Github Star:6.1K[1]

RandomColor.js 是什么?
RandomColor.js 是一款功能豐富的 JavaScript 庫,用于生成隨機(jī)的顏色。它支持在瀏覽器和 Node.js 環(huán)境運(yùn)行,提供優(yōu)雅的方式來生成美觀的隨機(jī)顏色。RandomColor.js 不僅可以生成隨機(jī)顏色,還允許通過傳遞參數(shù)來定制顏色的亮度、色調(diào)等屬性。
快速開始
通過 npm 或 yarn 安裝,或者直接下載代碼引入到項目中。
npm install randomcolor
使用 RandomColor.js 通過簡單的 API 調(diào)用 randomColor() 函數(shù)獲取一個十六進(jìn)制顏色代碼。
const color = randomColor() // 創(chuàng)建十六進(jìn)制顏色 #436cb2
console.log('color: ', color)

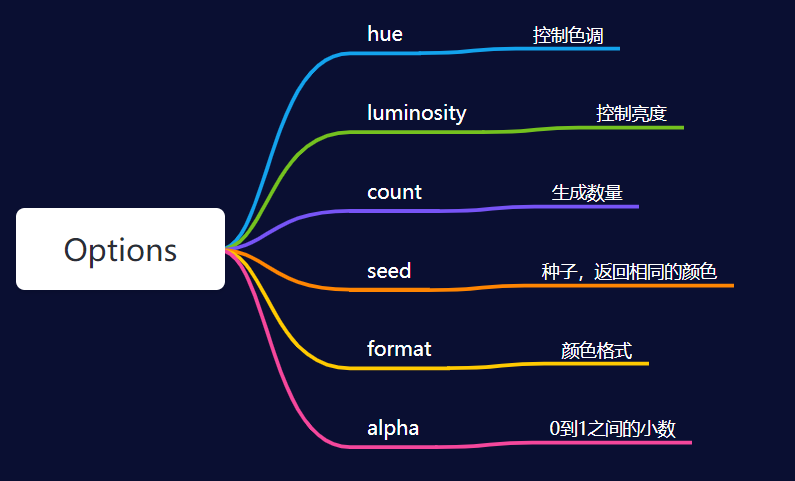
選項對象 Options 可以傳遞一個選項對象來控制生成的顏色,選項對象接收一下屬性:

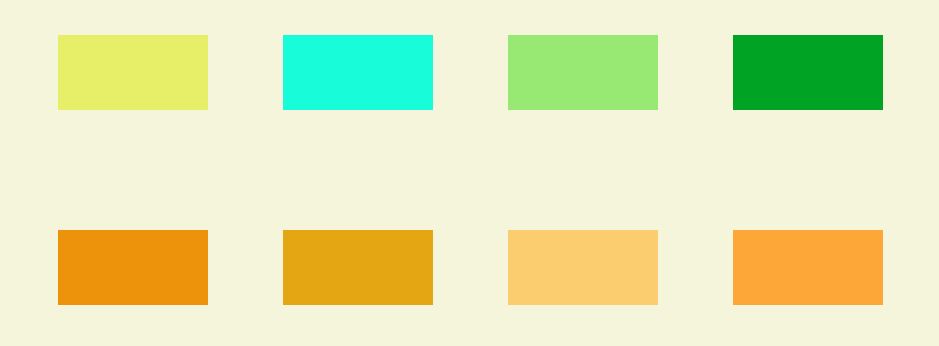
const greenColor = randomColor({ hue: 'green' }) // 控制生成顏色的色調(diào),綠色主調(diào)
const orangeColor = randomColor({ hue: 'orange' }) // 控制生成顏色的色調(diào),橙色主調(diào)

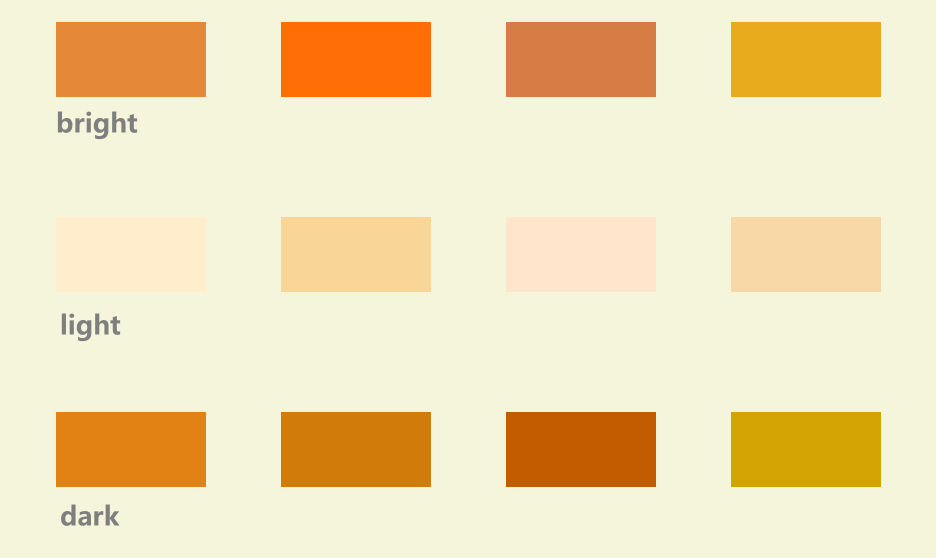
const brightColor = randomColor({hue: 'orange', luminosity: 'bright'})
const lightColor = randomColor({hue: 'orange', luminosity: 'light'})
const darkColor = randomColor({hue: 'orange', luminosity: 'dark'})

const colors = randomColor({count: 2})
console.log(colors) // ['#ce831a', '#f9e5b1']
? seed - 一個整數(shù)或字符串,傳遞時將導(dǎo)致 randomColor 每次返回相同的顏色。
? format – 指定生成顏色的格式的字符串。可能的值為 rgb 、 rgba 、 rgbArray 、 hsl 、 hsla 、 hslArray 和 hex (默認(rèn))。
? alpha – 0 到 1 之間的小數(shù)。僅在使用帶有 alpha 通道的格式( rgba和hsla )時才相關(guān)。默認(rèn)為隨機(jī)值。
性能評測
RandomColor.js 主要依賴 Math.random() 函數(shù)生成隨機(jī)數(shù),其性能受限于 JavaScript 引擎的隨機(jī)數(shù)生成能力。在實際使用中,RandomColor.js 表現(xiàn)出了良好的性能,能夠快速生成大量高質(zhì)量的隨機(jī)顏色,適用于大規(guī)模的顏色生成場景。
與 Chroma.js 對比
Chroma.js,一款神奇的 JavaScript 開源顏色處理和可視化庫?
從以下幾個方面分析:功能定位、易用性、性能、應(yīng)用場景。
? 功能定位:RandomColor.js 主要用于生成隨機(jī)的顏色,提供一些選項控制顏色的色調(diào)、亮度等。Chroma.js 是一個更全面的庫,不僅支持顏色生成,還提供顏色處理功能,如:空間轉(zhuǎn)換、顏色漸變生成,顏色操作等。
? 易用性:RandomColor.js 的 API 設(shè)計簡潔直觀易上手。Chroma.js 提供了更復(fù)雜的 API,適合高級顏色操作的場景。學(xué)習(xí)曲線相對陡峭,功能更強(qiáng)大。
? 性能:RandomColor.js 作為輕量級的腳本,主要關(guān)注顏色的生成,性能上非常高效。Chroma.js 提供了更多的功能,性能上不如前者,但處理復(fù)雜顏色轉(zhuǎn)換和數(shù)據(jù)可視化時,性能依然可接受。
? 應(yīng)用場景:RandomColor.js 適合快速生成隨機(jī)顏色的場景,例如頁面開發(fā),圖表制作等。Chroma.js 更側(cè)重于復(fù)雜顏色處理的場合,如高級的數(shù)據(jù)可視化、3D渲染、復(fù)雜的顏色主題生成等。
總結(jié)
RandomColor.js 是一個輕量且高效的隨機(jī)顏色生成工具,它提供了豐富的配置選項,以其出色的功能、靈活性和可靠性,成為了一個值得信賴的隨機(jī)顏色生成器。無論是在日常工作中還是在個人項目中,都能夠幫助開發(fā)者節(jié)省時間和精力,提高工作效率。
祝好!
引用鏈接
[1] Github Star:6.1K: https://github.com/davidmerfield/randomColor
該文章在 2024/10/12 10:13:55 編輯過