一款實用的圖像處理 JavaScript 庫 —— jimp.js。上一篇分享的高斯模糊 blurify.js 功能比較單一,和 Jimp.js 相比就是弟弟。

https://github.com/jimp-dev/jimp
Jimp.js 是一個純 JavaScript 編寫的圖像處理庫,沒有任何本地依賴,它允許在瀏覽器端和 Node.js 環境中對圖像進行操作。這個庫提供了一系列的功能,包括圖像的讀取、寫入、創建、修改和轉換等。Jimp.js 支持多種圖像格式,如 JPEG、PNG、BMP 等,并且可以處理圖像的像素數據,實現圖像的縮放、裁剪、旋轉、顏色轉換等操作。
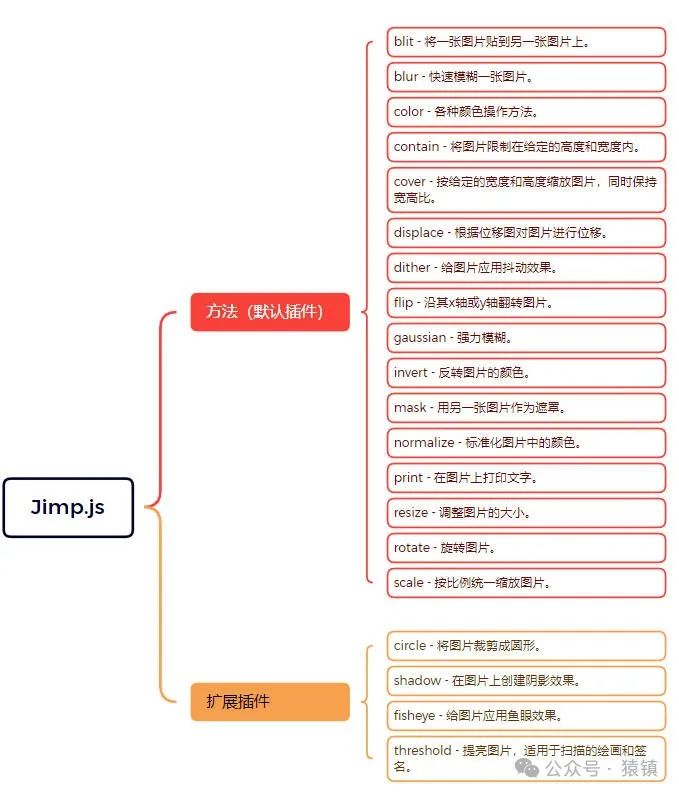
Jimp.js 的主要特點包括:
? 跨平臺:可以在瀏覽器和 Node.js 中使用,不需要依賴于任何外部的圖像處理庫或服務器端的支持。
? 易用性:提供了簡潔的 API,使得開發者可以輕松地進行圖像處理任務。
? 強大的圖像處理功能:支持圖像的常見操作,如調整大小、裁剪、旋轉、顏色變換等。
? 像素級操作:可以直接操作圖像的像素數據,實現更復雜的圖像處理效果。
? 異步處理:使用異步操作,這意味著它不會阻塞主線程,可以提高應用程序的性能。
如何安裝 Jimp.js
Jimp.js 只能用于有限的圖像格式。開始使用庫之前,需要確認應用中圖像的格式。支持的格式:bmp,gif,jpeg,png,tiff。
老生常談,Jimp.js 支持包管理 npm 和 yarn 安裝,也支持 CDN 安裝。
npm install jimp
基本使用
在你的 JavaScript 代碼中引入Jimp,并開始使用它:
const Jimp = require('jimp')
Jimp.read('./images/1.jpg').then(image => {
image.resize(1200, 1000)
.quality(70)
.write('./dist/1_to.jpg')
}).catch(err => {
console.log(err)
})

調用 read 方法讀取指定路徑的圖像,返回一個 Promise 對象。在回調函數中,我們對圖像對象進行操作。
? image.resize(1200, 1000) 調用 resize 方法來改變圖片的尺寸到1200x1000像素。這個方法接受兩個參數,分別是新的寬度和高度。
? .quality(70) 設置輸出圖片的質量。這里的參數 70 表示輸出圖片的質量為 70%,這可以影響圖片的文件大小和視覺質量。
? .write('./dist/1_to.jpg') 最后,調用 write 方法將處理后的圖片保存到指定的路徑。這個方法同樣返回一個 Promise 對象,用于處理文件寫入操作。
添加水印
// 添加水印
async function addWatermark(text, imageSrc, destPath) {
const image = await Jimp.read(imageSrc);
// 加載字體,默認 Jimp 不支持中文字體,FONT_SANS_32_WHITE 是預設的字體樣式。
const font = await Jimp.loadFont(Jimp.FONT_SANS_32_WHITE);
image.print(font, 10, 10, text)
.write(destPath);
}
addWatermark('@Lee', './images/image.jpg', './dist/image_watermark.jpg')

注意:Jimp 默認是不支持中文字體的,需要下載字體文件 ttf 或 otf 格式的中文字體文件,通過 loadFont 引入。
? Jimp.loadFont(Jimp.FONT_SANS_32_WHITE) 使用的是Jimp庫提供的內置字體Jimp.FONT_SANS_32_BLACK,它代表一種32像素大小的無襯線字體,顏色為白色。
? image.print(font, 10, 10, text) 這個方法接受四個參數:字體對象font,文本開始打印的x坐標(這里為10),y坐標(這里為10),以及要添加的文本內容text。
應用場景
Jimp.js 的應用場景廣泛,幾乎涵蓋了所有需要圖片處理的場合:
? 網站性能優化:通過調整圖片大小和壓縮,加快網站加載速度。
? 自動化圖片生成:在社交媒體或廣告中,自動生成符合規格的圖片。
? 圖像分析:提取圖片的一些基本信息,如顏色分布,輔助進行更深入的圖像處理或分析。
總結
Jimp.js無疑是前端開發者的一大利器。它不僅功能強大、使用方便,而且完全開源。對于任何需要在瀏覽器或服務器端處理圖片的場景,Jimp.js 都能提供強有力的支持。無論你是前端新手還是資深開發者,都應該嘗試將 Jimp.js 加入你的開發工具箱。
該文章在 2024/10/12 10:40:06 編輯過