使用 CSS 對表格進行美化,是一項必須的技能,因為表格默認的樣式實在太蒼白。
<table> <caption> 21天CSS入門更新記錄 </caption> <thead> <tr> <th>序號</th> <th>文章標題</th> <th>發布時間</th> </tr> </thead> <tbody> <tr> <td>01</td> <td>CSS入門準備</td> <td>2024-09-18</td> </tr> <tr> <td>02</td> <td>簡介與語法</td> <td>2024-09-19</td> </tr> <tr> <td>03</td> <td>選擇器</td> <td>2024-09-20</td> </tr> <tr> <td>04</td> <td>值和單位</td> <td>2024-09-21</td> </tr> <tr> <td>05</td> <td>字體和字號</td> <td>2024-09-22</td> </tr> <tr> <td>06</td> <td>顏色和背景</td> <td>2024-09-23</td> </tr> <tr> <td>07</td> <td>鏈接</td> <td>2024-09-24</td> </tr> <tr> <td>08</td> <td>邊框</td> <td>2024-09-25</td> </tr> <tr> <td>09</td> <td>外邊距(margin)和填充(padding)</td> <td>2024-09-26</td> </tr> </tbody> <tfoot> <tr> <th scope="row" colspan="3">一共將更新21篇。</th> </tr> </tfoot> </table>
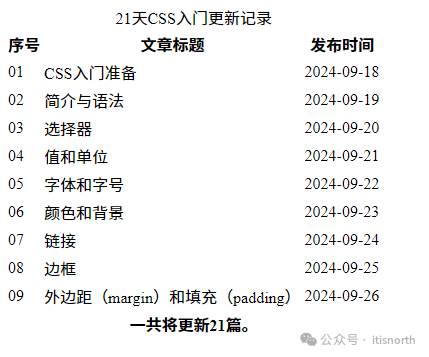
上述完整的表格,在不應用任何 CSS 的前提下,顯示如下:

今天來學習如何使用 CSS 對上述默認表格進行美化。
?? CSS 學習要求了解基本的 HTML,如果還不熟悉,可以參考本號下的 HTML21 天入門教程。
表格邊框(border)
.table-one, .table-one th, .table-one td { border: 1px solid #ccc; }
<table class="table-one"> <!--為節省空間,這里具體的表格不再展示--> </table>
首先定義表格的邊框,定義了類.table-one 并應用在了 table 上。
這里注意,在定義邊框時,不僅是定義了 table 元素的,同時還定義了在 table 元素之中使用的 th 和 td 元素。
這樣加上樣式的效果如下:

折疊邊框(border-collapse)
可以看到,加上邊框之后,表格內容的邊框似乎是雙線,這是因為默認情況下 th 和 td 有獨立的邊界。
.table-two { border-collapse: collapse; }
為 table 設置折疊邊框,如下,然后追加到 table 的樣式類里,如下。
<table class="table-one table-two"> <!--為節省空間,這里具體的表格不再展示--> </table>
這時顯示的表格效果已經接近正常的表格了,但還可以更好。

寬度(width)高度(height)和文字對齊(text-align)
.table-three { width: 600px; } .table-three th { height: 40px; } .table-three td { height: 30px; text-align: center; } .table-three td:nth-child(2) { text-align: left; }
為表格指定了寬度,同時為 th 和 td 指定了高度。
由于 th 默認就是居中對齊的,這里不再設置。但對于 td,希望設置它序號和日期列居中,而標題左對齊。
這里在 td 中把全部的列都設置了居中對齊,然后使用偽類.nth-child(),設置了第 2 列為左對齊。
<table class="table-one table-two table-three"> <!--為節省空間,這里具體的表格不再展示--> </table>
別忘了要在 table 元素中應用上剛才新定義的類.table-three。
效果如下,看起來又自然了一些。

填充(padding)和顏色(color、background-color)
.table-four th { background-color: green; color: white; } .table-four td { padding: 10px; height: 20px; } .table-four tr:nth-child(even) td { background-color: lightgreen; } /*為了更好的顏色融合,這里把前面table-one里的設置的邊框顏色改成了#333*/ .table-one td { border: 1px solid #333; }
雖然前面使用了高度讓表格看起來舒展了些,但它沒有改變左右的間隙。
這里在 td 上把高度寫回了 20px,然后設置了填充為 10px,整體看起來更為舒展自然。
另外,對 th 設置了背景色,由于背景色比較深,把文字顏色設置成了白色。
同時對內容行實現了隔行背景色不同。這里使用了偽類:nth-child(even)選擇了偶數行,并把它下面的 td 背景色設置了新的顏色。
同樣也可以使用:nth-child(odd)對奇數行的背景色進行設置,如果需要的話。
<table class="table-one table-two table-three table-four"> <!--為節省空間,這里具體的表格不再展示--> </table>
在應用上.table-four 之后,表格看起來如下:

這樣的表格看起來是不是比沒有應用任何 CSS 樣式的好看得多了?
總結
?? 表格默認的樣式比較粗糙,可以通過組合使用 border、padding、text-align 等使表格樣式更好。
?? 表格的 th 和 td 默認有獨立的邊界,可以通過折疊邊框 border-collapse 的方式隱藏多余的邊框線。
?? 通過搭配偽類,如 nth-child(),可以對表格實現更多的樣式變化控制。
該文章在 2024/10/19 12:43:10 編輯過