Github Star: 1.1K[1]
1、RoosterJS 是什么?
RoosterJS 是一個(gè)開源的 JavaScript 編輯器,由微軟維護(hù)。它易于整合進(jìn)各種 Web 應(yīng)用,支持自定義插件,增強(qiáng)編輯體驗(yàn)。特點(diǎn)包括框架無關(guān)性、插件化、API 友好性、可定制化和可靠性。適用于各種需要富文本編輯功能的場合,如在線文檔編輯、博客寫作平臺(tái)、內(nèi)容管理系統(tǒng)和論壇等。由于其出色的性能和靈活性,它也適合集成到現(xiàn)代 Web 應(yīng)用中,為用戶提供無縫的編輯體驗(yàn)。


基礎(chǔ)包
RoosterJS 包含 6 基礎(chǔ)包:
1. roosterjs: 全功能封裝,使用 createEditor() 函數(shù)創(chuàng)建一個(gè)具有默認(rèn)配置的編輯器。
2. roosterjs-content-model-core: 定義了核心編輯器和插件基礎(chǔ)框架,用它來構(gòu)建和自定義自己的編輯器。
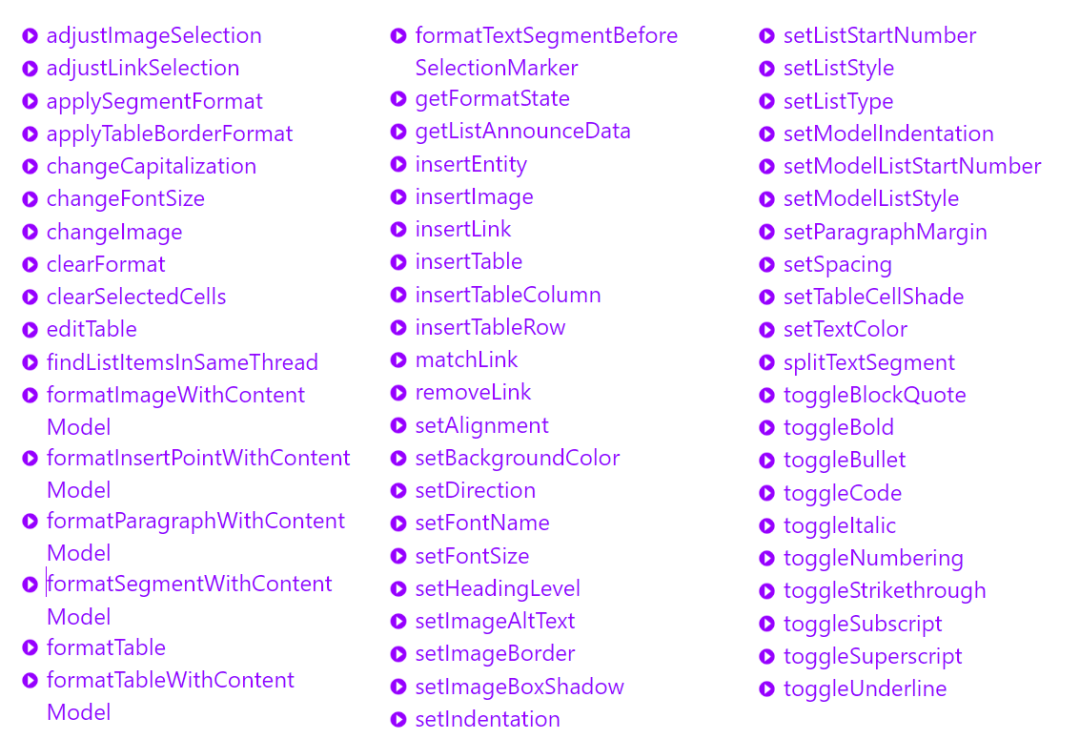
3. roosterjs-content-model-api: 定義編輯器操作的 API,用于構(gòu)建編輯器的內(nèi)容和格式。
4. roosterjs-content-model-dom: 定義內(nèi)容模型和 DOM 操作的 API,用于內(nèi)容模型之間進(jìn)行轉(zhuǎn)換。
5. roosterjs-content-model-plugins: 定義常用功能的基本插件。
6. roosterjs-content-model-types: 定義公共接口和枚舉,包含內(nèi)容模型類型、API 參數(shù)和其他類型。
另外,roosterjs-color-utils 提供顏色轉(zhuǎn)換實(shí)用程序,用于切換顏色主題。
2、快速開始
在項(xiàng)目中使用 RoosterJS 首先需要安裝相應(yīng)的依賴,可以通過 npm 和 yarn 安裝 roosterjs 主包以及其他所需的子包。
npm i roosterjs
# 也可以單獨(dú)安裝子包
yarn add roosterjs-content-model-core
yarn add roosterjs-content-model-api
示例 DEMO 的核心代碼實(shí)現(xiàn):定義 DOM 結(jié)構(gòu),添加三個(gè)操作加粗、傾斜、下?lián)Q線。
document.querySelector('#app').innerHTML = `
<div>
<div class="action-wrapper">
<button id="buttonB">B</button>
<button id="buttonI">I</button>
<button id="buttonU">U</button>
</div>
<div style="width: 100%; height: 400px; border: solid 1px black" id="editor"></div>
</div>
`
引入 Roosterjs 并創(chuàng)建實(shí)例,使用 createEditor 方法,將上面的 div 作為參數(shù)傳入。
const editorEl = document.getElementById('editor')
const editor = RoosterJS.createEditor(editorEl)
document.getElementById('buttonB').addEventListener('click', () => {
RoosterJS.toggleBold(editor) // 加粗
})
document.getElementById('buttonI').addEventListener('click', () => {
RoosterJS.toggleItalic(editor) // 斜體
})
document.getElementById('buttonU').addEventListener('click', () => {
RoosterJS.toggleUnderline(editor) // 下劃線
})
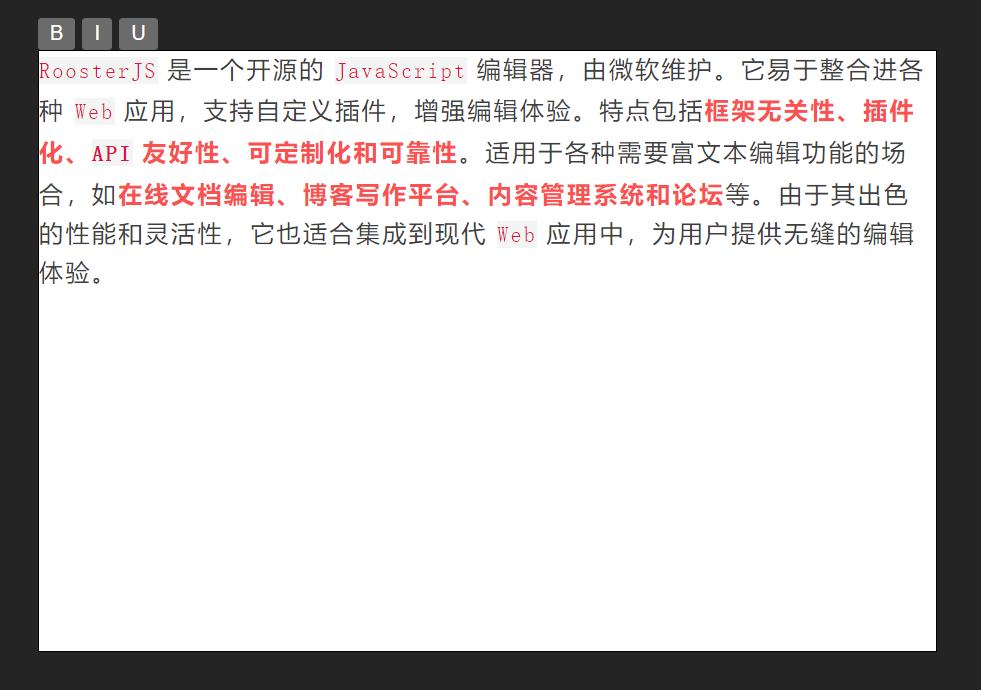
執(zhí)行 npm run dev 在瀏覽器打開,你將看到一個(gè)基本的富文本編輯器。

toggleBold()、toggleItalic() 和 toggleUnderline() 定義在 roosterjs-content-model-api 中,更多方法請參考文檔[2]

3、插件使用
RoosterJS 提供了多個(gè)內(nèi)置插件,分為以下幾種:
默認(rèn)加載的插件
? HyperLink: 處理超鏈接,提供自動(dòng)識(shí)別超鏈接、顯示超鏈接提示和 Ctrl+點(diǎn)擊打開超鏈接等功能
? Paste: 處理粘貼事件,可以粘貼 HTML 內(nèi)容和圖片。
? ContentEdit: 處理瀏覽器默認(rèn)不支持的常見編輯操作,例如在列表中使用 Tab 鍵進(jìn)行縮進(jìn)。
手動(dòng)加載的插件
? Watermark: 在編輯器為空時(shí),顯示占位文本(水印)。
? ImageResize: 支持調(diào)整編輯器中圖片大小。
? TableResize: 支持調(diào)整編輯器中表的大小。
其他插件
除了內(nèi)置插件,RoosterJS 還支持開發(fā)者自定義插件,例如格式欄 (Ribbon)、表情符號(hào)等。你可以參考 roosterjs-react[3] 項(xiàng)目獲取更多自定義插件的例子。
4、自定義插件
Roosterjs 使用 DOM API、Core API、Format API 和內(nèi)置插件來提供編輯功能和定義功能。但是,有時(shí)某情況下需要?jiǎng)?chuàng)建自己的插件:
class HelloRooster implements EditorPlugin {
// 插件名稱
getName() {
return 'HelloRooster';
}
// 插件初始化
initialize(editor: IEditor) {}
// 插件清理
dispose() {}
// 插件事件處理
onPluginEvent(e: PluginEvent) {
if (e.eventType == 'input' && e.rawEvent.which == 65) {
alert('Hello Rooster');
}
}
}
RoosterJs 插件是一個(gè)實(shí)現(xiàn) EditorPlugin 接口的類,可以作為插件數(shù)組項(xiàng)之一傳遞到 createEditor() 函數(shù)或Editor 類的構(gòu)造函數(shù)中。當(dāng)編輯器初始化時(shí),它也會(huì)初始化所有插件。每當(dāng)編輯器中發(fā)生某個(gè)事件時(shí),它都會(huì)將該事件廣播到每個(gè)插件以允許它們處理它。最后,當(dāng)編輯器被銷毀時(shí),所有插件也會(huì)被銷毀。
更多內(nèi)容請參考文檔[4]
5、總結(jié)
RoosterJS 是一個(gè)功能強(qiáng)大、易于集成的 JavaScript 富文本編輯器,它提供了豐富的 API 和插件系統(tǒng),支持高度定制化,并且有著活躍的社區(qū)支持。無論你是前端開發(fā)者還是內(nèi)容創(chuàng)作者,RoosterJS 都是一個(gè)值得嘗試的富文本編輯解決方案。
該文章在 2024/10/12 10:25:11 編輯過