接前一篇微博首頁實例,這次來實現登錄頁面。
這也是此 HTML 教程的最后一篇計劃內文章。
要實現什么
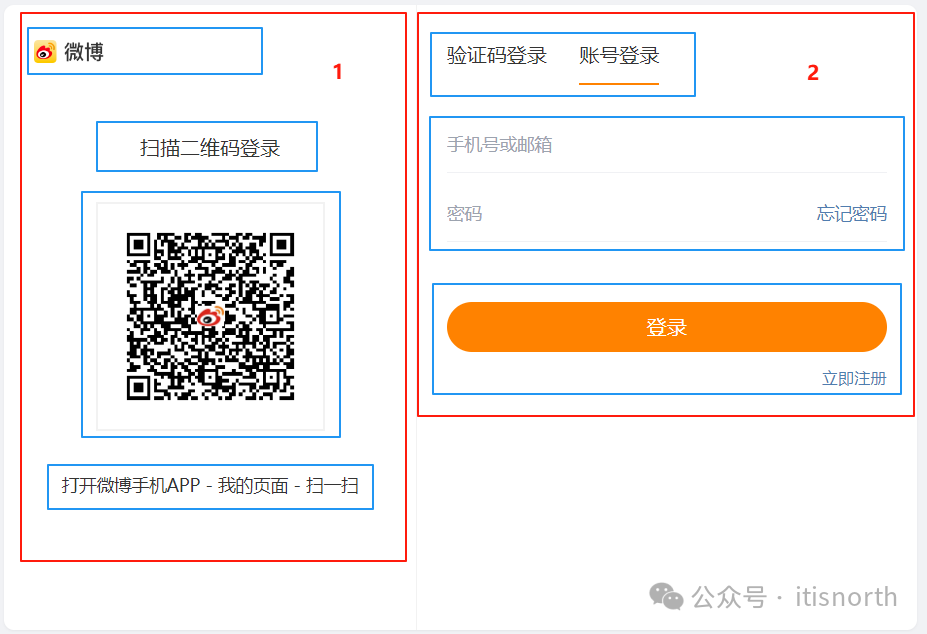
還是先來看看要實現什么。

我們把要實現的部分,按左右分成兩個區域。
左側是二維碼的顯示,通過掃描二維碼,可以直接登錄。這也是目前很多有手機 APP 的應用比較常見的快捷登錄方式。
右側則是常規的登錄區域,咱們只實現使用用戶名密碼登錄這一種顯示。
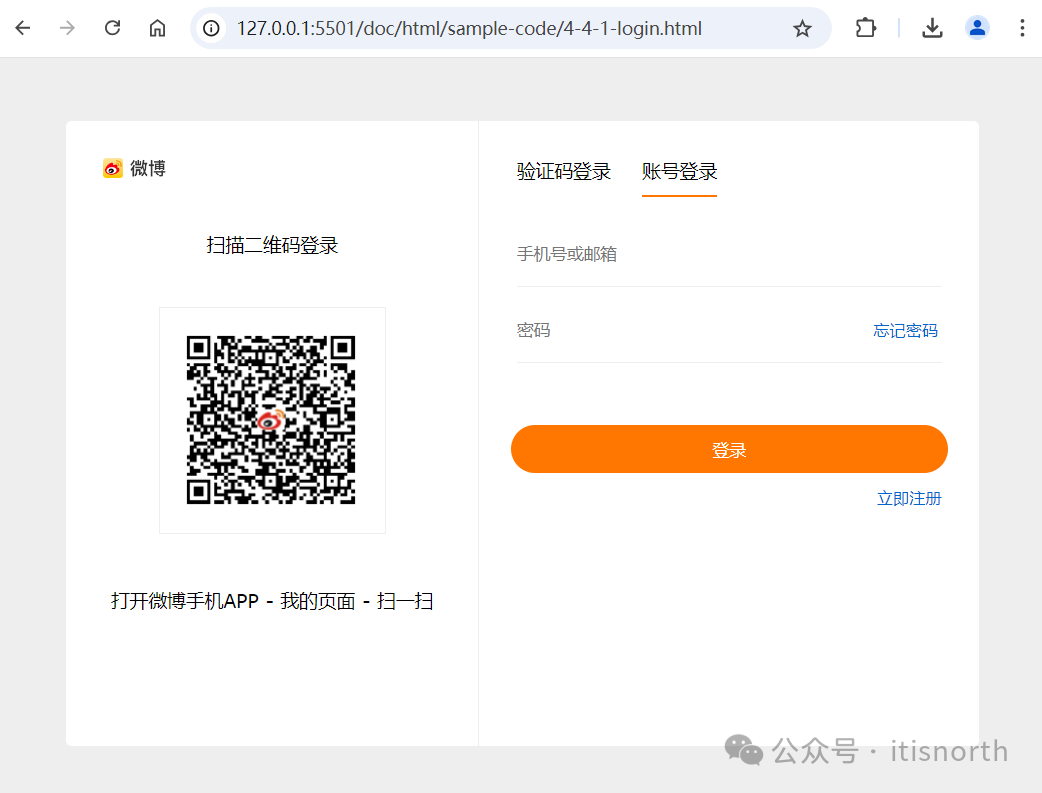
先來看一下實現的效果:

左側二維碼區域
就先來看看左側的二維碼區域,由于咱們只是示意,二維碼信息肯定不是實時生成的。
<div class="qrcode"> <img class="logo" src="../img/4-2-1-weibologo.png" /> <div class="area"> <p>掃描二維碼登錄</p> <img src="../img/4-2-1-qrcode.png" /> <p>打開微博手機APP - 我的頁面 - 掃一掃</p> </div> </div>
按前圖的分解,把左側區域分成上下兩個部分。
上面是微博的 logo 顯示。
下面是劇中顯示的三排信息,文字、二維碼和文字。
div.qrcode { width: 330px; border-right: 1px solid #ededed; } .qrcode .logo { margin: 30px auto auto 30px; width: 50px; } .qrcode .area { text-align: center; } .area p { margin: 40px auto; } .area img { border: 1px solid #eee; padding: 20px; width: 140px; }
樣式也不算復雜,和前面的 HTML 對應來看,主要控制的還是居中顯示,邊距和邊框。
右側登錄區域
接下來看右側的登錄區域。
<div class="login"> <div class="text"> <span>驗證碼登錄</span> <span class="selected">賬號登錄</span> </div> <div class="area"> <input type="text" placeholder="手機號或郵箱" /> </div> <div class="area"> <input type="text" placeholder="密碼" /> <span><a href="#">忘記密碼</a></span> </div> <div class="submit"> <button value="登錄">登錄</button> <span><a href="#">立即注冊</a></span> </div> </div>
右側區域,看起來稍微復雜一點點。
最上面,使用 span 將兩列文字分開,通過樣式.selected 控制被選中的文字下方有一條橙色的橫線。
接著,使用.area 樣式控制兩行。
最后使用 button 顯示了登錄提交按鈕。
這里的鏈接使用了 a 標簽,控制了樣式顯示,去掉了默認的下劃線。
div.login { width: 400px; } .login .text { margin: 30px auto 5cqw 30px; } .text span { margin-right: 20px; padding-bottom: 10px; } .text .selected { border-bottom: 2px solid #f70; } .login .area { margin: 20px 30px 20px 30px; border-bottom: 1px solid #eee; } .area input { border: none; width: 280px; margin-bottom: 10px; height: 30px; } .submit button { margin-top: 30px; width: 350px; margin-left: 25px; border: none; border-radius: 2em; background-color: #f70; color: #fff; height: 38px; } .submit span { float: right; margin-right: 30px; margin-top: 10px; } a { text-decoration: none; font-size: 13px; color: #06c; }
樣式看起來稍微復雜點,但主要是元素多,實際使用的,也還是常見的邊距,邊框,圓角矩形等。
小結
綜上,在實踐章節,我們仿照著微博的首頁和登錄頁面,試著使用 HTML 和 CSS 實現了樣式排版。
在這個過程中,由于樣式控制使用了大量的 CSS,教程里并沒有過多講述樣式上的內容。主要是以解 HTML 結構為主。
該文章在 2024/10/22 12:23:11 編輯過