
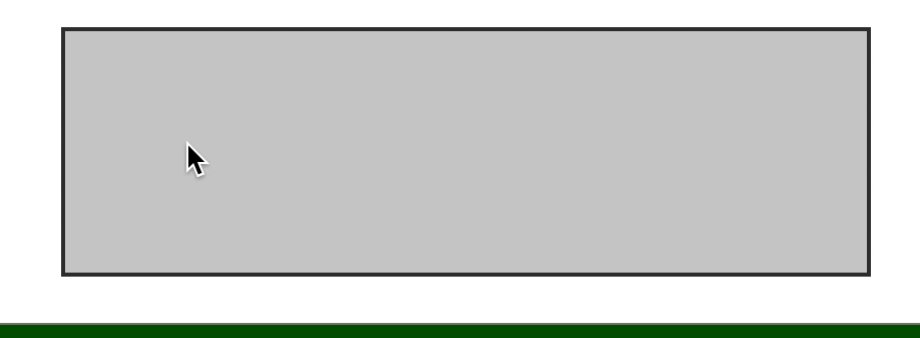
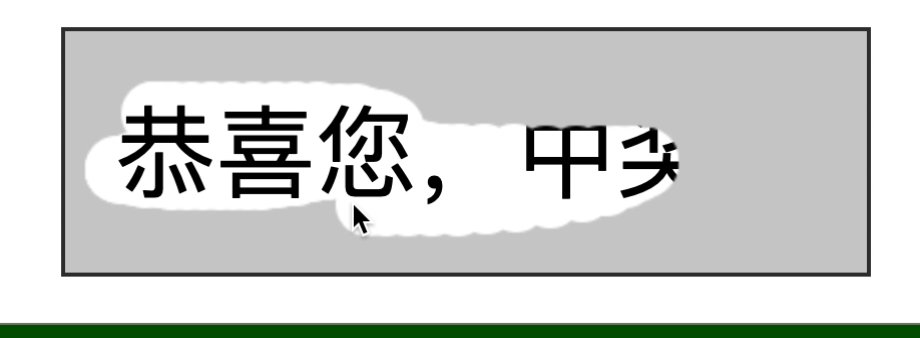
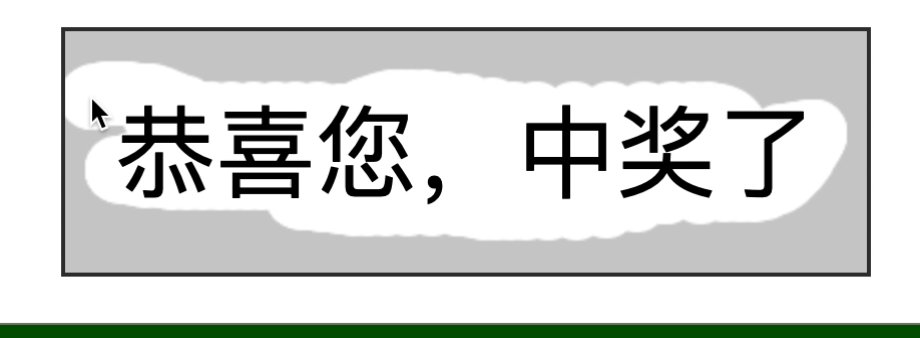
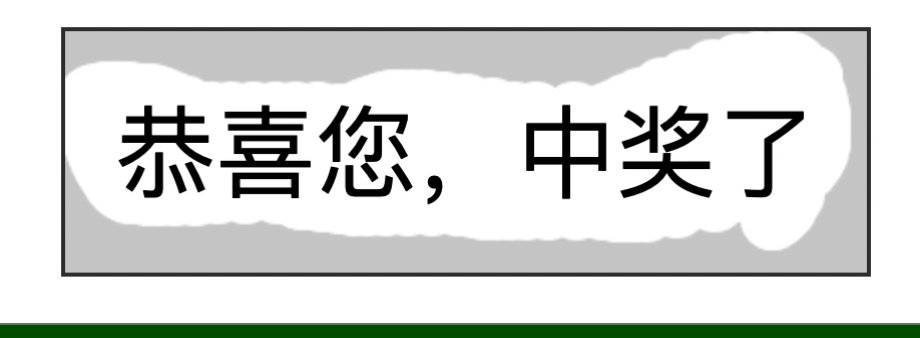
先看上面的效果,這是常見的刮刮卡抽獎效果,那么前端如何使用代碼實現這樣的效果呢?主流方案是采用canvas來實現。
首先要實現這種效果,核心是要知道canvas的globalCompositeOperation屬性,這個屬性的作用是控制canvas上不同圖層之間的顯示效果。
這里我們需要使用到的globalCompositeOperation的destination-out屬性,這個屬性描述的效果是,當新圖層繪制到原始圖層上時候,原始圖層保持在新圖層不重疊的部分,僅保留現有畫布內容和新形狀不重疊的部分。
有了這個效果之后,我們只需要將要顯示的東西放置在canvas后面就可以了,至于刮刮卡的效果,就是在 mosemove事件里面,動態繪制透明的圖層到 canvas 上就好了。
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body,html {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.box {
user-select: none;
position: relative;
border: 2px solid #333;
width: 400px;
height: 120px;
font-size: 50px;
line-height: 120px;
text-align: center;
}
#myCanvas {
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="box">
恭喜您,中獎了
<canvas id="myCanvas" width="400px" height="120px"></canvas>
</div>
</body>
<script type="text/javascript">
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
ctx.fillStyle = '#ccc';
ctx.fillRect(0, 0, 400, 120);
ctx.globalCompositeOperation = "destination-out";
canvas.onmousedown = function() {
canvas.onmousemove = function(event) {
ctx.beginPath();
ctx.arc(event.offsetX, event.offsetY, 16, 0, 7, false);
ctx.fill();
}
}
document.body.onmouseup = function() {
canvas.onmousemove = null;
}
</script>
</html>
arc(x, y, r, startAngle, endAngle, anticlockwise):
以(x, y) 為圓心,以r 為半徑,從 startAngle 弧度開始到endAngle弧度結束。
anticlosewise 是布爾值,true 表示逆時針,false 表示順時針(默認是順時針)。
注意:這里的度數都是弧度;0 弧度是指的 x 軸正方向。
該文章在 2024/10/30 15:13:15 編輯過