? Github Star: 2.2k[1]
? 官網(wǎng)[2]
InfiniteGrid 是什么?
InfiniteGrid 是一個(gè)高性能的響應(yīng)式網(wǎng)格布局庫(kù),由 Naver 公司開(kāi)發(fā)。它允許開(kāi)發(fā)者創(chuàng)建各種類型的網(wǎng)格布局,如瀑布流、整齊排列或框架布局,并支持多平臺(tái),包括桌面端、移動(dòng)端以及主流前端框架的集成,如 Angular、React、Vue 和 Svelte。
InfiniteGrid 的核心在于其高效的 DOM 管理和性能優(yōu)化策略,通過(guò)維持較低的 DOM 數(shù)量來(lái)保證流暢的用戶體驗(yàn),即使在元素大小不一的情況下也能快速響應(yīng)。
核心功能
網(wǎng)格類型
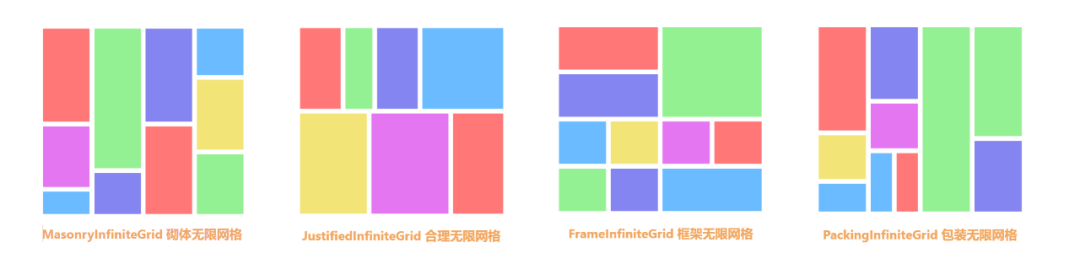
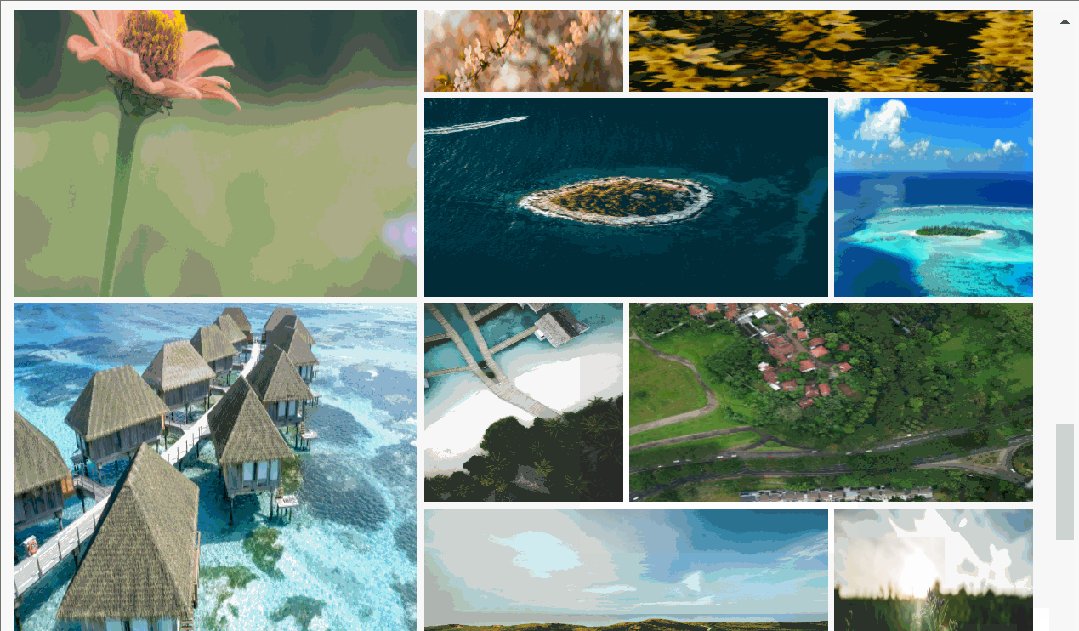
InfiniteGrid 支持多種布局類型,包括 MasonryInfiniteGrid(瀑布流布局)、JustifiedInfiniteGrid、FrameInfiniteGrid 和 PackingInfiniteGrid,適用于不同的展示需求。

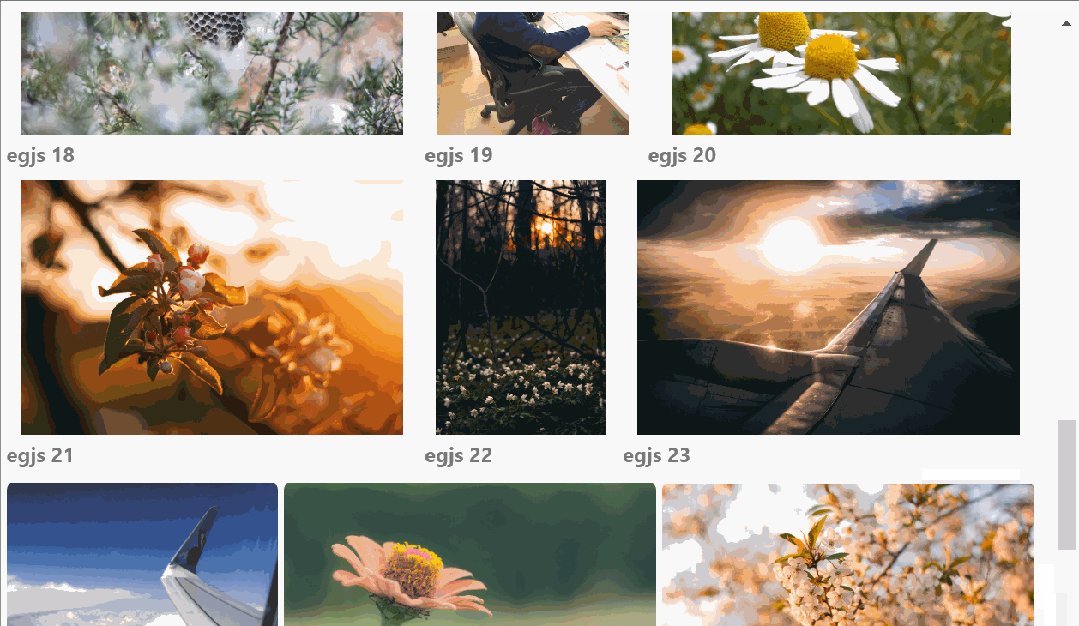
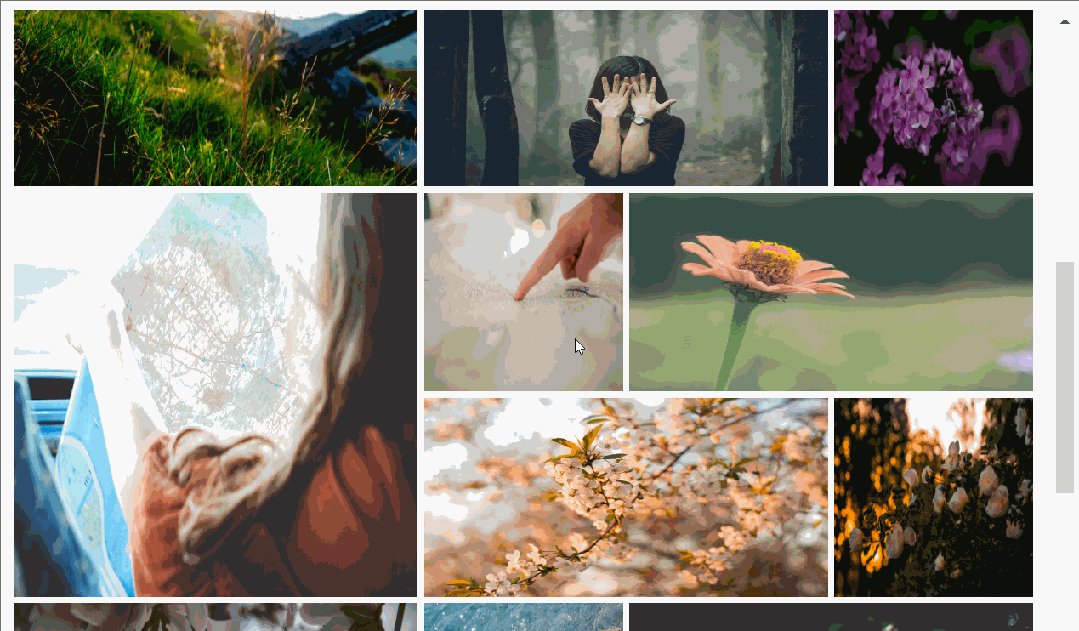
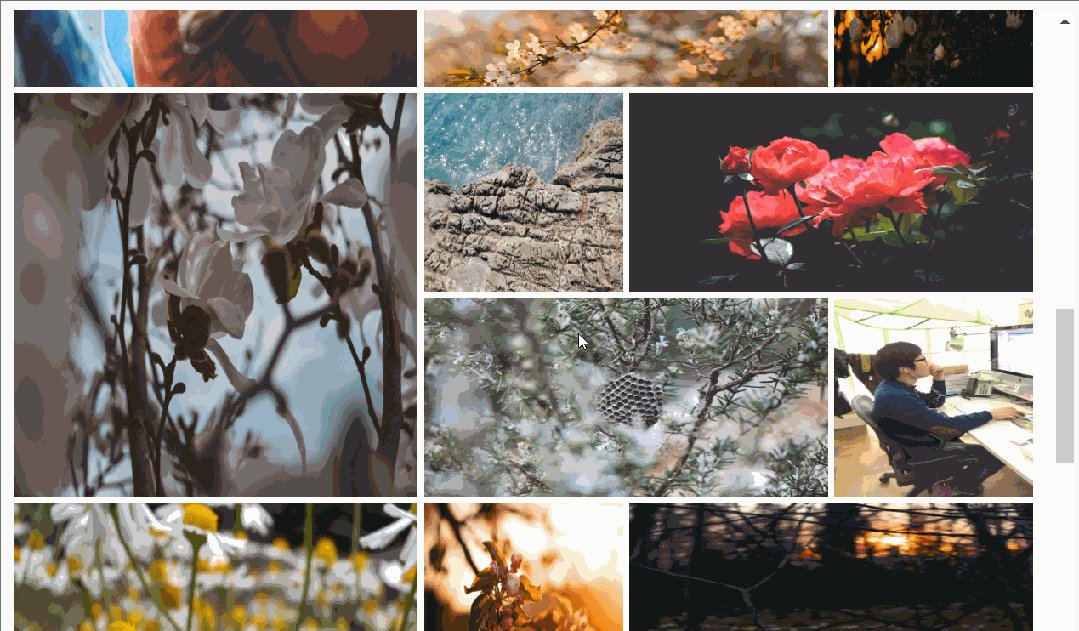
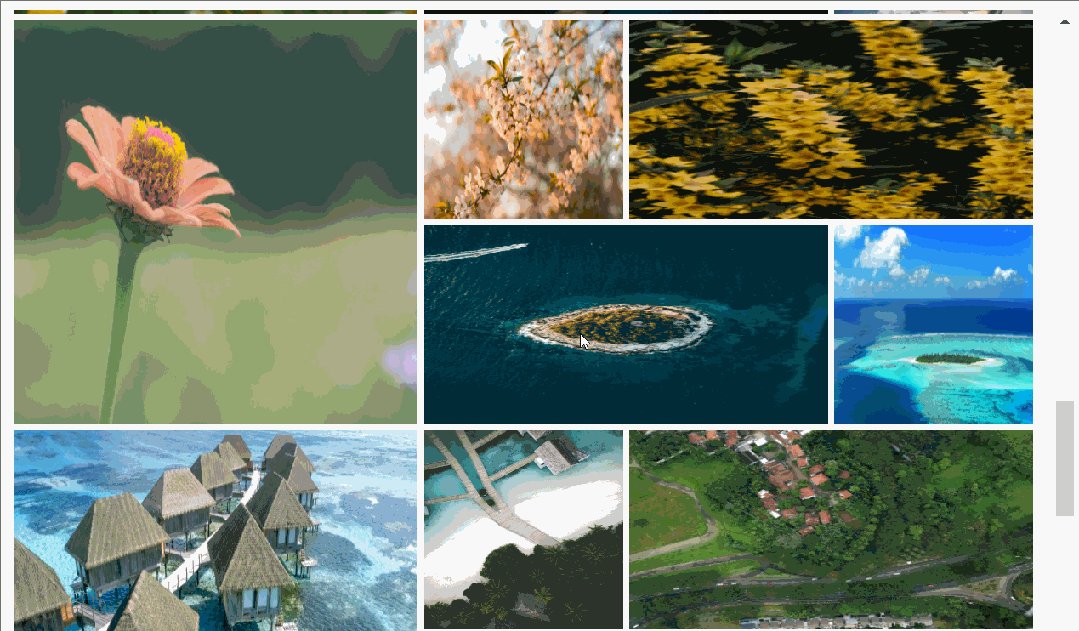
MasonryInfiniteGrid MasonryInfiniteGrid 是一種網(wǎng)格,用于堆疊與一堆磚塊寬度相同的項(xiàng)目。將所有圖像的寬度調(diào)整為相同大小,找到高度最低的列,然后插入新項(xiàng)目。

JustifiedInfiniteGrid “justified”是一個(gè)印刷術(shù)語(yǔ),意思是“它適合一行寬”。 JustifiedGrid 是根據(jù)給定大小的線填充項(xiàng)目的網(wǎng)格。stretch基本上可以打破項(xiàng)目的比例并拉伸內(nèi)聯(lián)尺寸以填充容器。如果將sizeRange范圍設(shè)置得窄,則可以很好地拉伸。

FrameInfiniteGrid “框架”是一個(gè)印刷術(shù)語(yǔ),意思是“它適合一行寬”。 FrameGrid 是在給定尺寸的線條的基礎(chǔ)上填充項(xiàng)目的網(wǎng)格。

PackingInfiniteGrid

框架融合
InfiniteGrid 支持多種前端框架,如 Angular、React、Vue、Svelte 等,易于集成到現(xiàn)有的項(xiàng)目中 。

快速開(kāi)始
InfiniteGrid 提供了多種安裝方式 npm 或 yarn、CDN 等方式。
npm install --save @egjs/infinitegrid
# CDN 引入
<script src="https://unpkg.com/@egjs/infinitegrid/dist/infinitegrid.min.js"></script>
定義容器 DOM 元素
<div class="container"></div>
通過(guò) ES 模塊引入到項(xiàng)目中。
// 導(dǎo)入 MasonryInfiniteGrid 類,它是 @egjs/infinitegrid 庫(kù)的一部分,用于創(chuàng)建瀑布流布局。
import { MasonryInfiniteGrid } from "@egjs/infinitegrid";
// 定義 getItems 函數(shù),它生成一組新的項(xiàng)目元素。
function getItems(nextGroupKey, count) {
const nextItems = []; // 初始化一個(gè)空數(shù)組來(lái)存放生成的項(xiàng)目。
// 循環(huán)創(chuàng)建 count 個(gè)項(xiàng)目。
for (let i = 0; i < count; ++i) {
const num = nextGroupKey * count + i; // 計(jì)算每個(gè)項(xiàng)目的編號(hào)。
nextItems.push(`<div class="item"></div>`); // 將一個(gè)新項(xiàng)目添加到數(shù)組中。
}
return nextItems; // 返回生成的項(xiàng)目數(shù)組。
}
// 創(chuàng)建 MasonryInfiniteGrid 實(shí)例,并設(shè)置其容器為擁有 ".container" 選擇器的元素,以及設(shè)置間隔為 5px。
const ig = new MasonryInfiniteGrid(".container", {
gap: 5,
});
// 監(jiān)聽(tīng) "requestAppend" 事件,當(dāng)需要追加新內(nèi)容時(shí)觸發(fā)。
ig.on("requestAppend", (e) => {
// 計(jì)算下一個(gè)組的鍵值,如果 e.groupKey 是 undefined,則默認(rèn)為 0,然后加 1。
const nextGroupKey = (+e.groupKey || 0) + 1;
// 調(diào)用 append 方法,傳入新生成的項(xiàng)目數(shù)組和組鍵,以追加到網(wǎng)格布局中。
ig.append(getItems(nextGroupKey, 10), nextGroupKey);
});
// 調(diào)用 renderItems 方法來(lái)渲染初始的項(xiàng)目。
ig.renderItems();
實(shí)現(xiàn)了一個(gè)基本的無(wú)限滾動(dòng)功能,當(dāng)用戶滾動(dòng)到頁(yè)面底部時(shí),會(huì)自動(dòng)加載更多的項(xiàng)目。getItems 函數(shù)用于生成新的項(xiàng)目,requestAppend 事件監(jiān)聽(tīng)器用于在需要時(shí)追加新項(xiàng)目。ig.renderItems() 用于初始化渲染項(xiàng)目。
總結(jié)
本文介紹了 InfiniteGrid 的基本概念、入門示例、應(yīng)用場(chǎng)景、核心功能。通過(guò)簡(jiǎn)單的安裝和快速入門指南,可以輕松上手,快速實(shí)現(xiàn)無(wú)限滾動(dòng)和動(dòng)態(tài)布局功能,InfiniteGrid 是構(gòu)建現(xiàn)代網(wǎng)頁(yè)布局的理想選擇,值得嘗試和探索。
祝好!
引用鏈接
[1] Github Star: 2.2k: https://github.com/naver/egjs-infinitegrid
[2] 官網(wǎng): https://naver.github.io/egjs-infinitegrid/?ref=ivensliaoblog.com
該文章在 2024/10/12 10:02:42 編輯過(guò)