邊框樣式,即可以為元素指定邊框。看起來似乎很簡單。
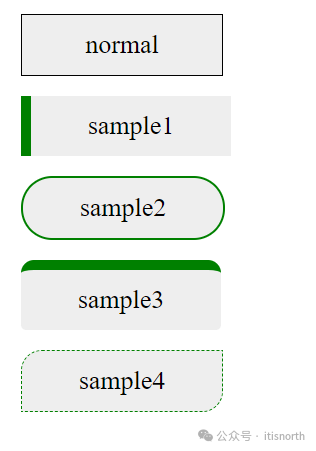
來看看示例:

這些都是使用 CSS 實現的,是不是有點子強大?
邊框位置(top, right, bottom, left)
當我們談論為元素指定邊框時,我們說的是上下左右四個邊框線。
但是在 CSS 里,我們不按這樣的順序來說,而是會說上,右,下,左。
聰明的你一定想到了,這是順時針的順序。
沒錯,當我們在為邊框指定樣式時,以及后面為元素的位置指定外邊距或內邊距時,都是按這個順序來簡寫。
如果不想記這個順序,有沒有辦法指定呢?
答案是有,因為 CSS 里的屬性分解有 top, right, bottom, left 的組合。之所以讓記住順序,是為了簡寫。
邊框寬度(border-width)
邊框可以指定寬度,使用 px,也就是像素,可以指定任意寬度的邊框。
.one { border-width: 1px; } .two { border-width: 1px 2px 3px 4px; }
這里類 one 指定了四個邊框的寬度都為 1px,而類 two 則為四個邊框指定了不同的寬度,近上述順序說的,你理解了 1234 分別是哪個邊框的寬度了嗎?
如果記不住,那上面的代碼和下面等同:
.two { border-top-width: 1px; border-right-width: 2px; border-bottom-width: 3px; border-left-width: 4px; }
對比下來,是不是前面的書寫更簡單?
邊框顏色(border-color)
邊框顏色和前景色,背景色一樣,都是通過顏色值改變邊框顏色。
這里只要注意,border-color 用于指定四個邊框的顏色,順序還是按順時針的順序,如果想單獨指定,則使用四個單獨的屬性:
border-top-color
border-right-color
border-bottom-color
border-left-color
效果是一樣的。
邊框樣式(border-style)
邊框樣式,指定邊框是實線,虛線,還是其它各種樣式。
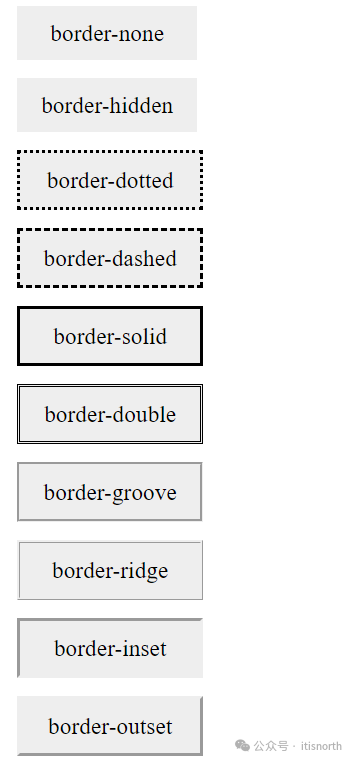
這里有預先定義好的一些值,如下:
none:無邊框。
hidden:與 "none" 相同。不過應用于表格時除外,對于表格,hidden 用于解決邊框沖突。
dotted:點狀邊框。在大多數瀏覽器中呈現為實線。
dashed:虛線。在大多數瀏覽器中呈現為實線。
solid:實線。
double:雙實線。雙線的寬度等于 border-width 的值。
groove:3D 凹槽邊框。其效果取決于 border-color 的值。
ridge:3D 壟狀邊框。其效果取決于 border-color 的值。
inset:3D inset 邊框。其效果取決于 border-color 的值。
outset:3D outset 邊框。其效果取決于 border-color 的值。
展示效果如下:

圓角屬性 (border-radius)
在 CSS3 未引入圓角樣式之前,要實現圓角效果非常復雜。
CSS3 中引入的圓角屬性,大大簡化了這一實現。
border-radius 屬性指定的是四個角的半徑,半徑的值可以是一個,即原型的圓角;也可以是兩個,即橢圓形的圓角。
它的順序和邊框類似,從左上角開始,順時針。
border-radius: 1em/5em; /* 和下面的效果一樣 */ border-top-left-radius: 1em 5em; border-top-right-radius: 1em 5em; border-bottom-right-radius: 1em 5em; border-bottom-left-radius: 1em 5em;
注意這四個分開的屬性是以 top 和 bottom 開始,這是固定屬性定義。
相信你已經明了在本章最初實現的那個圖形,有些用到了圓角屬性。
最初示例的代碼
最初的示例代碼里,是簡單組合了邊框的樣式,示意代碼如下:
.normal { border: 1px solid black; } .sample1 { border-width: 0 0 0 10px; border-color: green; border-style: solid; } .sample2 { border-width: 2px; border-radius: 1.2em; border-color: green; border-style: solid; } .sample3 { border-width: 10px 0 0 0; border-radius: 0.5em 0.5em 0.2em 0.2em; border-color: green; border-style: solid; } .sample4 { border-width: 1px; border-radius: 0.8em 0 0.8em 0; border-color: green; border-style: dashed; }
通過為元素的四個不同邊框指定不同樣式,能創造出很多意想不到的圖形和風格,滿足各種需求,這需要大家充分發揮相像力去實現!
總結
?? 邊框樣式分成寬度,顏色和樣式,分別是 border-width, border-color 和 border-style。
?? 邊框樣式簡寫時,順序是 top, right, bottom 和 left,即按順時針順序。
?? 邊框的圓角屬性為元素的四個角度指定圓角的半徑,可以是圓的半徑,也可以是橢圓的半徑。
該文章在 2024/10/19 12:16:48 編輯過