樣式
前一節里,在講 head 元素時,提到 style 和 link 元素。在 HTML 屬性里也提到 style 屬性。
這些都和樣式有關。
樣式是什么呢?還記得 HTML 是超文本標識語言吧。
既然是超文本,那么顯示內容比文本豐富就是自然的。這里的豐富體現在樣式上。
比如說,style 屬性為元素添加樣式,可以改變元素的顏色(color),字體(font),尺寸(size),背景色(background color)等等。
新建一個文件,命名成 2-2.html,把以下代碼敲到 body 元素里,試試效果吧。
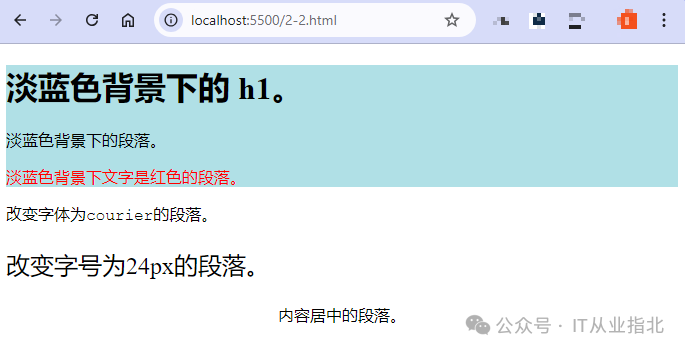
<div style="background-color:powderblue;"> <h1>淡藍色背景下的 h1。</h1> <p>淡藍色背景下的段落。</p> <p style="color:red;">淡藍色背景下文字是紅色的段落。</p> </div> <div> <p style="font-family:courier;">改變字體為courier的段落。</p> <p style="font-size:24px;">改變字號為24px的段落。</p> <p style="text-align:center;">內容居中的段落。</p> </div>
看到效果如下:

它比白底黑字看起來就豐富多彩多了。
CSS
CSS 全稱 Cascading Style Sheets,翻譯過來是 層疊式樣式表。
它用于渲染上面提到的樣式,解析和應用元素的樣式。
CSS 有以下幾種方式應用到元素上:
內聯樣式:即上面講的在元素中使用 style 屬性。
內部樣式表:即前面講到的在 head 中使用 style 元素。
外部引用:即在 head 內使用 link 引用另一個 CSS 文件。
?? 在實際的項目中,更多的是使用外部引用的方式對樣式進行統一管理和維護。但是在此教程的學習階段,為了方便我們使用前兩種方式。
內聯樣式
這種樣式的應用在元素級別,前面的例子里提到的都是屬于這類使用。
<p style="font-family:courier;">改變字體為courier的段落。</p> <p style="font-size:24px;">改變字號為24px的段落。</p> <p style="text-align:center;">內容居中的段落。</p>
內部樣式表
內部樣式表寫在 head 區域,它的應用范圍是整個個文件。
<head> <style type="text/css"> body { background-color: blue; } p { color: white; } </style> </head>
上面這個例子,為文件定義了藍色背景,以及指定了段落文本的顏色為白色。
把上述樣式應用到前面的例子里,效果就變成了如下:

外部引用
外部引用的樣式表,是一個獨立的文件。既然是獨立的文件,它就能被不同的網頁引用。
通常一個網站會有很多個網頁,這時外部引用的樣式表就能發揮出它的功能。既能為整個網站維持統一的外觀,又能方便的管理所有的樣式。
<head> <link rel="stylesheet" type="text/css" href="style-2-2.css" /> </head>
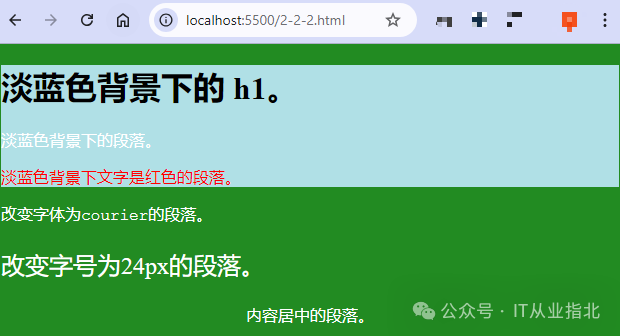
參考文件 2-2-3.html,去掉 head 中的 style,添加樣式文件 style-2-2.css。這樣得到文件如下:
body { background-color: forestgreen; } p { color: white; }
<head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>我的第一個頁面</title> <link rel="stylesheet" href="style-2-2.css" type="text/css" /> </head> <body> <div style="background-color:powderblue;"> <h1>淡藍色背景下的 h1。</h1> <p>淡藍色背景下的段落。</p> <p style="color:red;">淡藍色背景下文字是紅色的段落。</p> </div> <div> <p style="font-family:courier;">改變字體為courier的段落。</p> <p style="font-size:24px;">改變字號為24px的段落。</p> <p style="text-align:center;">內容居中的段落。</p> </div> </body>
它的結果和前面完全一樣。
樣式應用的優先級
既然 CSS 是層疊式,就形象的理解為,它是一層一層的堆疊,最上面那層就是看到的效果,而底下的,被覆蓋了。
三種方式應用樣式,就會有一個先后順序。
如果為同一個元素在三個地方應用了同樣的樣式,但值不同的話,最終應用的會是哪一個呢?
咱們從應用的范圍上來說,應用范圍越小,優先級越高。
也就是,先 外部引用,再 內部樣式表,最后 內聯樣式。
練習比較簡單,可以自行通過修改前面的例子自己試一試。
另外,還有一個由 CSS 提供的功能,是通過 import 提高樣式的應用優先級,它是最高的,不過因為是 CSS 的內容,這里只是提一下,不展開說,大家了解一下即可。
總結
?? 樣式用于改變文本的呈現,比如顏色,大小等等。
?? CSS 用于渲染樣式,它的使用方式分成 內聯樣式,內部樣式表和外部引用三種。
?? 樣式應用有先后順序,先 外部引用,再 內部樣式表,最后 內聯樣式。
該文章在 2024/10/22 12:38:05 編輯過