和大家分享一款神奇的 JavaScript 開(kāi)源甘特圖庫(kù) —— Frappe Gantt。為 Web 應(yīng)用提供項(xiàng)目規(guī)劃的可視化工具。它以用戶友好的界面和靈活的配置,助力項(xiàng)目團(tuán)隊(duì)跟蹤進(jìn)度和管理資源。支持拖動(dòng)、縮放和任務(wù)依賴設(shè)置,易于集成并支持多語(yǔ)言,適合國(guó)際化使用。
Github Star 4.5k[1]
Frappe Gantt 是什么?
Frappe Gantt 是一個(gè)開(kāi)源的 JavaScript 庫(kù),用于在 Web 應(yīng)用中生成和管理甘特圖。它提供了豐富的功能,如交互式操作、任務(wù)依賴關(guān)系、時(shí)間刻度等,并且易于集成到不同的 Web 應(yīng)用中。Frappe Gantt 支持多種語(yǔ)言,并允許用戶自定義顏色、列、時(shí)間跨度以適應(yīng)不同項(xiàng)目的需求。它適用于項(xiàng)目管理、軟件開(kāi)發(fā)、事件規(guī)劃和生產(chǎn)調(diào)度等多個(gè)場(chǎng)景,幫助用戶有效地組織和監(jiān)控項(xiàng)目進(jìn)度。
核心特點(diǎn)
? 交互式操作:用戶可以通過(guò)拖動(dòng)、縮放等方式對(duì)甘特圖進(jìn)行操作,以便更好地展現(xiàn)項(xiàng)目進(jìn)度。
? 任務(wù)依賴關(guān)系:支持設(shè)置任務(wù)之間的依賴關(guān)系,以便更好地管理項(xiàng)目進(jìn)度。
? 時(shí)間刻度:支持按天、周、月等不同時(shí)間跨度進(jìn)行刻度展示,方便用戶選擇合適的時(shí)間范圍。
? 美觀易用:采用現(xiàn)代 UI 設(shè)計(jì),支持多種樣式和主題,易于使用和集成到現(xiàn)有項(xiàng)目中。
? 多語(yǔ)言支持:方便國(guó)際化應(yīng)用。
? 開(kāi)源社區(qū)支持:由于其開(kāi)源性質(zhì),有一個(gè)活躍的開(kāi)發(fā)者社區(qū),提供持續(xù)的更新和支持。
快速開(kāi)始
1. 創(chuàng)建項(xiàng)目
按照慣例,使用 Vite 創(chuàng)建一個(gè)純 JavaScript 項(xiàng)目。并運(yùn)行命令安裝 Frappe Gantt。
npm install frappe-gantt --save
目錄結(jié)構(gòu)如下:

在 html 引入 main.js 并添加 DOM 元素。
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
2. 配置 Frappe Gantt
在 JavaScript 文件中引入 Frappe Gantt 注意別忘了引入樣式,并創(chuàng)建容器元素、配置甘特圖數(shù)據(jù)、初始化 Gantt 對(duì)象,并將其附加到容器元素上。
// 導(dǎo)入樣式文件,為甘特圖提供必要的CSS樣式
import './style.css'
import 'frappe-gantt/dist/frappe-gantt.css'
// 導(dǎo)入Gantt類,這是創(chuàng)建甘特圖的主要類
import Gantt from 'frappe-gantt'
// 向頁(yè)面中添加一個(gè)SVG元素,這個(gè)元素將作為甘特圖的容器
document.querySelector('#app').innerHTML = `
<svg id="gantt"></svg>
`
// 定義任務(wù)數(shù)組,每個(gè)任務(wù)包含id、名稱、開(kāi)始日期、結(jié)束日期、進(jìn)度和依賴關(guān)系
const tasks = [
{
id: '任務(wù)一', // 任務(wù)的唯一標(biāo)識(shí)符
name: '搜索資料', // 任務(wù)的名稱
start: '2024-07-21', // 任務(wù)的開(kāi)始日期
end: '2024-07-23', // 任務(wù)的結(jié)束日期
progress: 40, // 任務(wù)的完成進(jìn)度,以百分比表示
},
{
id: '任務(wù)二',
name: '文章寫作',
start: '2024-07-23',
end: '2024-07-25',
progress: 30,
dependencies: '任務(wù)一' // 表示任務(wù)二依賴于任務(wù)一的完成
},
{
id: '任務(wù)三',
name: '排版發(fā)表',
start: '2024-07-26',
end: '2024-07-28',
progress: 10,
dependencies: '任務(wù)二' // 表示任務(wù)三依賴于任務(wù)二的完成
}
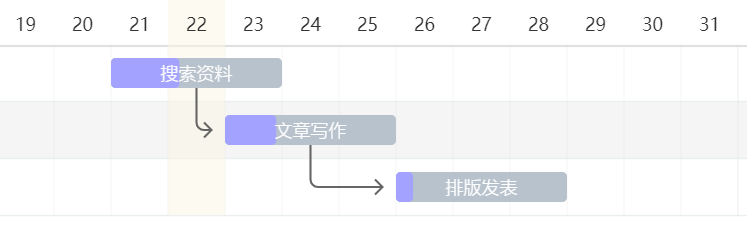
]
// 創(chuàng)建甘特圖實(shí)例,傳入SVG元素的ID、任務(wù)數(shù)組和配置選項(xiàng)
const gantt = new Gantt('#gantt', tasks, {
header_height: 50, // 頭部的高度
column_width: 30, // 列的寬度
step: 24, // 時(shí)間軸的步長(zhǎng),以小時(shí)為單位
view_modes: ["Quarter Day", "Half Day", "Day", "Week", "Month"], // 視圖模式
bar_height: 20, // 任務(wù)條的高度
bar_corner_radius: 3, // 任務(wù)條角的圓角
arrow_curve: 5, // 依賴箭頭的彎曲程度
padding: 18, // 甘特圖的內(nèi)邊距
view_mode: "Day", // 默認(rèn)視圖模式
date_format: "YYYY-MM-DD", // 日期格式
language: "zh", // 甘特圖的語(yǔ)言設(shè)置
custom_popup_html: null // 自定義彈出框的HTML,這里設(shè)置為null表示使用默認(rèn)
})
通過(guò)屬性 language 設(shè)置語(yǔ)言,支持的 'es', 'it', 'ru', 'ptBr', 'fr', 'tr', 'zh', 'de', 'hu'。

3. 切換模式
Frapper Gantt 支持多種模式 Quarter Day, Half Day, Day, Week, Month。如果切換模式,可以通過(guò)方法 change_view_mode 實(shí)現(xiàn)。
gantt.change_view_mode('Week')

4.添加事件監(jiān)聽(tīng)器
// main.js
const gantt = new Gantt('#gantt', tasks, {
// ...
// 點(diǎn)擊任務(wù)時(shí)觸發(fā)
on_click: (task) => {
console.log("Click", task)
},
// 拖動(dòng)日期
on_date_change: (task, start, end) => {
console.log("Date Change", task, start, end)
},
// 拖動(dòng)進(jìn)度
on_progress_change: (task, progress) => {
console.log("Progress Change", task, progress)
},
// 視圖模式切換
on_view_change: (mode) => {
console.log("View Change", mode)
},
})
5.更新 tasks
// main.js
// 新增任務(wù)
const newTask = [
{
id: '任務(wù)四',
name: '回復(fù)反饋',
start: '2024-07-28',
end: '2024-07-30',
progress: 80,
dependencies: '任務(wù)三'
}
]
// 添加到任務(wù)列表中
tasks.push(...newTask)
// 刷新任務(wù)
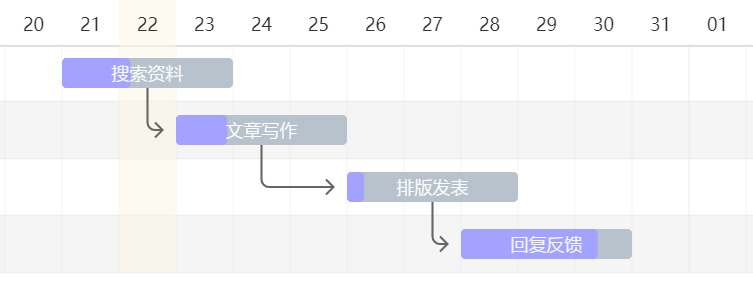
gantt.refresh(tasks)

6. 自定義 Popup
// main.js
const gantt = new Gantt('#gantt', tasks, {
// ... 省略
// custom_popup_html選項(xiàng)用于自定義任務(wù)的彈出窗口內(nèi)容
custom_popup_html: (task) => {
// task參數(shù)是一個(gè)任務(wù)對(duì)象,包含任務(wù)的詳細(xì)信息
// 這里使用moment.js庫(kù)的format方法來(lái)格式化日期
// 獲取任務(wù)的結(jié)束日期,并格式化為月和日
const end_date = moment(task._end).format('MM月DD日')
// 返回一個(gè)HTML字符串,定義彈出窗口的內(nèi)容
return `
<div class="details-container">
<h2>${task.name}</h2>
<p>截止日期 ${end_date}</p>
<p>完成進(jìn)度 ${task.progress}% </p>
</div>
`
},
})
添加 CSS 樣式配置,如下:
// style.css
.details-container {
min-width: 160px;
padding: 14px;
}
h2,p {
margin: 0;
}
.details-container > h2 {
font-size: 14px;
font-weight: 700;
margin-bottom: 10px;
}
.details-container > p {
font-size: 14px;
margin-bottom: 6px;
}
效果如下:

總結(jié)
我們探索了 Frappe Gantt —— 一款功能強(qiáng)大且用戶友好的 JavaScript 甘特圖庫(kù)。不僅提供了豐富的交互特性和靈活的配置選項(xiàng),還支持多語(yǔ)言,使其成為國(guó)際化項(xiàng)目團(tuán)隊(duì)的理想選擇。通過(guò)簡(jiǎn)單的步驟,我們展示了如何快速集成Frappe Gantt 到 Web 應(yīng)用中,并利用其核心功能來(lái)提升項(xiàng)目管理的效率。
該文章在 2024/10/12 10:26:46 編輯過(guò)