? Github Star: 24k[1]
? 官網[2]

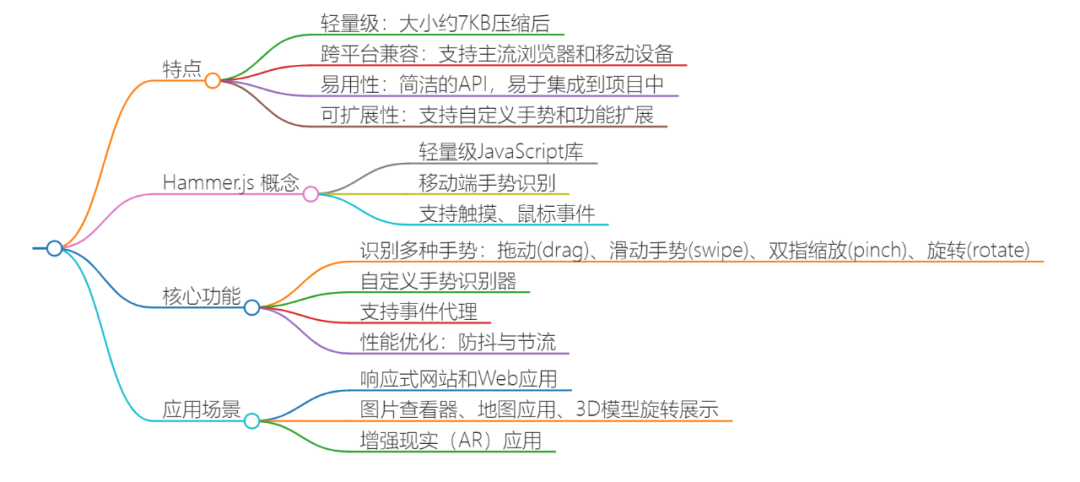
1、Hammer.js 是什么?
Hammer.js 是一個開源的輕量級 JavaScript 庫,專門用于識別和處理移動設備上的觸摸手勢。它能夠識別包括點擊、雙擊、拖動、縮放、旋轉等多種手勢,可以在不依賴其他框架的情況下獨立使用,而且很輕量壓縮后僅 7.34KB。Hammer.js 的設計目的是簡化移動端開發中的手勢識別過程,提供高性能的交互體驗.
核心特性
? 手勢識別:提供了一系列預設的手勢識別器,如拖動、縮放、旋轉等,并且允許自定義新的手勢識別器。
? 事件處理:通過簡單的 API,開發者可以為特定的手勢綁定事件處理函數,實現自定義的交互邏輯。
? 性能優化:進行了性能優化,減少不必要的計算并有效利用硬件加速,保證流暢的用戶體驗。
? 跨平臺支持:兼容多種移動設備和桌面瀏覽器,確保廣泛的應用范圍.
2、應用場景
Hammer.js 應用于需要精細觸摸交互的移動 Web 應用和游戲開發中。它可以用于實現圖片輪播、地圖縮放、游戲控制等功能。
3、快速開始
在項目中使用 Hammer.js ,需要通過 npm 或 yarn 將 Hammer.js 安裝。
npm install --save hammerjs
# 或
yarn add hammerjs
示例代碼中,使用 CDN 引入 Hammer.js。首先定義 DOM 結構如下:
<div id="app">
<div class="wrapper">
<div class="square" id="tap">輕擊</div>
<div class="square" id="doubleTap">雙擊</div>
<div class="square" id="press">長按</div>
<div class="square" id="swipe">滑動</div>
</div>
</div>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/hammer.js/2.0.8/hammer.js"
integrity="sha512-qRj8N7fxOHxPkKjnQ9EJgLJ8Ng1OK7seBn1uk8wkqaXpa7OA13LO6txQ7+ajZonyc9Ts4K/ugXljevkFTUGBcw=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
></script>
<script type="module" src="./index.js"></script>
創建 Hammer 對象,定義識別器和注冊回調事件。
const $ = e => document.querySelector(e)
// 輕擊事件
const tapManager = new Hammer.Manager($('#tap'))
// 定義觸發器
const tap = new Hammer.Tap({
taps: 1
})
// 添加到 manager 中
tapManager.add(tap)
// 注冊回調
tapManager.on('tap', (e) => {
e.target.classList.toggle('expand');
});
效果如下(具體實現回復 “demo”獲取)

4、核心API
手勢識別事件

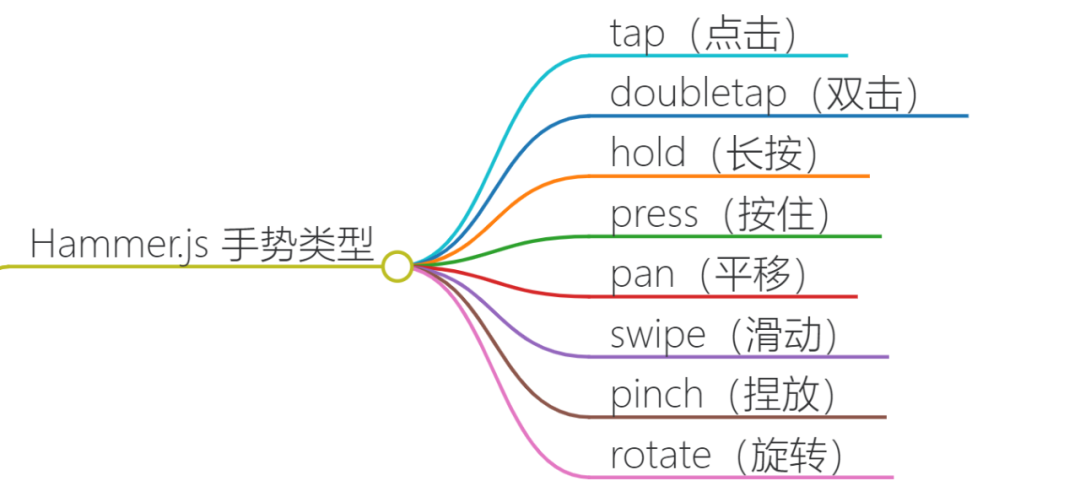
Hammer.js 支持多種手勢識別,以下是一些常用的識別器:
? Pan 事件:手指按下并移動,就是觸摸屏的拖動。包括 panstart、panmove、panend、pancancel以及方向性事件如panleft、panright、panup和pandown。
? Pinch 事件:當兩根手指或多根手指相對移動或相向移動時觸發。包括 pinchstart、pinchmove、pinchend、pinchcancel 以及 pinchn(手指距離變近)和 pinchout(手指距離變遠)事件
? Rotate 事件:當兩根手指或更多手指呈圓形旋轉時觸發。包括 rotatestart、rotatemove、rotateend 和 rotatecancel 事件 。
? Press 事件:在指定的DOM對象中,進行按壓的點擊事件,相當于 PC 端的 click 事件,最小按壓時間為500ms。包括 pressup 事件 。
? Tap 和 Doubletap 事件:點按和雙擊手勢。
? Swipe 事件:快速滑動手勢,可以設置方向性,例如僅水平或垂直方向
Hammer.js 允許同時監聽多個手勢、自定義識別器,并且可以通過 recognizeWith和 requireFailure 等方法來定義識別器之間的關系 。默認情況下,pinch 和 rotate 識別器是禁用的,如果需要使用它們,可以通過設置 enable: true 來啟用 。
5、總結
Hammer.js,這個小巧的 JavaScript 庫讓移動設備上的手勢操作變得超簡單。不管是輕點、滑動還是捏合放大,它都能輕松識別,而且用起來特別方便。小伙伴們可以快速上手,給自己的項目加上各種酷炫的手勢功能。
祝好!
引用鏈接
[1] Github Star: 24k: https://github.com/hammerjs/hammer.js
[2] 官網: https://hammerjs.github.io
該文章在 2024/10/12 10:07:43 編輯過