file);
});
mydropzone.on("success", function(file, response) {
// 文件上傳成功時觸發的事件處理函數
console.log("文件上傳成功:", file);
});
// 更多事件回調函數可以根據需要添加
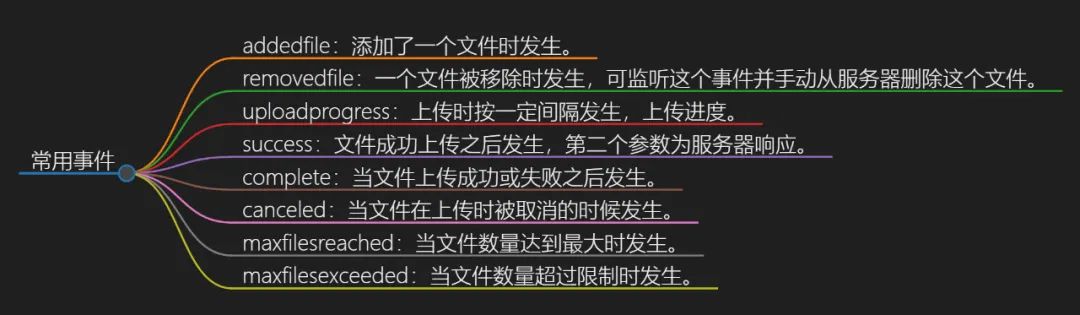
常用事件

3、應用場景
Dropzone.js 適用于各種場景,包括但不限于:
? 文件上傳功能:可用于實現網站或應用中的文件上傳功能,用戶方便地將文件拖放到指定區域進行上傳。
? 圖片上傳和相冊功能:由于支持生成縮略圖,可用于實現圖片上傳和相冊功能,用戶直接將圖片拖放到界面上進行上傳和展示。
? 文件管理系統:結合后端技術,可用于實現文件管理系統,用戶能上傳、下載、刪除文件,并進行文件的分類和搜索。
? 在線編輯器:可以與在線編輯器(如富文本編輯器)結合使用,實現直接在編輯器中拖放上傳文件的功能。
4、總結
Dropzone.js 是一個輕量級、易于集成和使用的開源 JavaScript 拖拽文件上傳庫。
祝好!
引用鏈接
[1] Github Star: 18k: https://github.com/dropzone/dropzone
[2] 官網地址: https://www.dropzone.dev/
[3] vue-dropzone: https://github.com/rowanwins/vue-dropzone
該文章在 2024/10/12 9:56:10 編輯過