一款小巧的高斯模糊 JavaScript 庫—— blurify.js。這個小工具能讓你的網頁圖片擁有高斯模糊效果,提升設計的層次感和美觀度
https://github.com/dabanlee/blurify
在開始之前,我們先來聊聊高斯模糊。高斯模糊,也稱為高斯平滑,是一種常用的圖像處理技術,通過模糊圖片中的像素點,減少細節,來達到一種朦朧的效果。
Blurify.js 是什么?
讓我們來了解一下 blurify.js。它是一個小巧的高斯模糊庫,大小只有約 2KB。它提供了豐富的選項,可以讓我們輕松實現圖片的高斯模糊效果。而且,它的使用非常簡單,只需要通過 npm 進行安裝即可。
npm i blurify
blurify.js 提供了一個 blurify 函數,我們可以通過傳遞不同的參數來定制模糊效果。
其中,最常用的三個參數分別是 images、blur 和 mode。
? images:表示需要進行模糊處理的目標元素。我們可以通過 CSS 選擇器來選取元素,例如 document.querySelectorAll('.blurify')。
? blur:表示模糊的程度,默認值為 6。數值越大,模糊效果越明顯。
? mode:表示模糊的模式,有三種選項,分別是 css、canvas 和 auto。
? css 模式使用 CSS 的 filter 屬性進行模糊,
? canvas 模式使用 canvas 導出 base64 格式的圖片,
? auto 模式會首先嘗試使用 css 模式,如果不可行,則自動切換到 canvas 模式。
了解了這些基本用法后,我們就可以開始編寫代碼來實現高斯模糊效果了。
基本用法
<div class="box">
<img src="./images/images1.jpg" class="img">
<span> ==> </span>
<img data-src="./images/images1.jpg" class="img1">
</div>
// 下載源碼到 lib 文件夾中
import blurify from "./lib/blurify.es.js";
blurify({
images: document.getElementsByClassName('img1'),
blur: 6,
mode: 'auto'
})
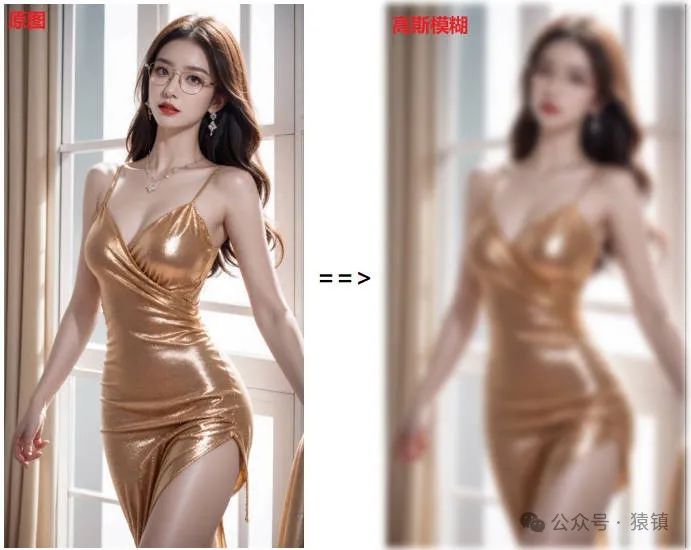
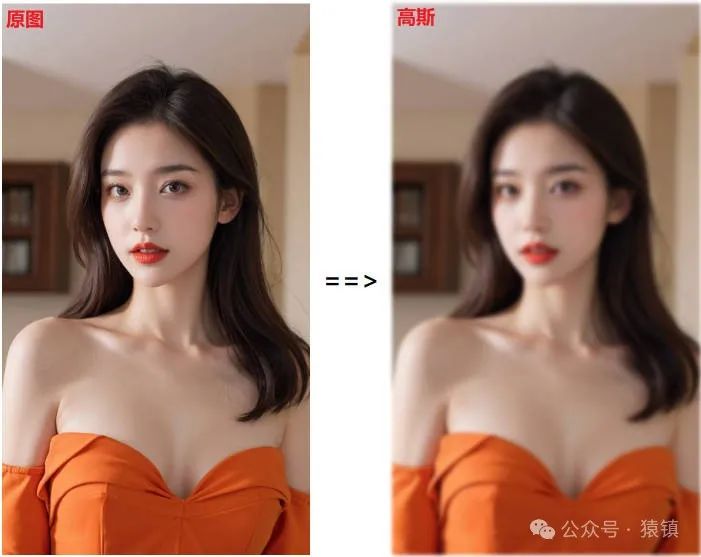
實現效果如下:


源碼分析
因為篇幅原因,源碼就不貼出來了請公眾號自取。
源碼核心功能:
? preload 函數用于異步預加載圖片,確保在執行后續操作前圖片已經加載完成。
? cssSupport 函數用于檢測瀏覽器是否支持特定的CSS屬性
? blurify 構造函數創建一個實例,該實例可以對圖片進行模糊處理。它支持兩種模糊模式:CSS和Canvas。
? useCSSMode 方法使用 CSS 的 filter 屬性來實現模糊效果,這通常是更高效的選擇,但如果瀏覽器不支持,則會回退到使用Canvas。
? useCanvasMode 方法通過Canvas API來實現模糊效果,它更通用,但可能不如CSS高效。
? blurify 方法在 Canvas 上實現模糊效果,通過多次繪制帶有偏移的圖像來模擬模糊。
? getDataURL 方法將模糊處理后的Canvas``轉換為圖片的數據URL,這樣可以直接在HTML中使用標簽顯示模糊后的圖片。
下面是 Blurify 源碼實現的方法樹。
blurify
├── 構造函數 (blurify)
│ ├── 參數 (options)
│ │ ├── 模糊半徑 (blur)
│ │ ├── 模式 (mode)
│ │ └── 圖片數組 (images)
│ ├── 實例變量
│ │ ├── blur
│ │ ├── mode
│ │ └── $els (圖片元素數組)
│ └── 方法
│ ├── useCSSMode()
│ ├── useCanvasMode()
│ └── blurify()
├── 方法 (preload)
│ ├── 作用
│ │ └── 預加載圖片
│ ├── 參數 (images)
│ ├── 返回對象
│ │ └── done() (設置加載完成回調)
│ └── 邏輯
│ ├── 創建Image對象
│ ├── 設置圖片源 (src)
│ └── 處理加載完成 (onload) 和錯誤 (onerror)
├── 方法 (cssSupport)
│ ├── 作用
│ │ └── 檢測CSS屬性支持
│ ├── 參數 (key, value)
│ └── 返回值
│ └── 布爾值 (是否支持)
└── 原型方法 (blurify.prototype)
├── useCSSMode()
│ ├── 設置圖片的CSS模糊效果
│ └── 遍歷圖片元素
└── useCanvasMode()
├── 預加載圖片
├── 創建Canvas元素
├── 繪制圖片到Canvas
├── 應用模糊效果
└── 轉換Canvas為數據URL
源碼獲取:公眾號回復“blurify.js”。
總結
總之,blurify.js 是一個非常有用的高斯模糊 JavaScript 庫。它小巧輕便,使用簡單,提供了豐富的選項,可以讓我們輕松實現圖片的高斯模糊效果。
該文章在 2024/10/12 10:42:07 編輯過